
InVisionの使い方
アカウント登録
InVisionのウェブサイトを開くと右上に赤い「SIGN UP FREE」というボタンがありますのでクリックします。
新規登録のページに飛びますのでメールアドレスと名前・パスワードを入力して「CONTINUE」をクリックします。
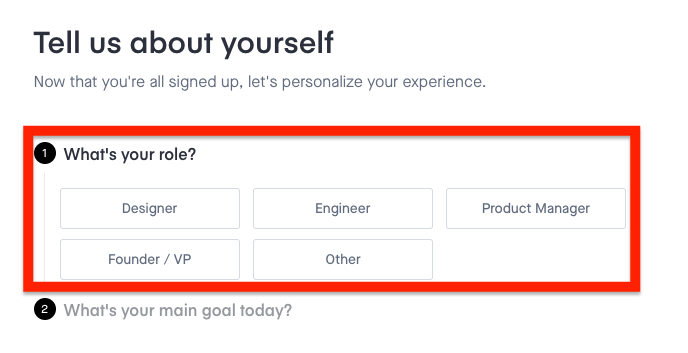
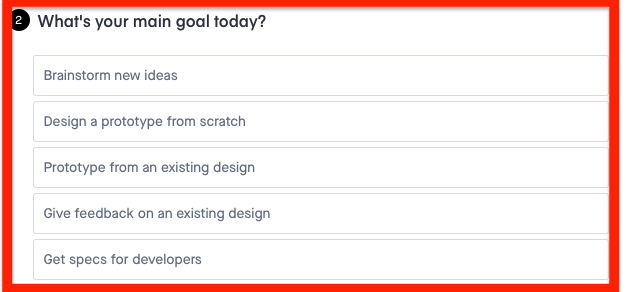
今日の目的をクリックしてください。ここではGive feedback on an existing designを選択しました。
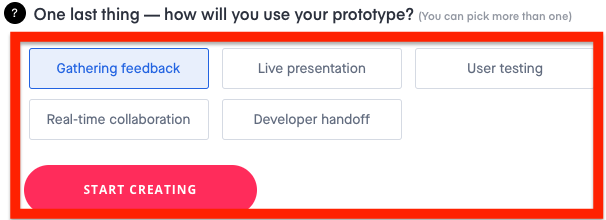
プロトタイプをどのような目的で利用するか選択してください。この選択肢は一つ以上選択することができます。
プロトタイプを作成する
質問に答えるとInVisionのツールのダウンロードページが表示されます。「DOWNLOAD STUDIO」をクリックしてInVision Studioをダウンロードしましょう。
InVisionのプロジェクトページが表示されますので「CREATE PROJECT」をクリックします。
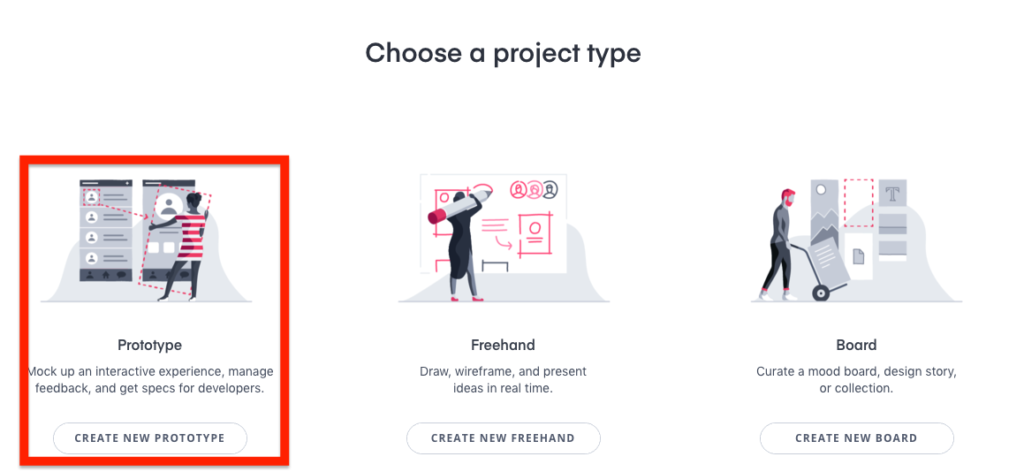
プロトタイプの種類を選択してください。プロトタイプを作成したい場合は一番左の「CREATE NEW PROTOTYPE」をクリックします。
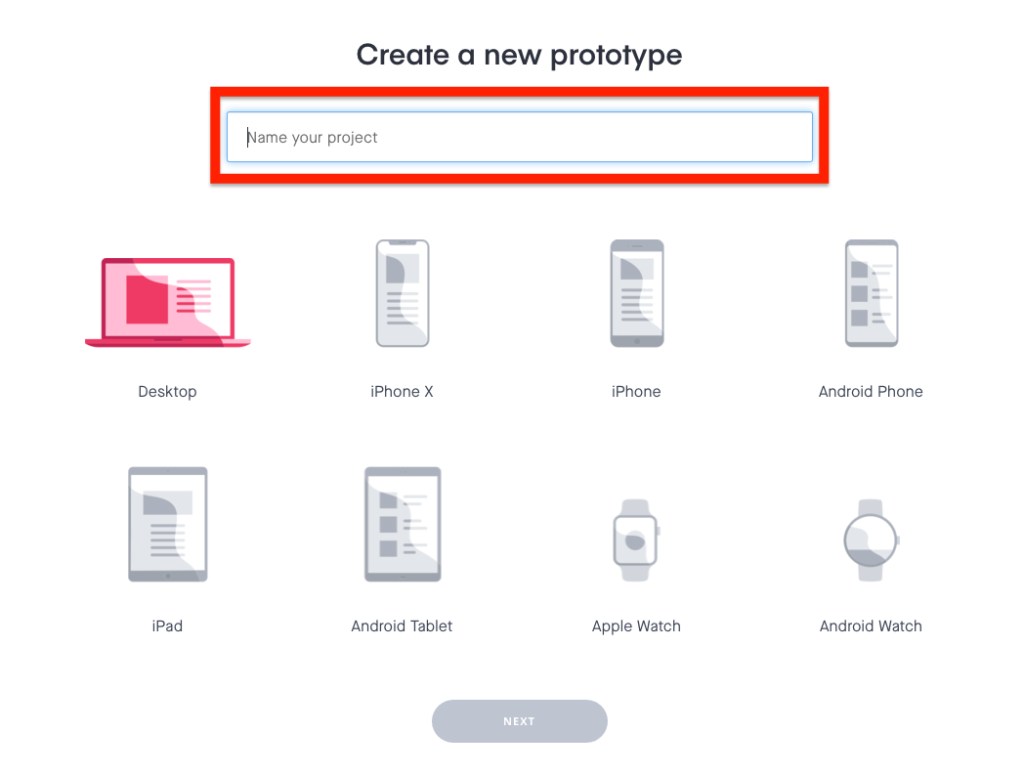
Create a new prototype という画面でプロジェクト名とプロトタイプの端末の種類を選択することができます。選択したらNEXTをクリックします。
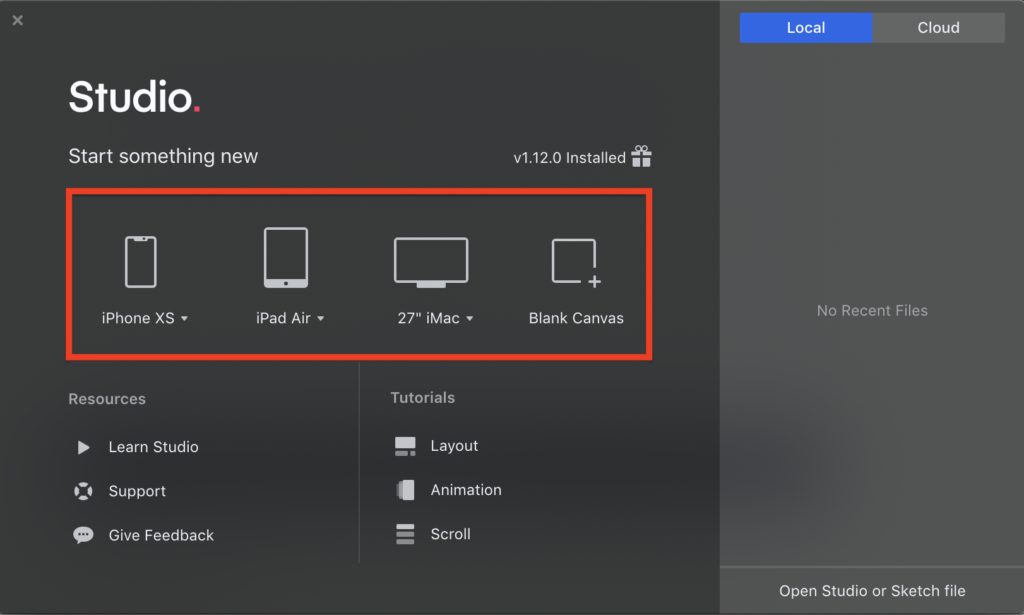
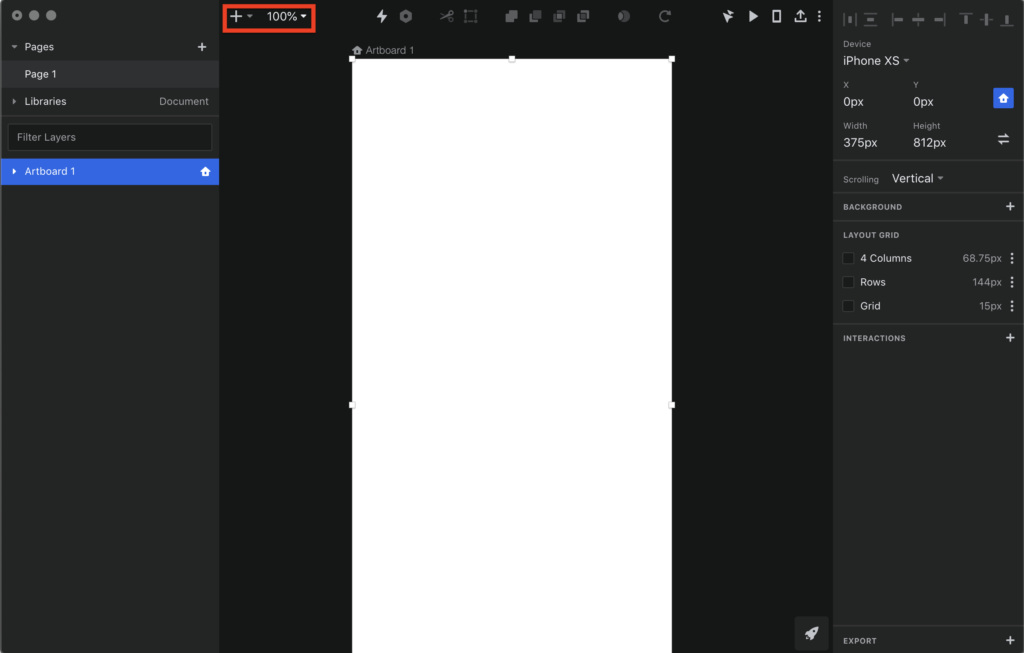
InVisionStudioを起動するとこのような画面が表示されます。プロトタイプを作成したい端末をクリックしてください。ここでは例としてiPhone XSのプロトタイプを作成します。
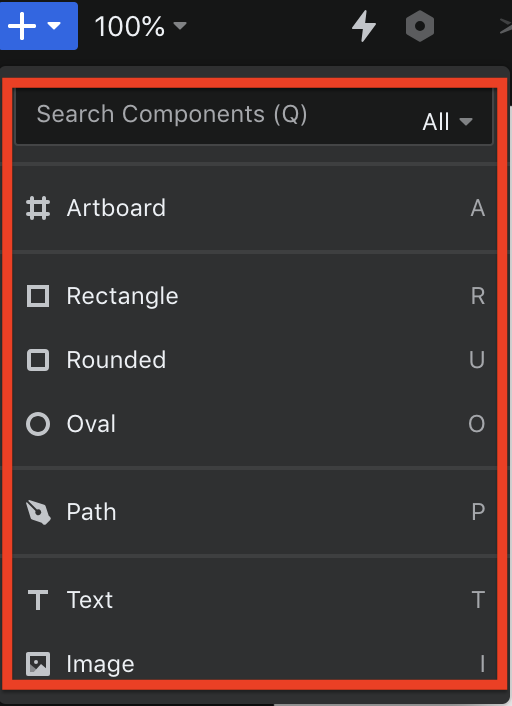
プロトライプの作成画面はこのような画面です。画面上部にあるプラスボタンをクリックすることで図形を描いたり写真を挿入したりテキストを入れることができます。
Rectangleをクリックすると四角形を作成することができます。Ovalは円を作成でき、Textはテキストを作成することができます。
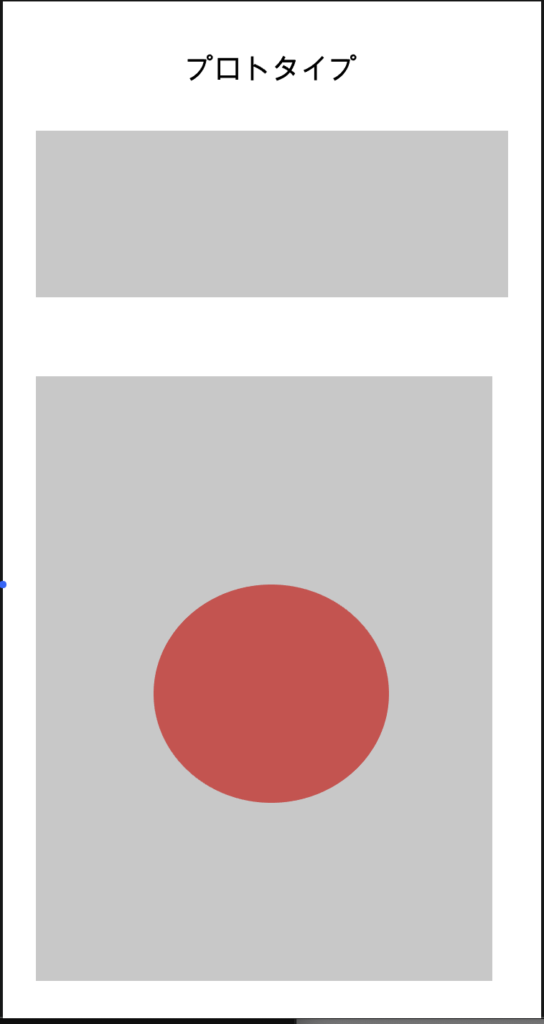
「プロトタイプ」というテキストを作成するとこのようになります。
円や四角形などを使ってプロトタイプを作ってみるとこのようになりました。
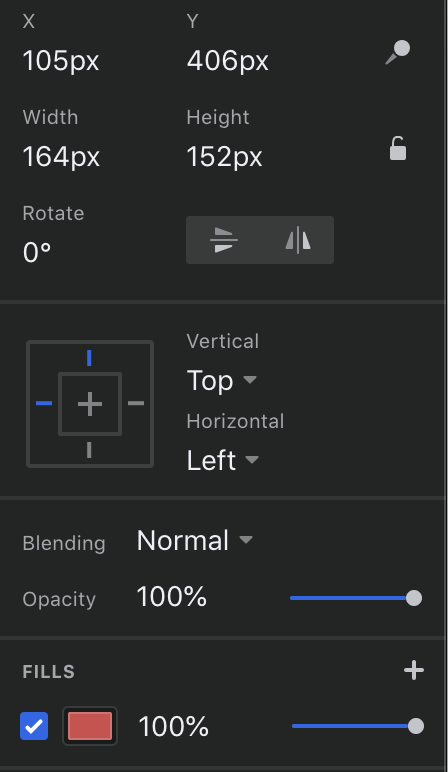
円の色などは右側の編集画面から変えることができます。他にもサイズや座標なども変更ができます。
プロジェクトを共有する
プロジェクトページ右上にある緑色のSHAREボタンをクリックするとプロジェクトを共有することができます。
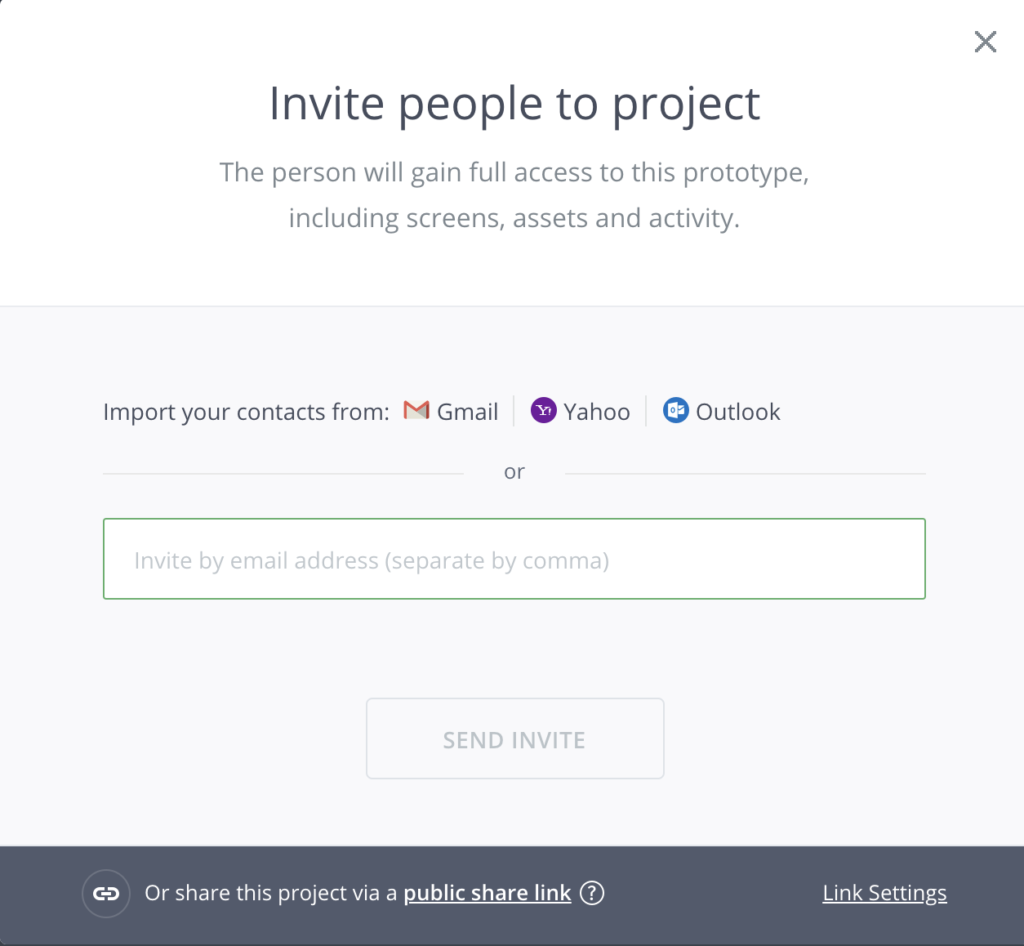
GmailやYahooなどのメールアドレスを入力するとプロジェクトへの招待リンクを送信することができます。
InVisionの価格
無料版では1プロジェクトのみ利用が可能です。有料プランにてプロジェクト数を増やすことが可能です。詳細は以下のページをご覧ください。
https://www.invisionapp.com/plans
InVisionのサイト情報
URL:https://www.invisionapp.com/
InVisionの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?