デザイナーの方が数多くのサイトやカタログを手掛ける中で、時には配色に悩んでしまうこともあると思います。そんな時にお使いいただきたいのがCoolorsです。Coolorsはスペースキーを押すごとに自動でカラーパレットを生成したり、既存の画像から配色を自動生成できる高機能なWebサービスです。
Coolorsの使い方
ランダムな配色を生成する
それでは、早速Coolorsを使ってみましょう。サイトトップにある「Start the Generator, it’s Free!」をクリックします。
はじめは以下のダイアログが表示され、チュートリアルを見ることができますが、×ボタンでスキップすることもできます。今回は×ボタンでスキップします。
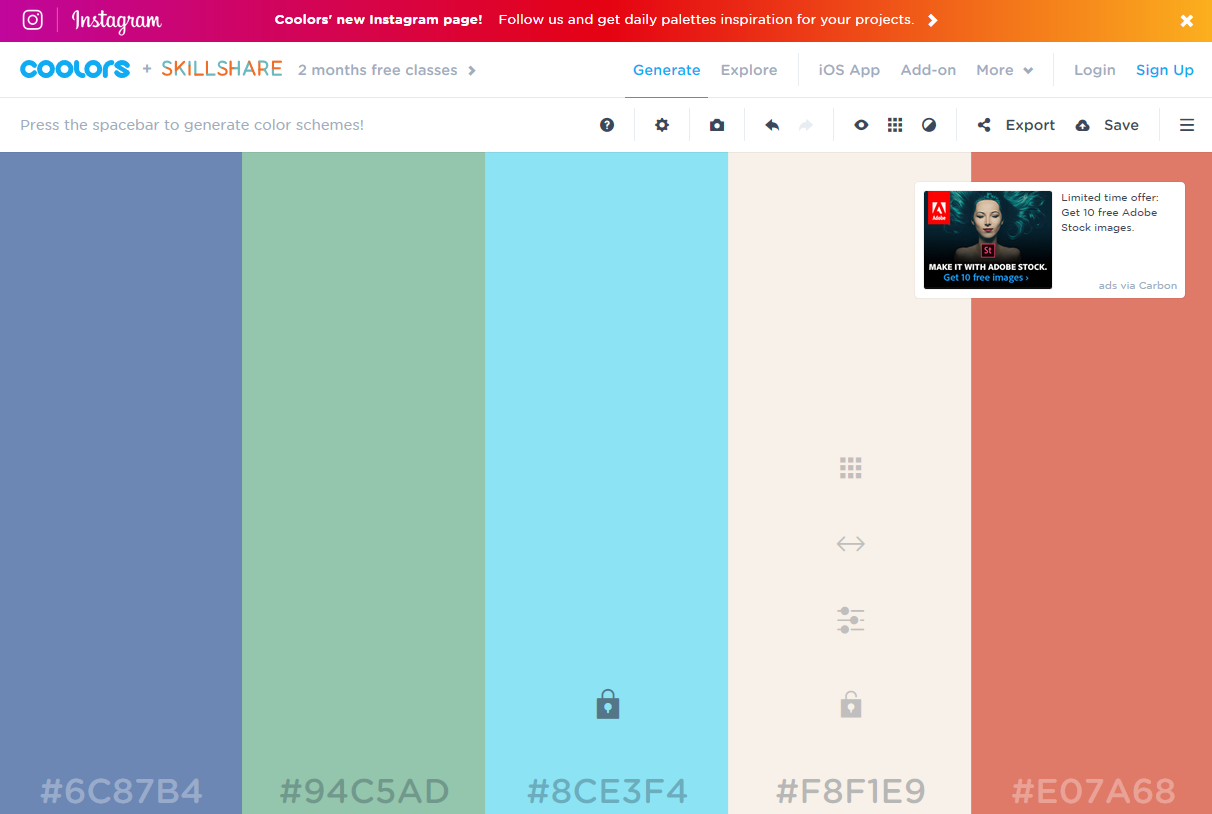
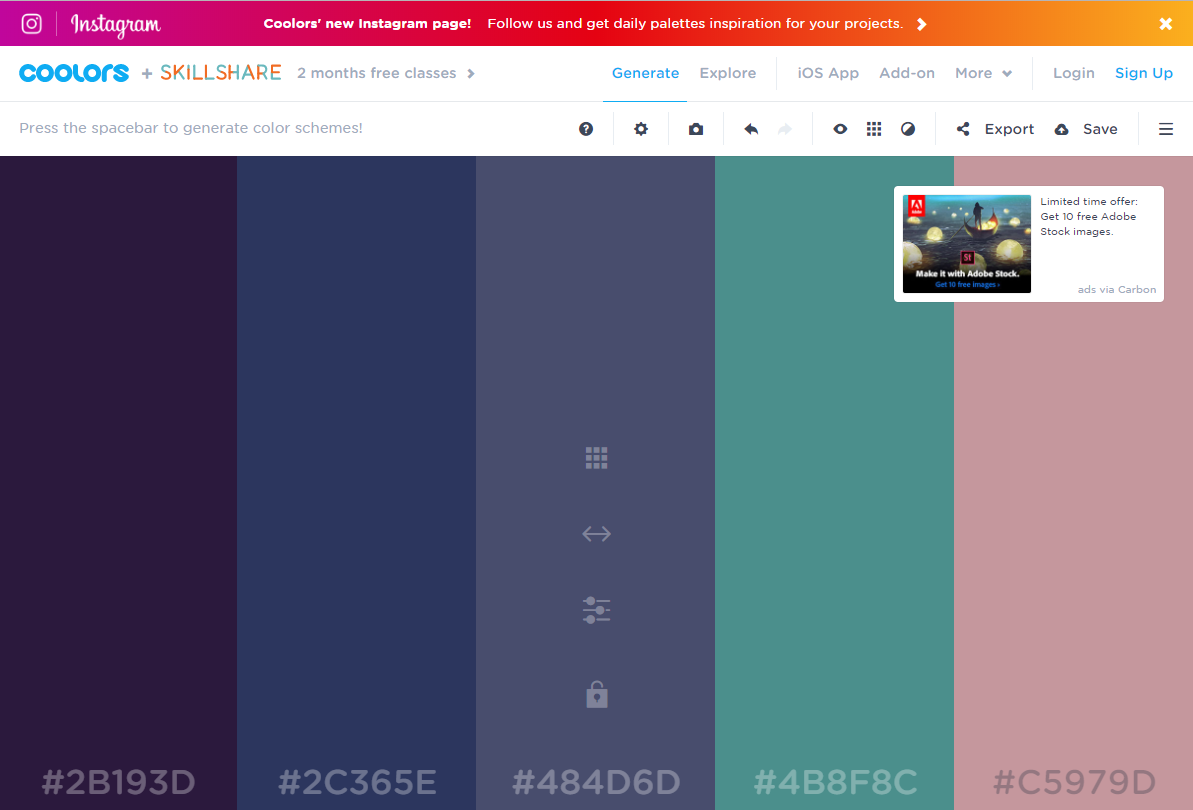
ランダムに生成されたカラーパレットが5色表示されます。続けて、スペースキーを押してみましょう。
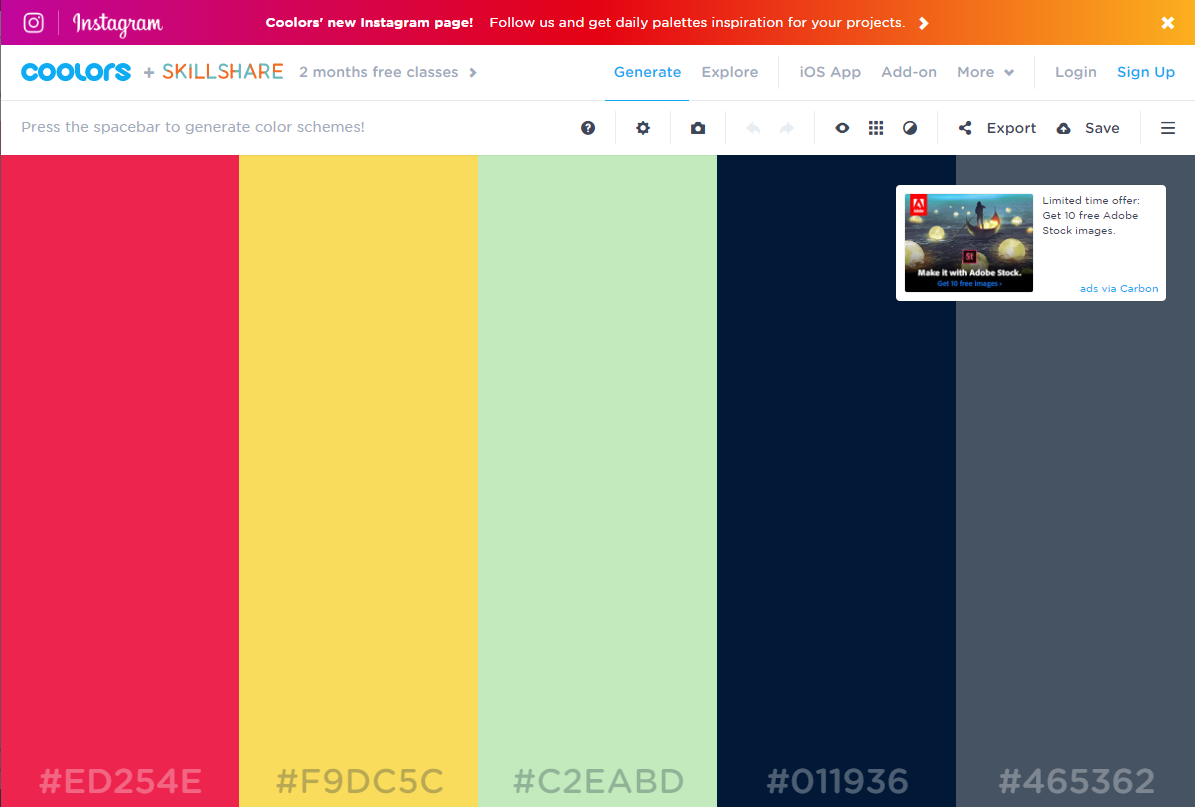
パレットの配色がランダムで変更されます。このようにスペースキーをクリックするごとにパレットの配色が更新されますのでお気に入りの配色を見つけましょう。
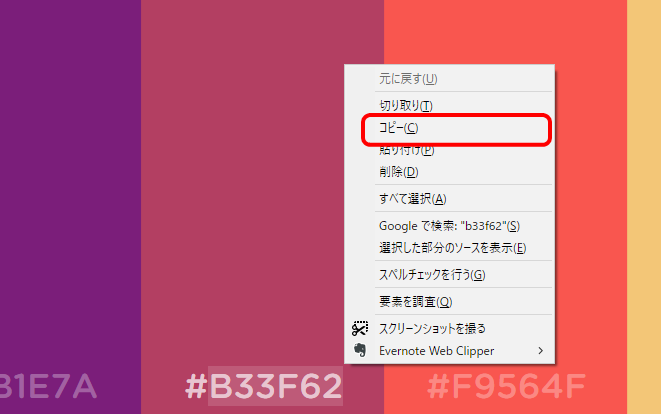
パレットの各色の下にあるカラーコード欄をダブルクリックして、右クリック→コピーか、Ctrl+Cキーでカラーコードをコピーすることができます。
配色を調整する
また、微調整したい場合は右上のツールバー欄にある「Color bindness」をクリックします。
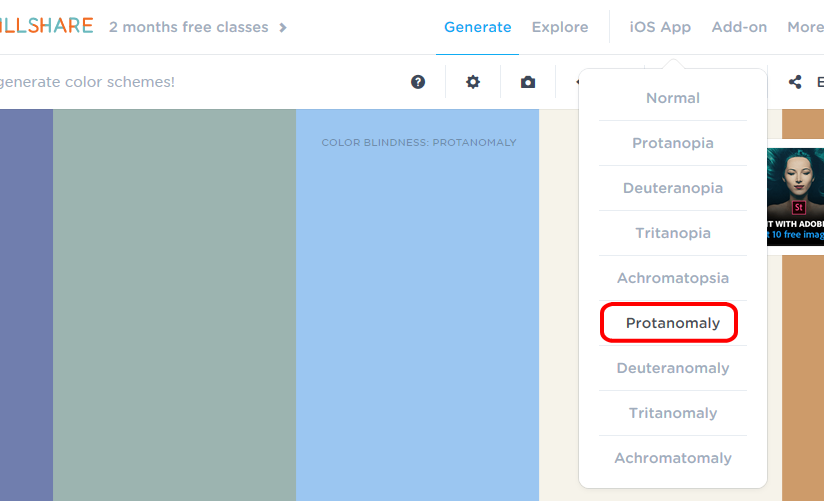
候補が表示され、全体のトーンをまとめて変更することができます。
また、個別に微調整したい場合は、該当の色の箇所にある「Alternative Shade’s」をクリックします。
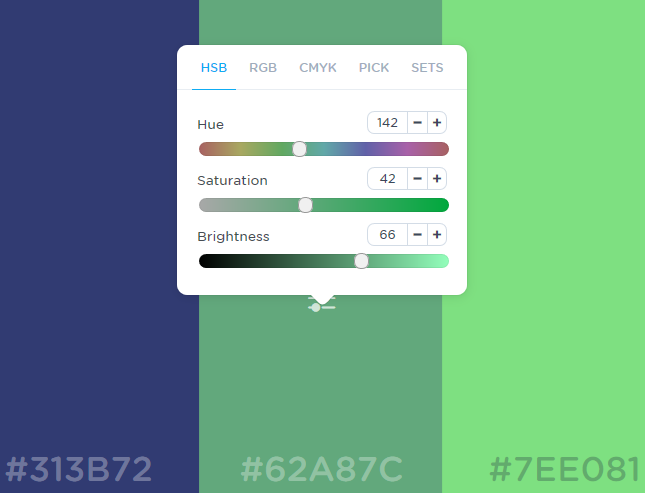
以下の画面に切り替わりますので影の具合を微調整することができます。
また、「Adjust」をクリックすることでより細かく微調整することもできます。
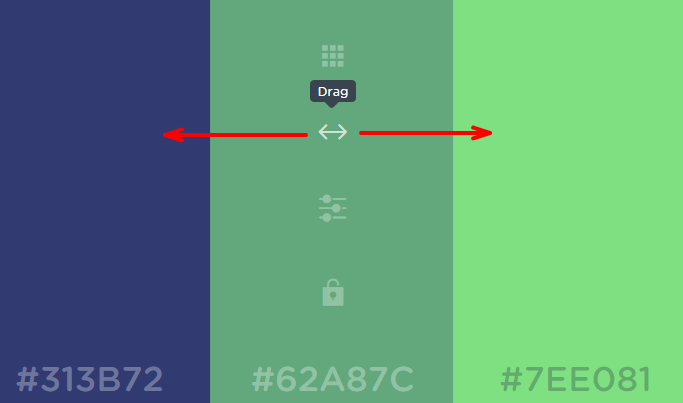
また、「Drag」をクリック後、右か左にドラッグすることで順番を変更することもできます。
画像から配色を取り込む
また、Coolorsでは特定の画像から配色を取り込むことができます。ツールバーにある「Pick colors from image」をクリックしましょう。
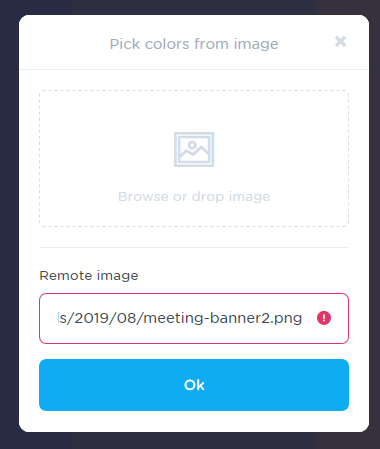
ダイアログが表示されますので画像をアップロードするか、Web上にある画像であればURLを入力します。今回や画像のURLを入力します。設定後、「OK」ボタンをクリックします。
画像のプレビューおよび配色表が表示されます。ここで微調整することもできますが、今回はこのまま「OK」ボタンをクリックします。
配色設定をエクスポートする
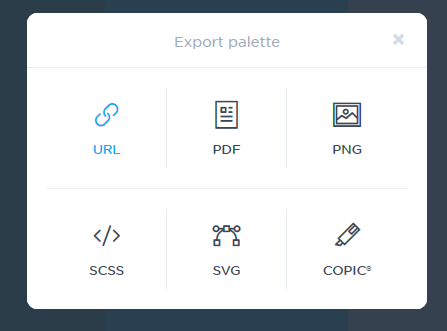
また、配色設定を外部ファイルに出力することもができます。ツールバーにある「Export」をクリックします。
URLやPDF、PNGなどが選択できますので形式をクリックしましょう。
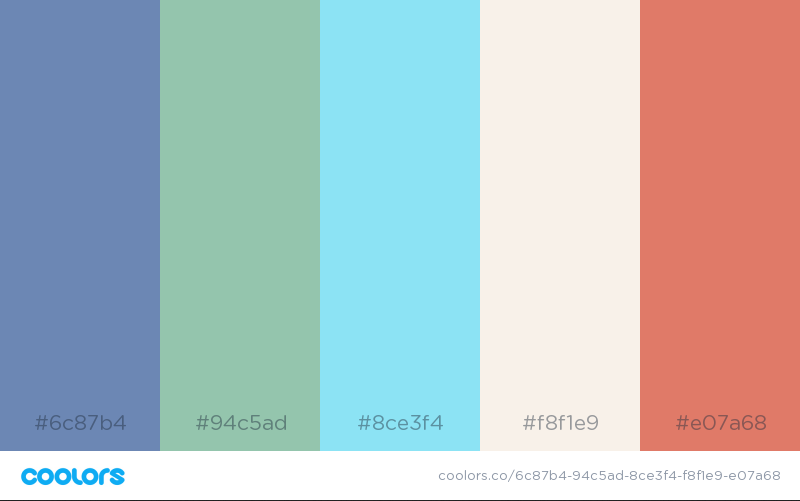
以下はPNGで出力した例です。右下にURLも表示されていますが、このURLにアクセスすることでWeb上で配色を確認することも可能です。
配色設定を保存する
また、Coolors上で保存することもできます。「Save」をクリックしましょう。
保存するにはユーザー登録が必要となります。「Sign up」をクリックします。
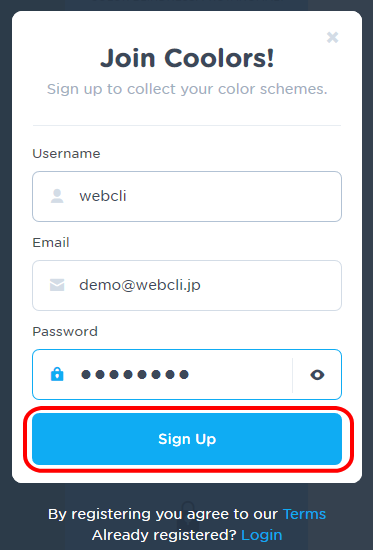
ユーザー名とメールアドレス、パスワードを入力して「Sign up」をクリックしましょう。
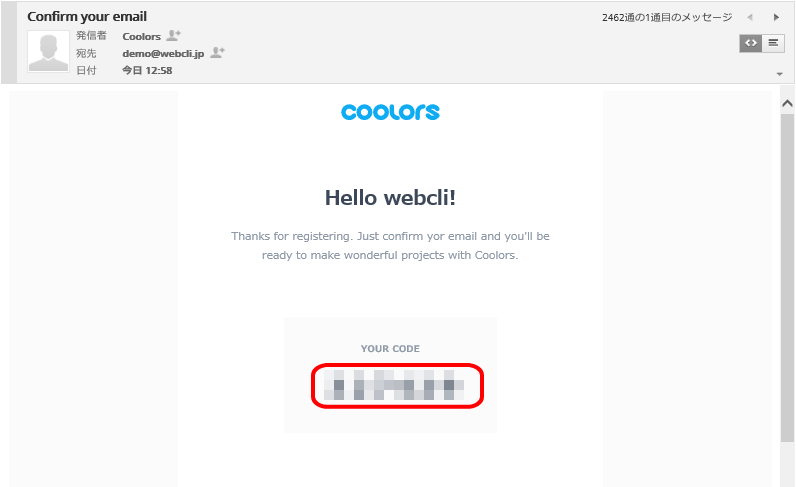
登録したメールアドレス宛に6桁の数値が届きますので、こちらを控えましょう。
再度Coolorsの画面に戻り、6桁の数値を入力します。これでユーザー登録完了です。
続けて、パレットの名前を入力するダイアログが表示されますので、任意のパレット名を入力しましょう。
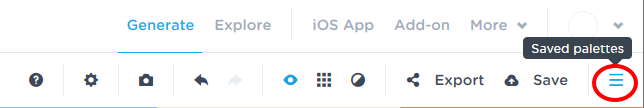
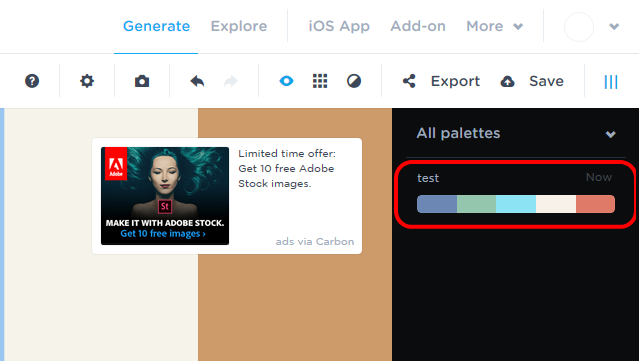
これで、保存されました。保存したパレットを見る場合はツールバーにある「Saved palettes」をクリックします。
右側に保存したパレット一覧が表示されます。クリックすることで再度配色設定を呼び出すことが可能です。
以上がCoolorsの使い方でした。ランダムなパレット生成だけではなく、取り込みや保存ができるなど、非常に高機能なサービスとなっています。今回はWeb版でご紹介しましたが、iPhoneアプリもリリースされています。日本語には対応していませんが、直観的な操作で利用できますので、今後の配色決めの際にぜひお使いいただけたらと思います。
Coolorsの価格
完全無料でご利用いただけます。ユーザー登録なしでもご利用できますが、ユーザー登録を行った場合はCoolors上でパレットの保存ができるようになります。
Coolorsのサイト情報
Coolorsの評判
レビューを書く | |
参考にしたいサイトのURLをコピペするだけで、すぐにそのサイトのカラーコードがわかるので重宝しています。セーブ機能も含めて完全無料で使える点もナイスです!