Webページに表示する画像についてはサイズが小さいほどブラウザの表示スピードを改善できますが、画像を圧縮しすぎてしまうと画像が劣化してしまうため、綺麗な画像でかつ圧縮したい場合は、試行錯誤が必要となります。今回は綺麗な画像を維持しつつ、できるだけ画像圧縮をしたい場合に役立つサービス「Squoosh(スクワッシュ)」をご紹介します。SquooshはWeb上で圧縮前の画像と比較しながら様々な形式に画像圧縮ができるWebサービスです。
Squooshの使い方
Squooshサイトの真ん中にある「Drop OR Paste」の欄に圧縮したいファイルをドラッグ&ドロップするか、クリックするとファイル選択ダイアログが表示されますので圧縮したい画像を選択します。
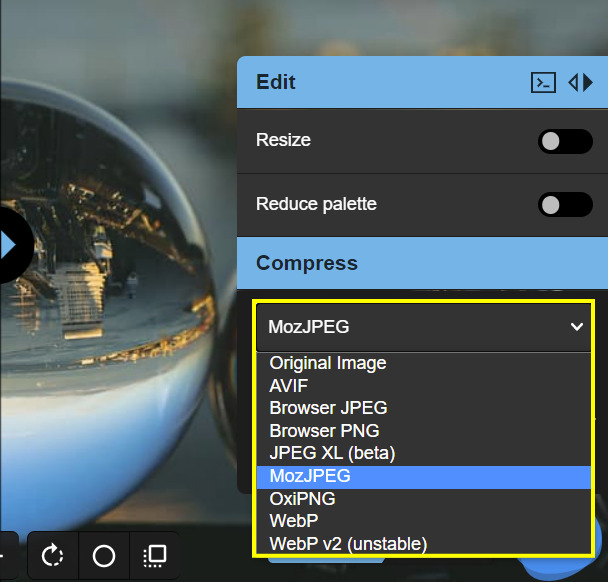
右側の設定欄にて、画像形式を選択します。PNGの場合は「Browser PNG」か「OptiPNG」、JPEGの場合は「Browser JPEG」か「MozJPEG」を選択します。また、JPEGやPNGより圧縮率の高い最新の圧縮形式である「WebP」も選択できます。
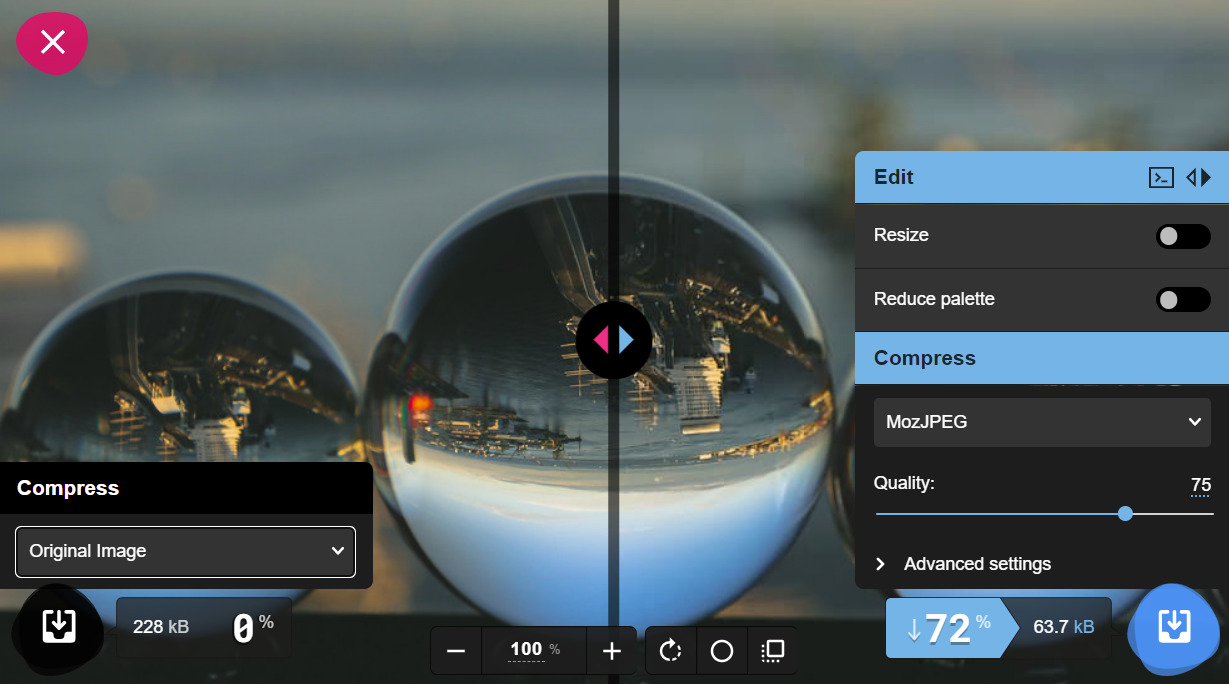
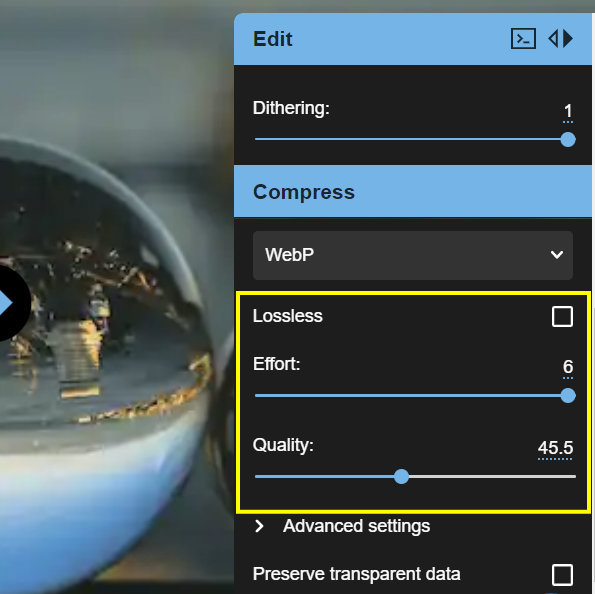
また、画像形式を選択後、さらに品質を設定して圧縮率を下げることができます。(以下はWebP形式の場合ですが、画像形式により設定項目が異なります。)
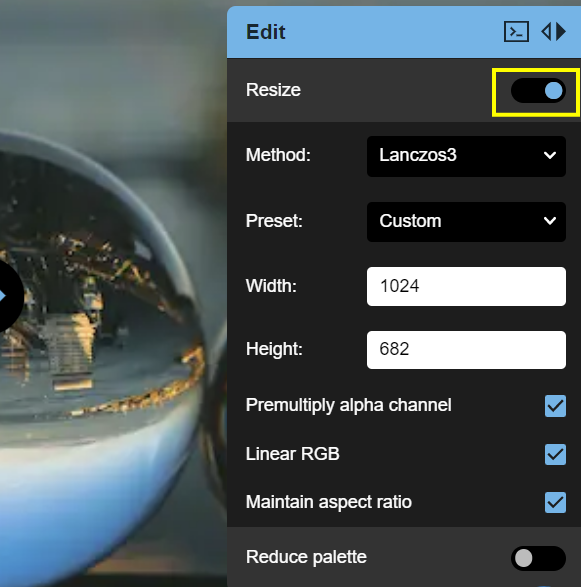
また、あわせてリサイズしたい場合は右側の「Resize」をONにし、「Width」、「Height」の欄で調整できます。既定では等倍方式となり、Widthを変更した場合は比例してHeightの値も変わるようになっていますが、「Premultiply alpha channel」のチェックをOFFにすることで、縦横をそれぞれ任意のサイズに変えることができます。
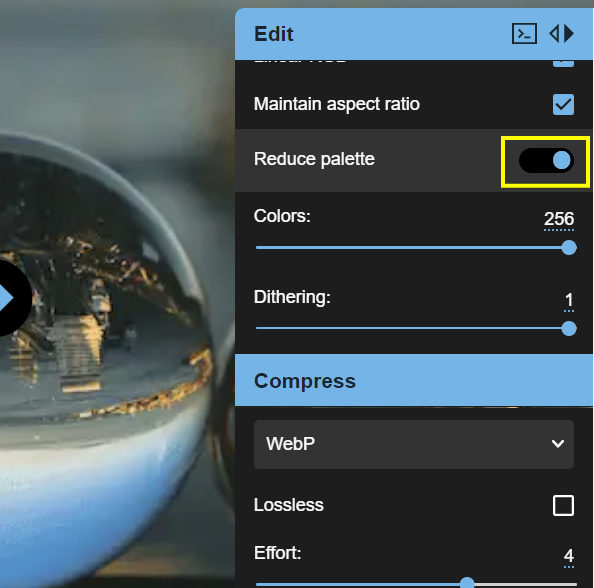
また、「Reduce Palette」をONにすることで色数を減らしてさらに圧縮率を高めることができます。
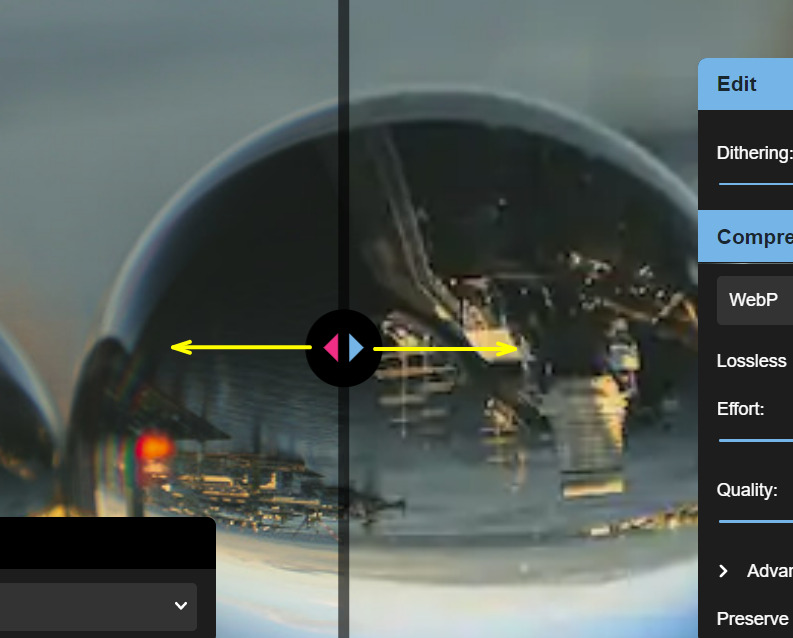
画面の中心から左側は圧縮前の画像、右側には圧縮前の画像が表示されています。圧縮設定を変更するごとに右側の画像が更新されるため、変更前と変更後の画像比較をすることができます。中心線をマウスドラッグで動かすこともできます。
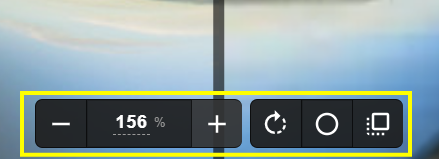
また、下側にある各種ボタンより拡大や回転などの操作も可能となっています。
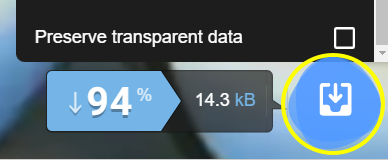
圧縮率および圧縮後のサイズは右下に表示されますので、できるだけ画像を劣化させず、圧縮率の高い方法を設定しましょう。設定完了後は、右下にあるダウンロードアイコンをクリックすることでダウンロードできます。
以上がSquooshの使い方でした。Squooshでは画像を最新のWebP形式に変換できるだけでなく、見比べながらできるのが細かい設定ができるため、画像を劣化させずに圧縮したい場合に役立つサービスとなっています。Webサービスですぐにできますので今後の画像圧縮時にご利用いただいてはいかがでしょうか。
Squooshの価格
完全無料でご利用いただけます。
Squooshののサイト情報
URL:https://squoosh.app/
運営会社:Google
Squooshの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?