Webサイトやアプリケーションの開発を行っていると文字コードの変換やCSSの縮小化など死体ケースが出てきます。それぞれの機能を提供しているサービスはありますが、今回はこれらの機能がオールインワンでまとまった「Small Dev.tools」というWebサービスをご紹介します。
- Small Dev.toolsの使い方
- プログラムコードを共有する「Code Share」
- JSONを整形する「JSON Formatter」
- BASE64の文字列をエンコード・デコードする「BASE64 Encode / Decode」
- URLをエンコード・デコードする「URL Encode online / URL Decode」
- UTF8をエンコード・デコードする「UTF8 Encode / Decode」
- XMLをデコードする「XML Decode」
- JavaScriptを整形する「JS Formatter」
- HTMLを整形する「HTML Formatter」
- CSSを整形する「CSS Formatter」
- SQL文を整形する「SQL Formatter」
- JavaScriptファイルを圧縮する「JS Compressor」
- CSSファイルを圧縮する「CSS Compressor」
- テストデータを生成する「Test Data Generator」
- ダミー文章を生成する「Lorem lpsum Generator」
- クレジットカード番号を生成する「Credit Card Generator」
- ダミー画像を生成する「Placeholder Image Generator」
- マークダウン形式でドキュメントを作成する「Markdown Editor」
- HTMLをマークダウン形式に変換する「HTML to Markdown Converter」
- 相違点を比較する「Diff Checker」
- HTMLをPDFに変換する「HTML to PDF Converter」
- QRコードを生成する「QR Code Generator」
- QRコードの読み込み「QR Code Scanner」
- リストの並び替え「Sortng list」
- 文字列変換「String Utilities」
- Small Dev.toolsの特徴
- Small Dev.toolsの価格
- Small Dev.toolsのサイト情報
- Small Dev.toolsの評判
Small Dev.toolsの使い方
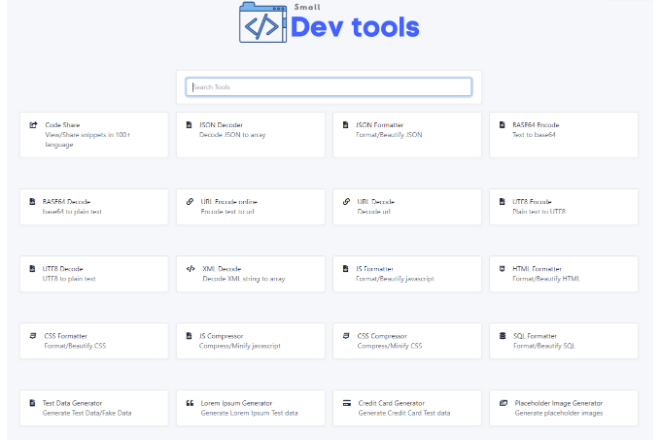
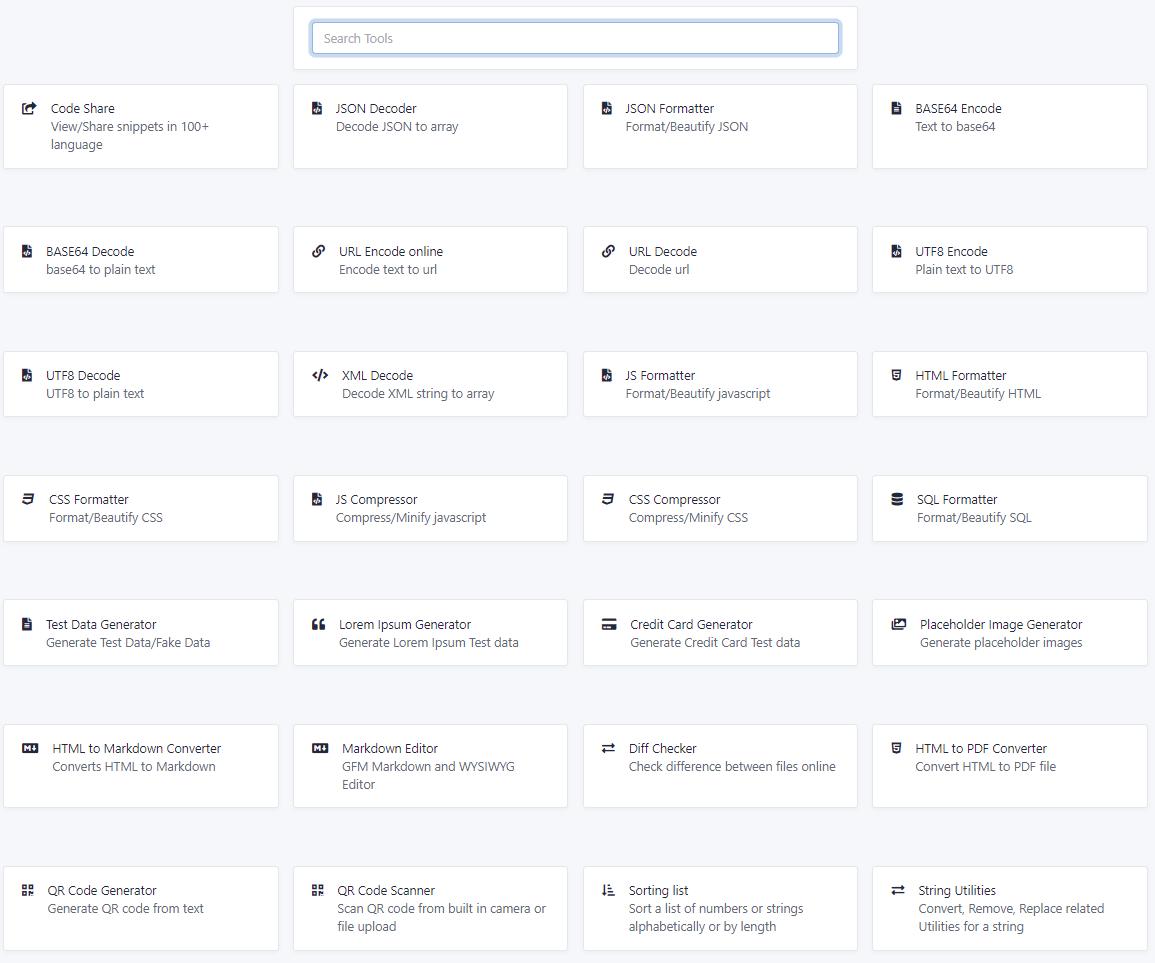
Small Dev.toolsのサイトにアクセスすると以下のメニューが表示されます。この各メニューより各種の機能を利用することができます。
各機能の使い方は以下のとおりです。
プログラムコードを共有する「Code Share」
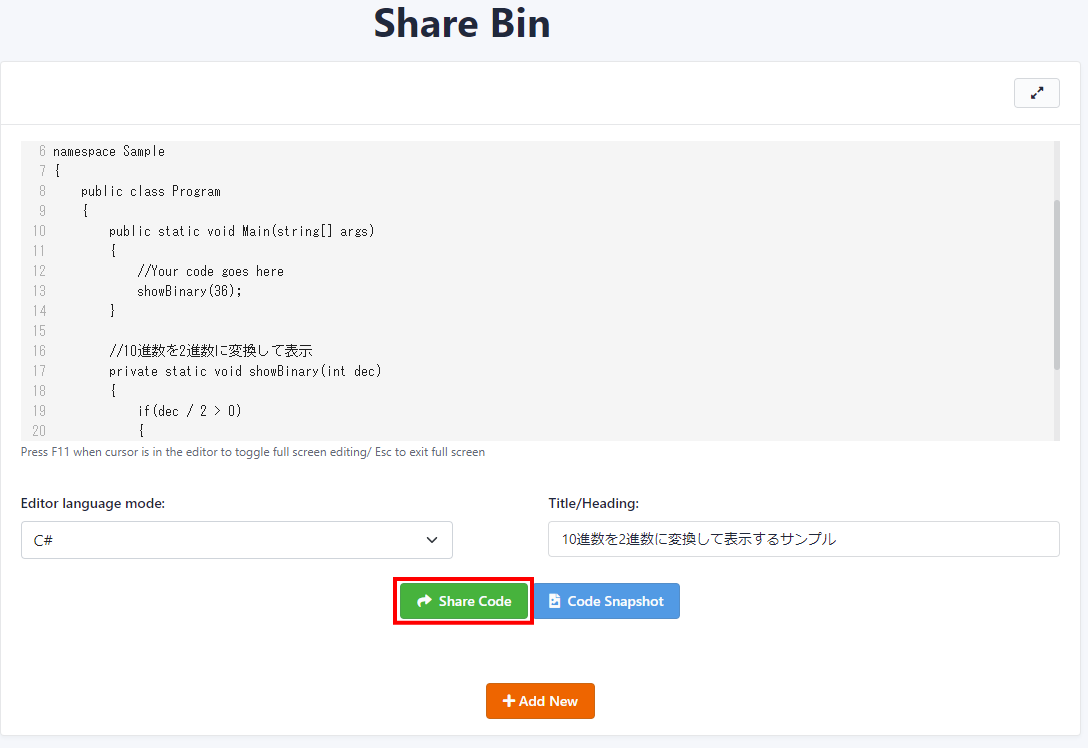
プログラムコードをWebで共有することができます。テキストボックス欄にプログラムコードを貼り付けます。続けて、コードの言語を選択し、さらにコードのタイトルをつけて「Share Code」ボタンをクリックします。
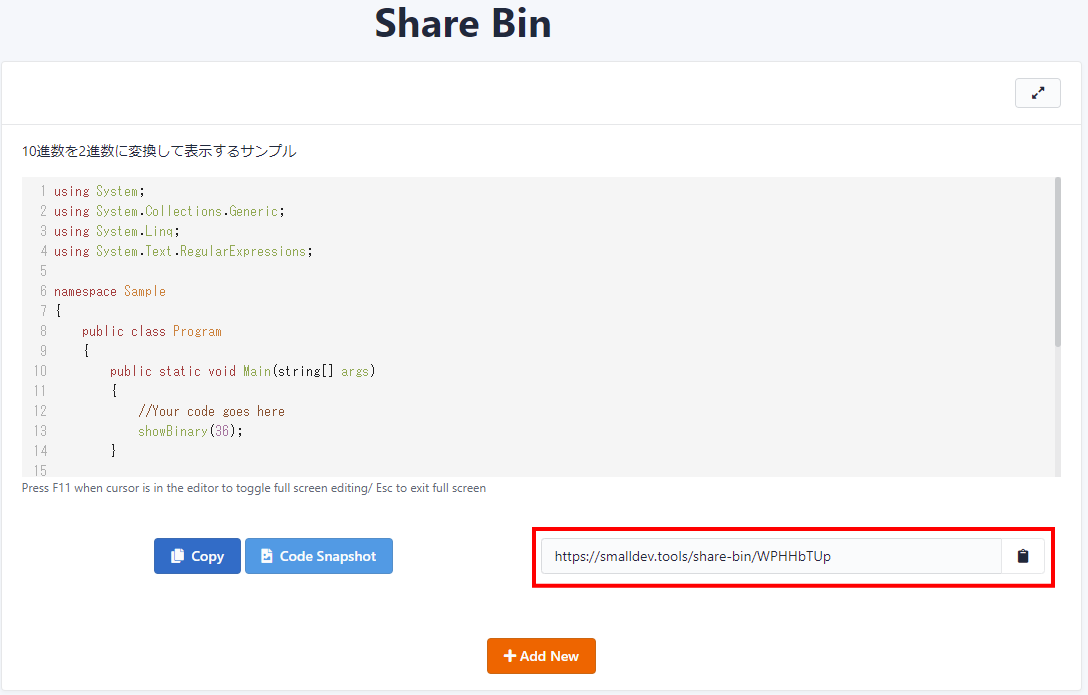
専用のURLが生成されますので、右のアイコンを押すことによりURLをコピーすることができますので、このURLを案内しましょう。このURLにアクセスすると、コードが表示された状態でSmall Dev.tools上のサイトで表示されますので簡単にコードを共有することができます。
JSONを整形する「JSON Formatter」
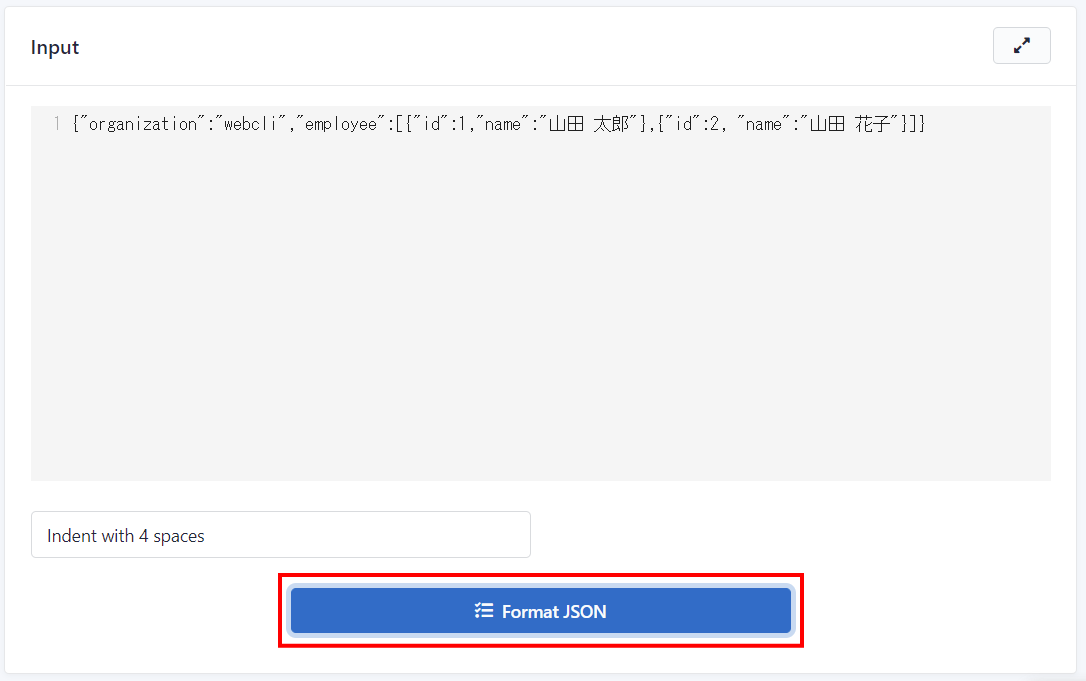
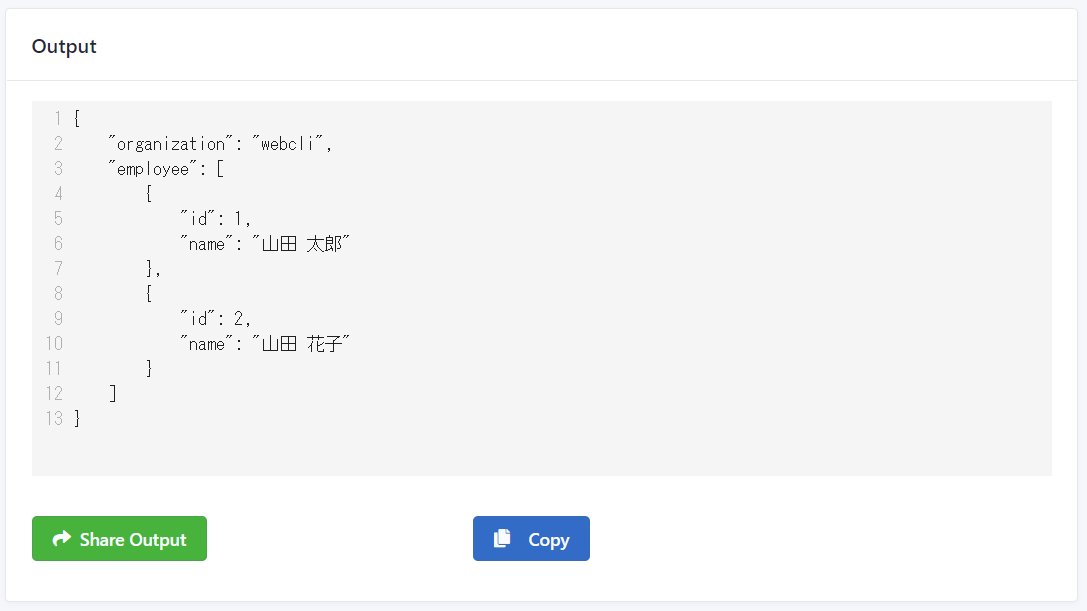
JSONの文字列を整形することができます。上部にJSONの元の文字列を貼付け後、「Format JSON」ボタンをクリックします。
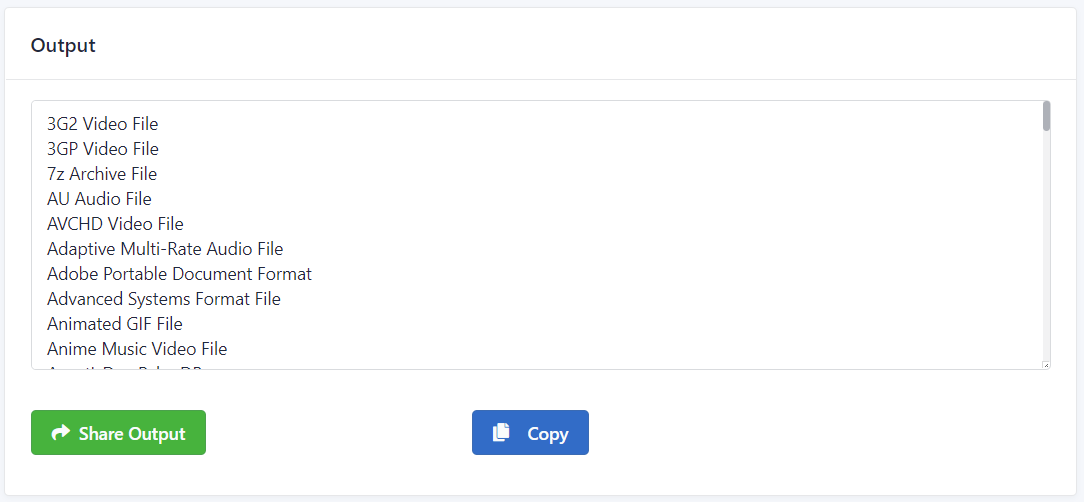
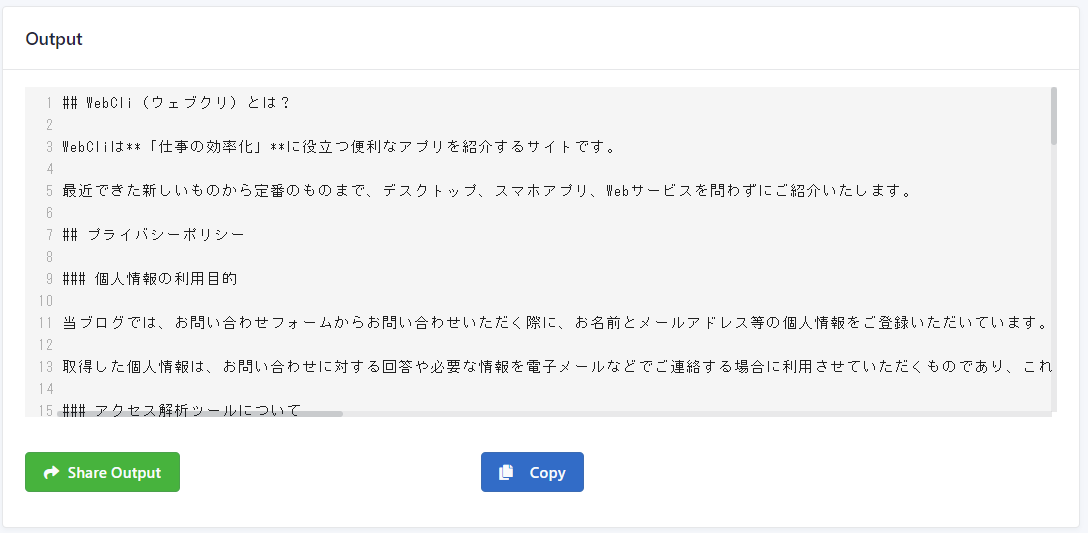
下部のテキストボックスに整形表示されたJSON文字列が表示されます。「Copy」ボタンをクリックすることで文字列をコピーすることや、さきほどのコード共有と同様、「Share Output」よりURLを発行し共有することができます。
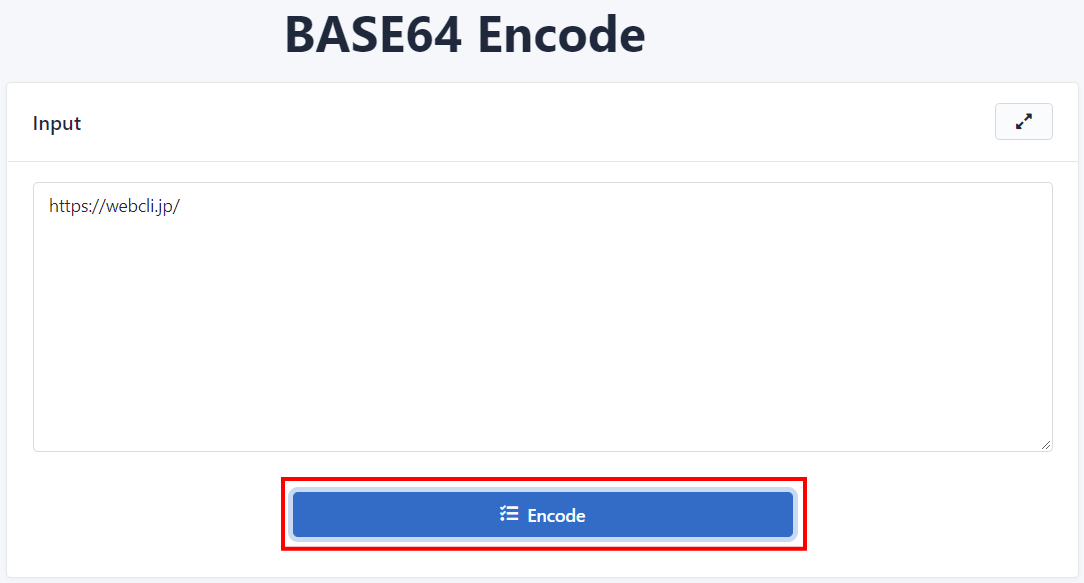
BASE64の文字列をエンコード・デコードする「BASE64 Encode / Decode」
Base64のエンコードまたはデコード変換することもできます。上部のテキストボックスに文字列を貼り付けて「Encode」(デコードの場合は「Decode」)ボタンをクリックします。
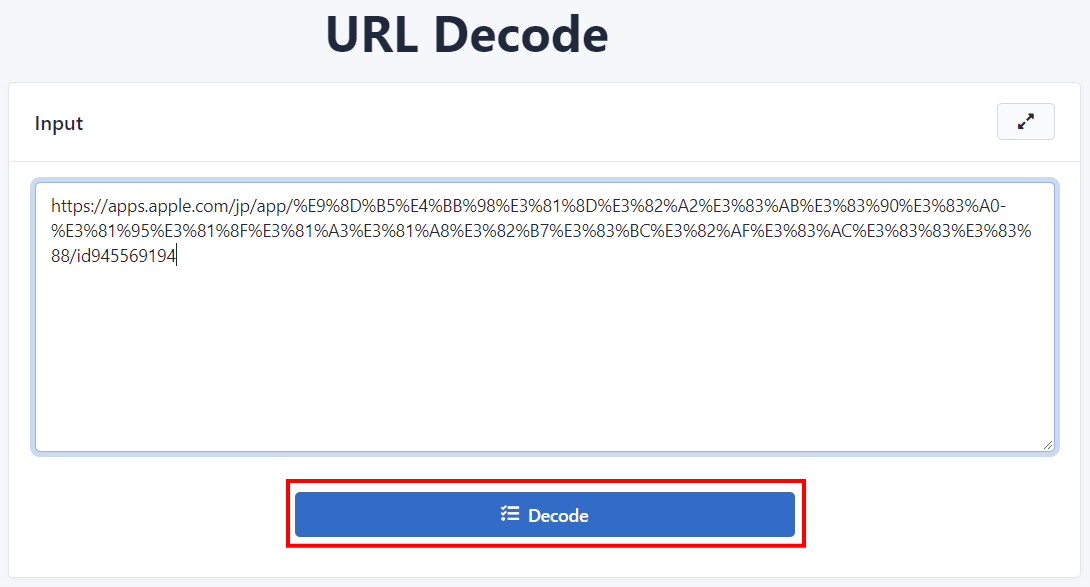
URLをエンコード・デコードする「URL Encode online / URL Decode」
URLのエンコードまたはデコード変換することもできます。上部のテキストボックスに対象のURLを貼り付けて「Encode」(デコードの場合は「Decode」)ボタンをクリックします。
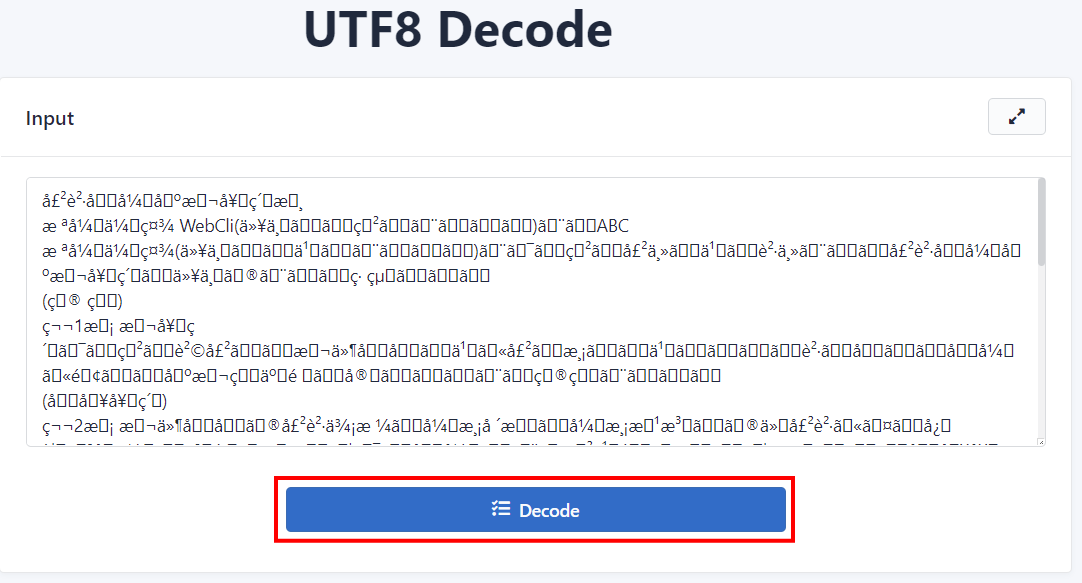
UTF8をエンコード・デコードする「UTF8 Encode / Decode」
UTF8のコードを変換することもできます。上部のテキストボックスに文字列を貼り付けて「Encode」(デコードの場合は「Decode」)ボタンをクリックします。
XMLをデコードする「XML Decode」
XML文字列をプログラムに読み込みしやすいように、繰り返し部分を配列データにした結果を表示することができます。上部のテキストボックスに文字列を貼り付けて「Decode」ボタンをクリックします。
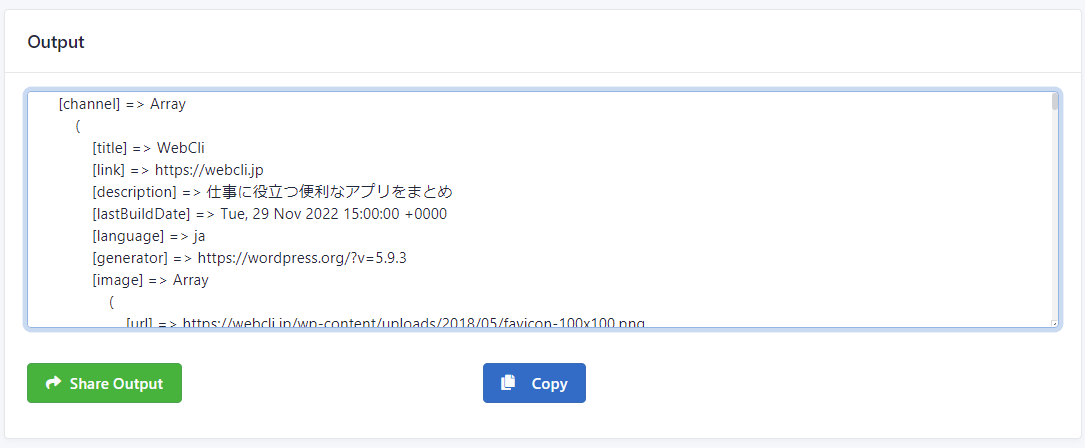
下部のテキストボックスに変換された配列データが表示されます。
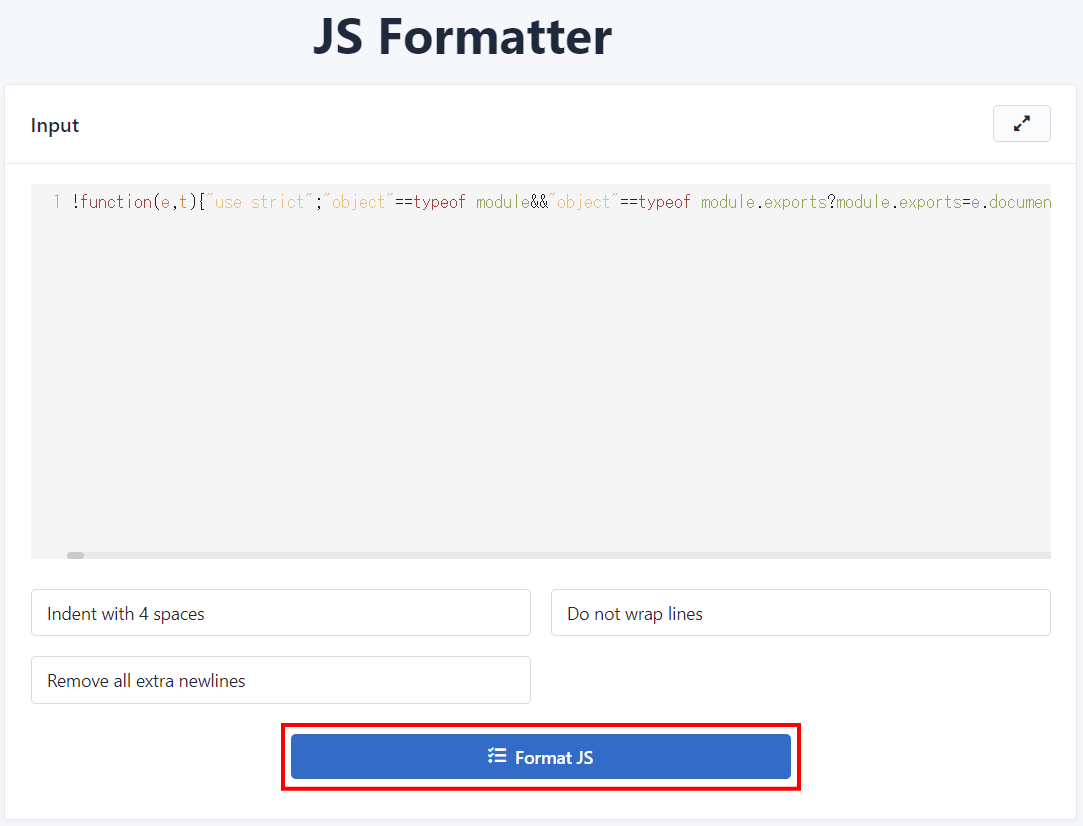
JavaScriptを整形する「JS Formatter」
JavaScriptのコードを整形することができます。上部のテキストボックスにJavaScriptのコードを入力し、あわせてインデント(字下げ)の空白スペースや、項目ごと改行するか、改行のみの行を削除するかについても設定します。設定後、「Convert」ボタンをクリックします。
HTMLを整形する「HTML Formatter」
さきほどの同様にHTMLコードも整形できます。上部のテキストボックスにHTMLコードを入力し、インデント数や改行ルールを設定して「Convert」ボタンをクリックします。
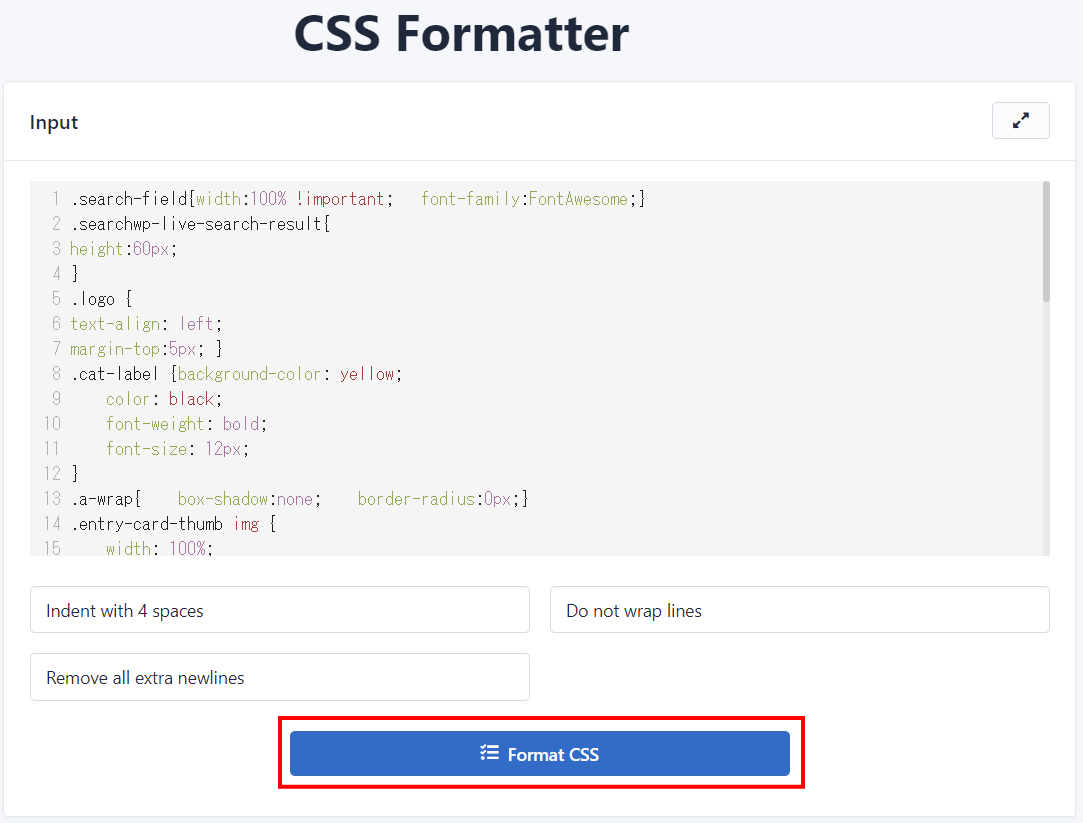
CSSを整形する「CSS Formatter」
CSS(スタイルシート)も整形できます。CSSコードを入力し、インデント数や改行ルールを設定して「Convert」ボタンをクリックします。
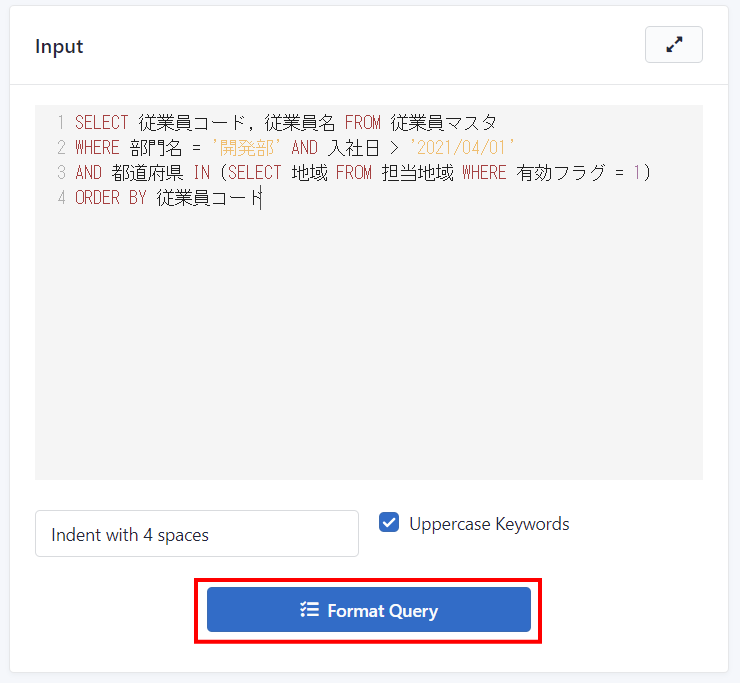
SQL文を整形する「SQL Formatter」
SQL文を整形することができます。上部のSQL文を入れて「Formatr Query」ボタンをクリックします。
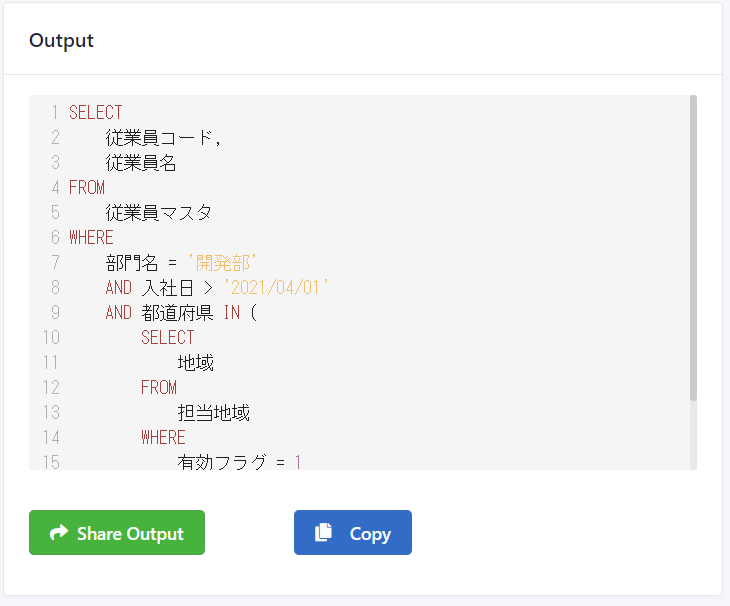
下記に整形されて出力されます。サブクエリなども含めて綺麗にインデントされます。
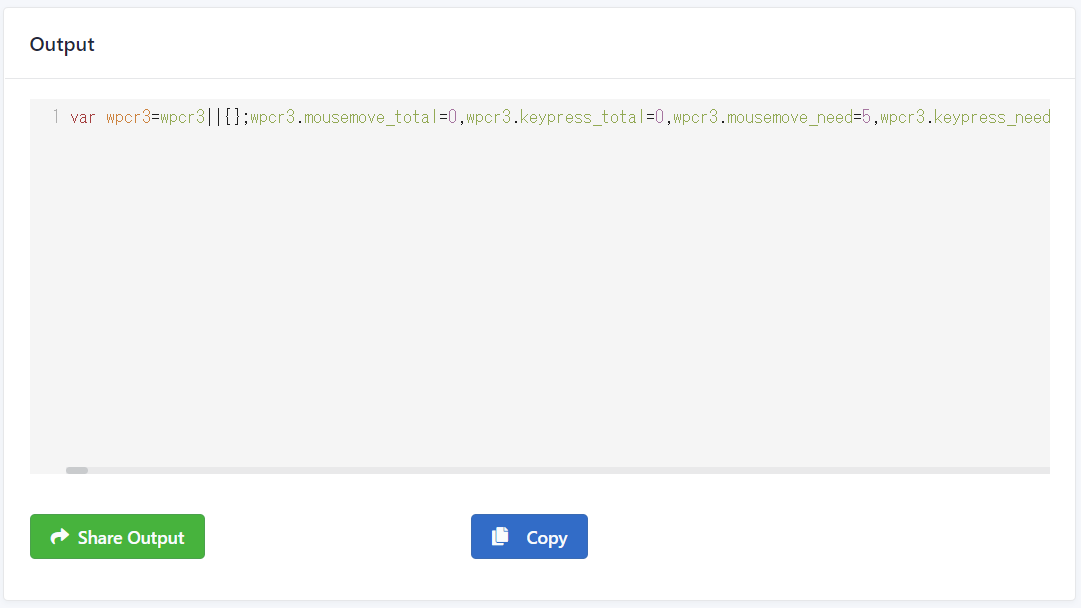
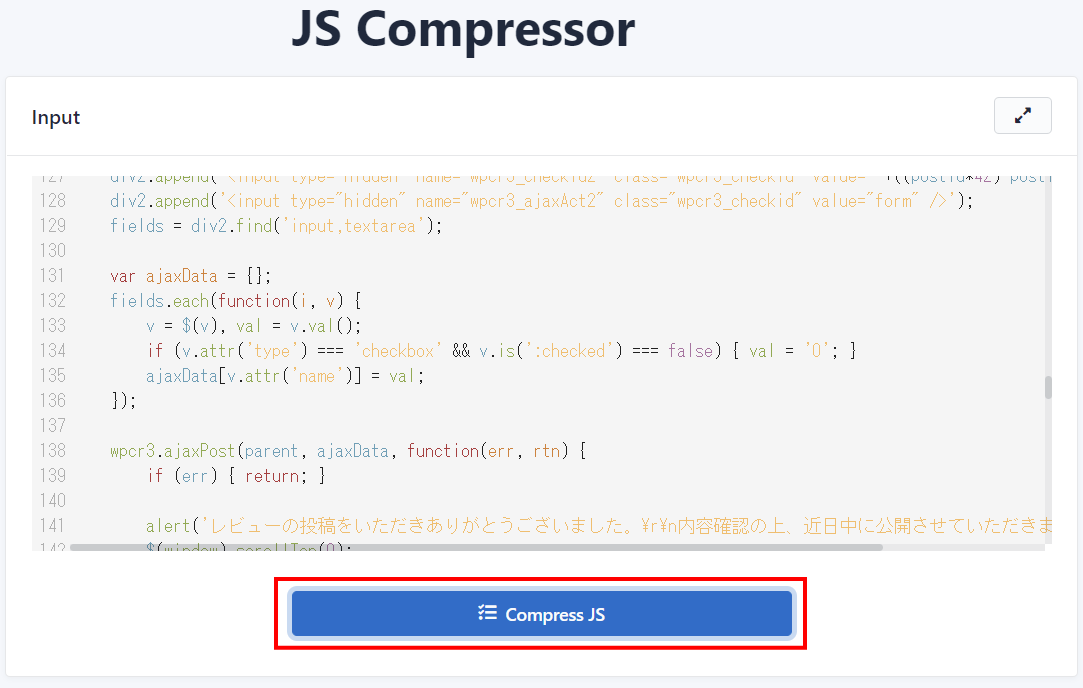
JavaScriptファイルを圧縮する「JS Compressor」
また、読み込みの速度を上げるためにJavaScriptの圧縮も可能です。上部のテキストボックスにJavaScriptのコードを入力し、「Compress JS」ボタンをクリックします。
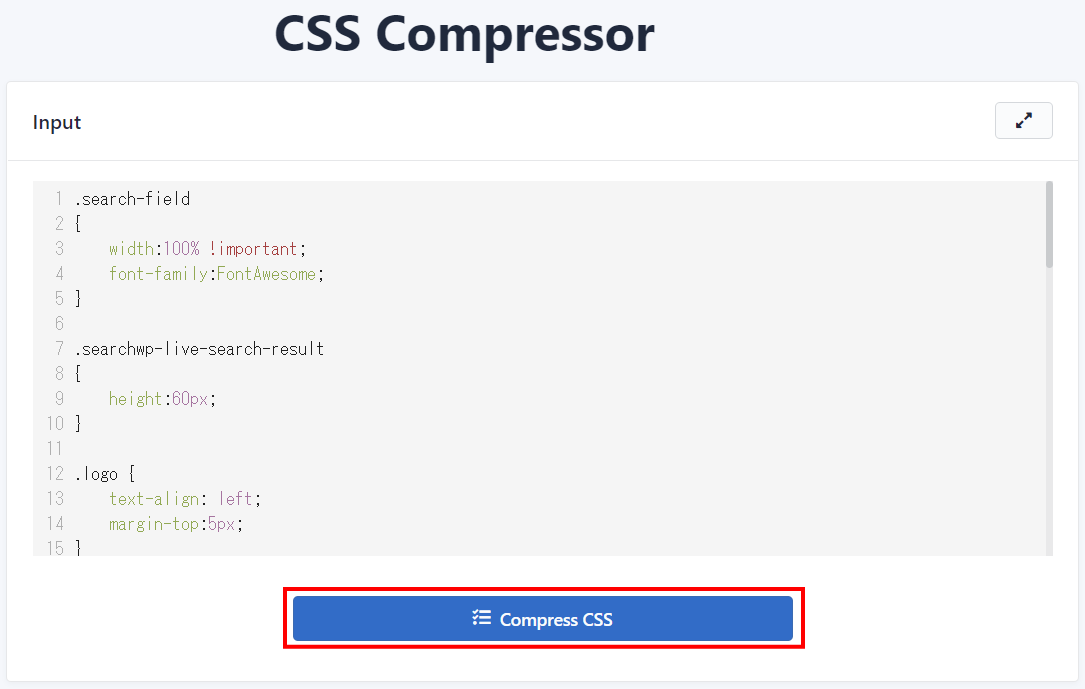
CSSファイルを圧縮する「CSS Compressor」
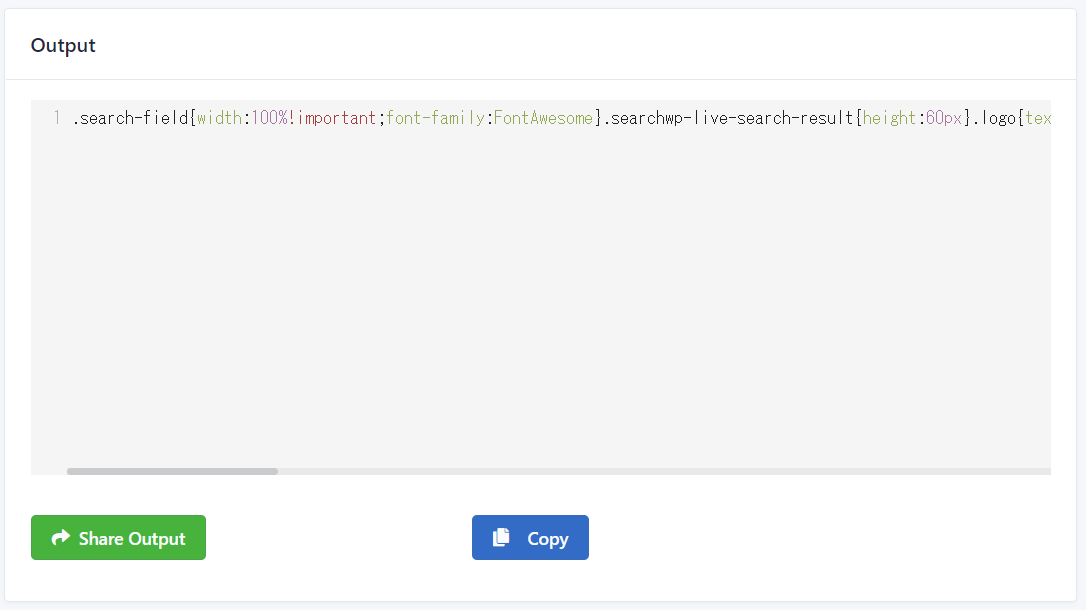
同様にCSSコードの圧縮も可能です。上部のテキストボックスにCSSのコードを入力し、「Compress CSS」ボタンをクリックします。
下部のテキストボックスに圧縮後のCSSコードが表示されます。
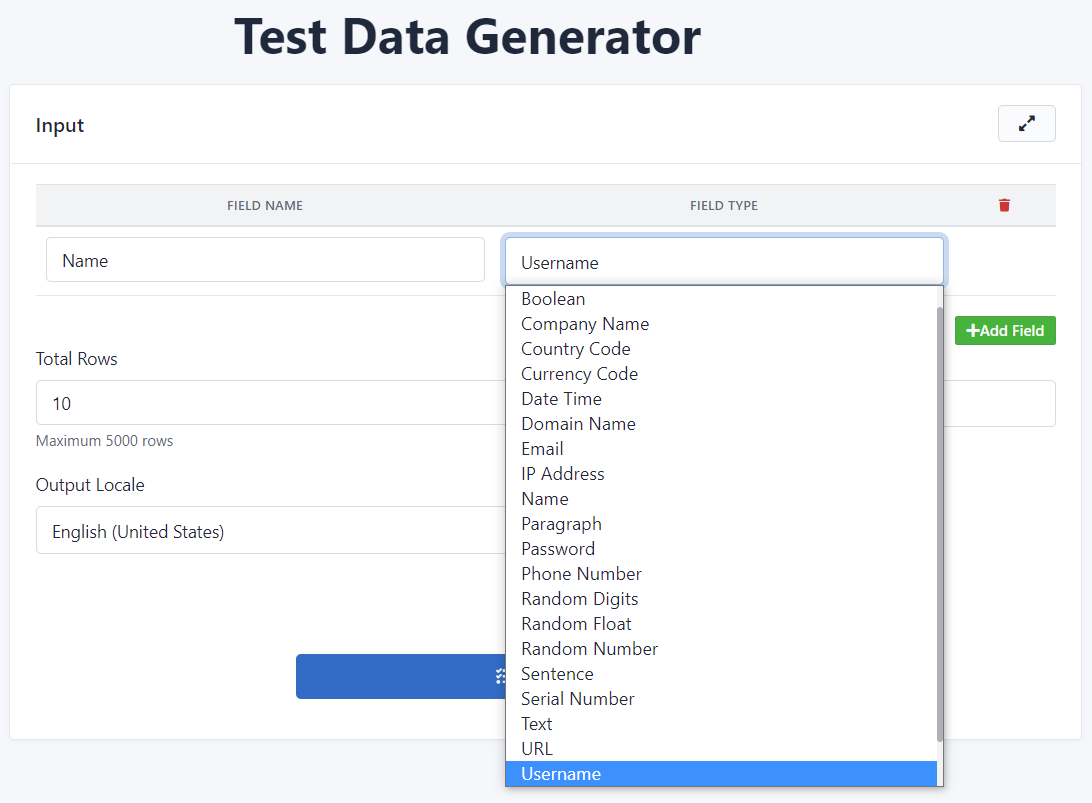
テストデータを生成する「Test Data Generator」
テスト用にランダムなデータを作成することができます。任意の項目名と作成したいデータの種類を選択します。日付やランダムな文字列の他、電話番号やEメール形式など様々な種類が用意されています。
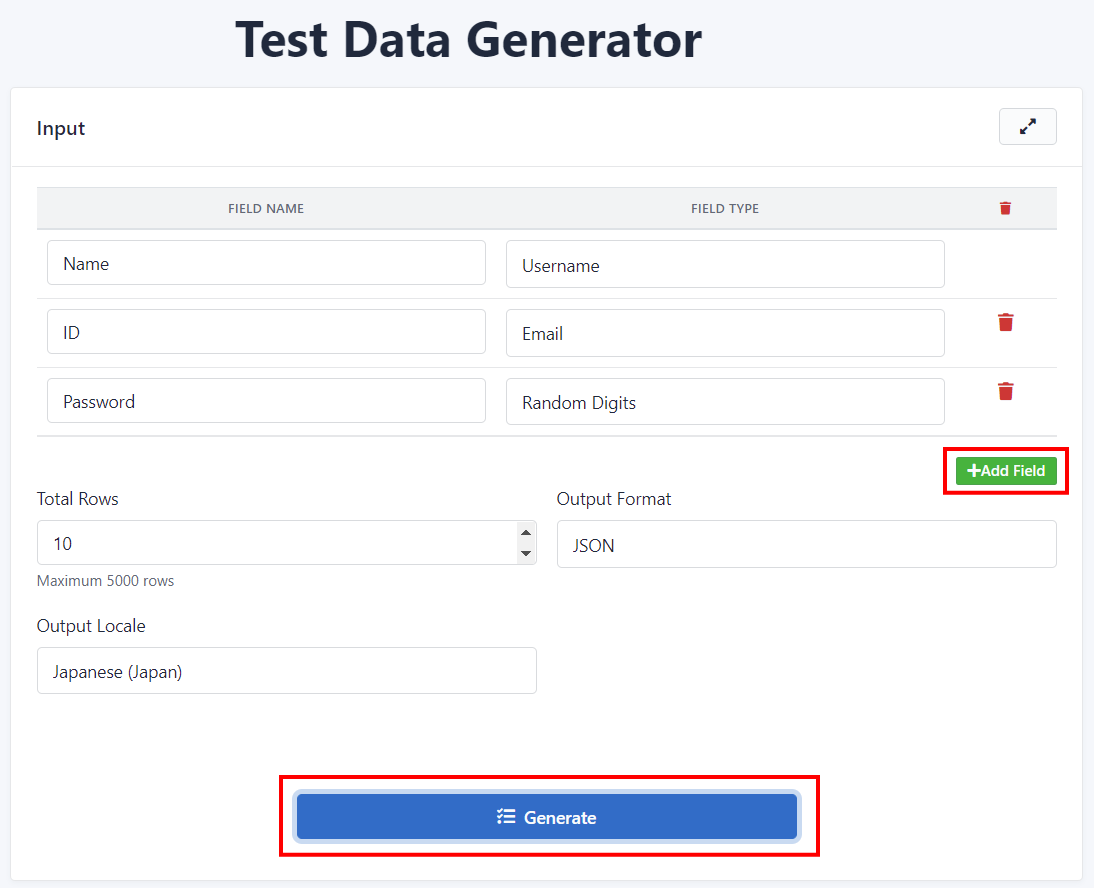
また、「Add Field」ボタンより追加することができます。項目の設定後は、作成したい件数とアウトプット形式(JSON or CSV)や言語を選択して「Generate」ボタンをクリックします。
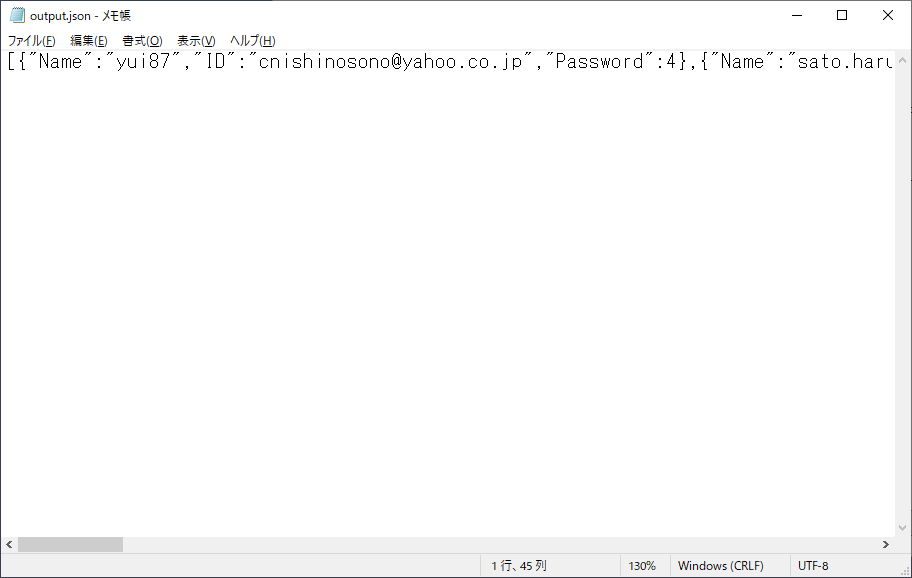
ランダムなデータが生成されます。ファイルのダウンロードダイアログが表示されますので、ダウンロードできます。
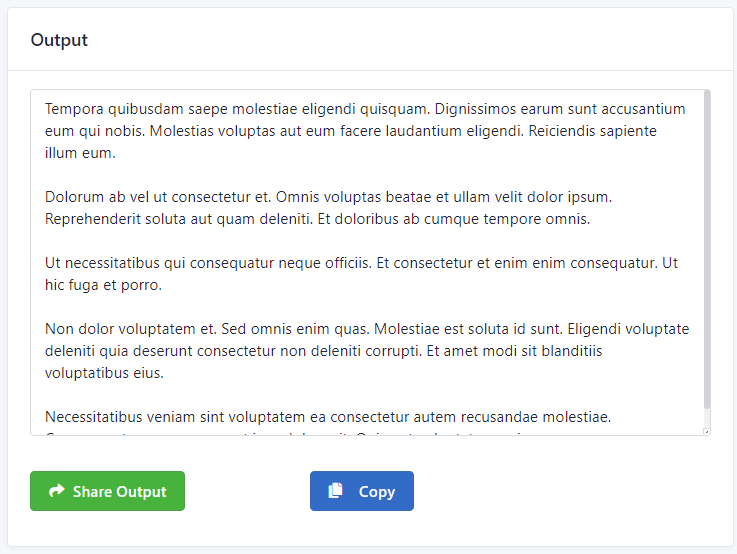
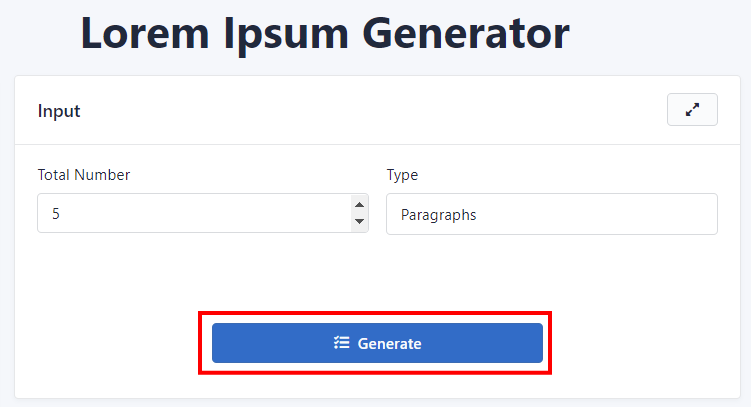
ダミー文章を生成する「Lorem lpsum Generator」
出版社やWebデザイナーがページ内にレイアウトのテスト用に「ロレム・イプサム(略してリプサム)」と呼ばれるダミー文章を貼り付けたい場合があります。リプサムを自動で生成することもできます。文章のブロック数を指定して「Generate」ボタンをクリックします。
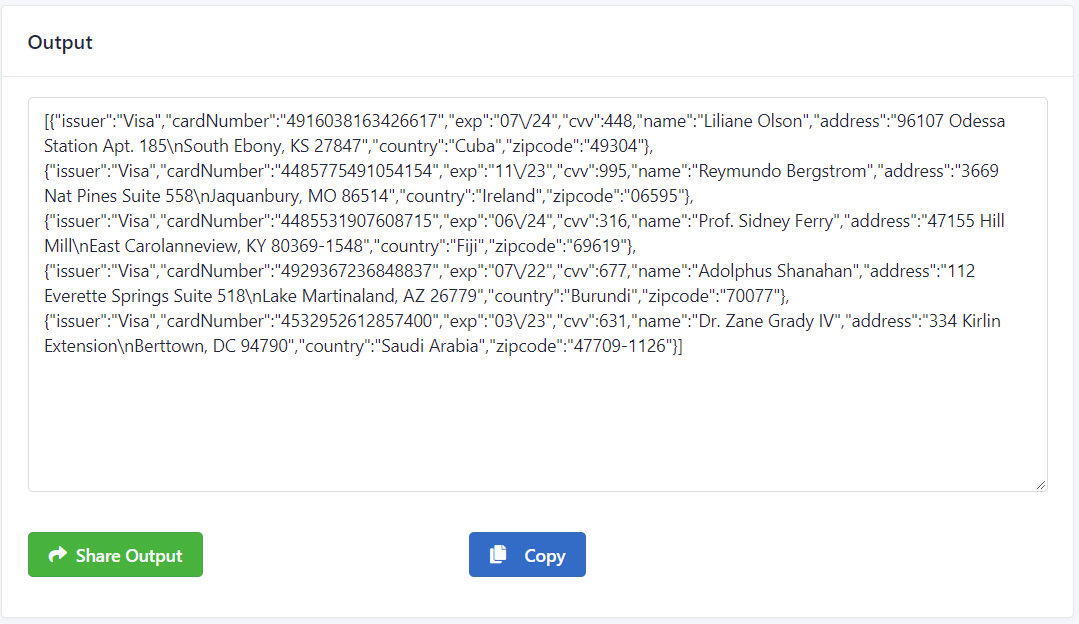
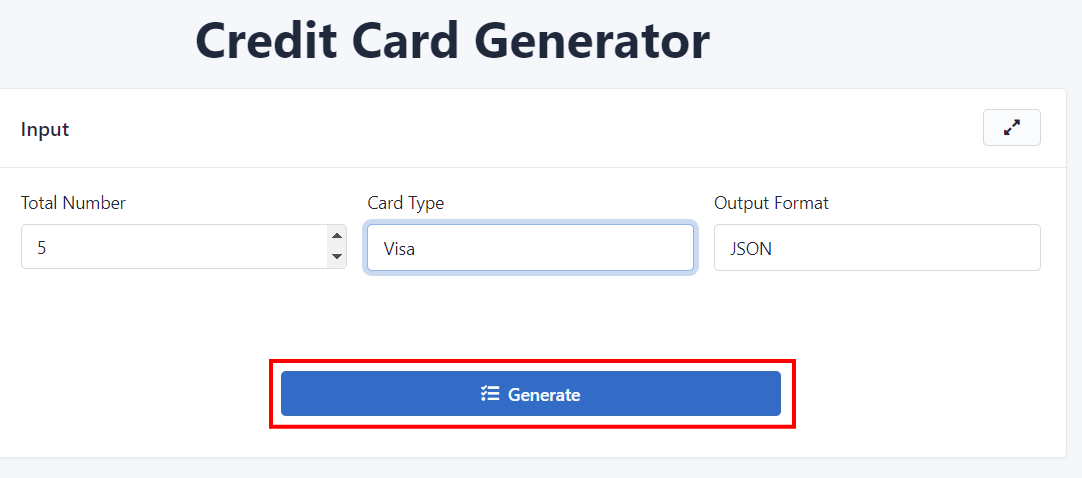
クレジットカード番号を生成する「Credit Card Generator」
テスト用にランダムなカード番号を生成することができます。作成したい件数およびカードの種類(VISA、MasterCardなどの主要なカード会社が選択できます。)、出力フォーマット(JSON or CSV or XML)を選択の上、「Generate」ボタンをクリックします。
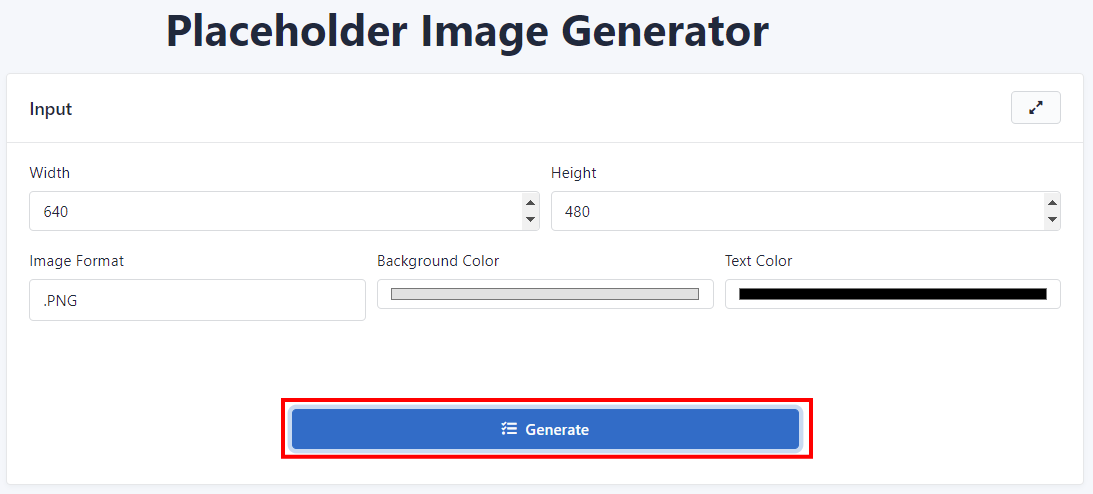
ダミー画像を生成する「Placeholder Image Generator」
Webサイトやアプリケーションの制作途中で、貼り付ける画像ができていない場合があります。当機能ではそのような場合向けの一時的なダミー画像を生成することができます。サイズと背景色、テキスト色を指定して「Generate」ボタンをクリックします。
これで画像が生成できます。右クリックで画像コピーすることができます。
マークダウン形式でドキュメントを作成する「Markdown Editor」
Wikiなどのドキュメント向けにマークダウン形式のエディターが使用できます。左側にマークダウン記法で記述すると右側に自動的に装飾後の文字列が表示されます。見出しは「#」など、標準のマークダウン記法が使える他、ツールバーからも太字やインライン、コードブロックなどの主要な装飾が可能です。
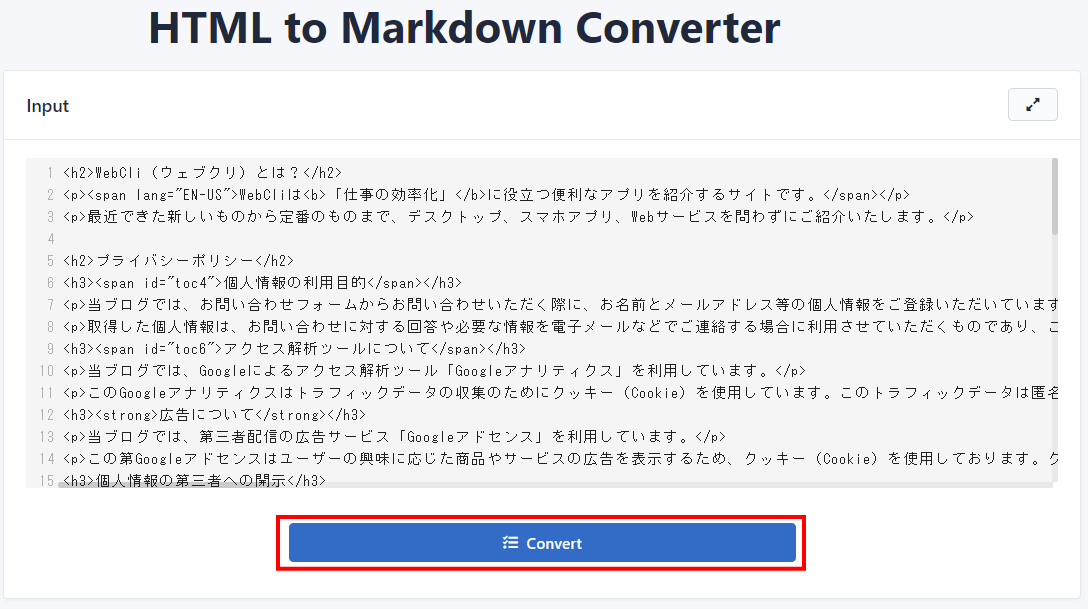
HTMLをマークダウン形式に変換する「HTML to Markdown Converter」
また、HTMLを上述のマークダウン形式に変換することも可能となっています。上部のテキストボックスにHTMLコードを入力し、「Convert」ボタンをクリックします。
下部のテキストボックスにマークダウン形式に変換されたものが表示されます。
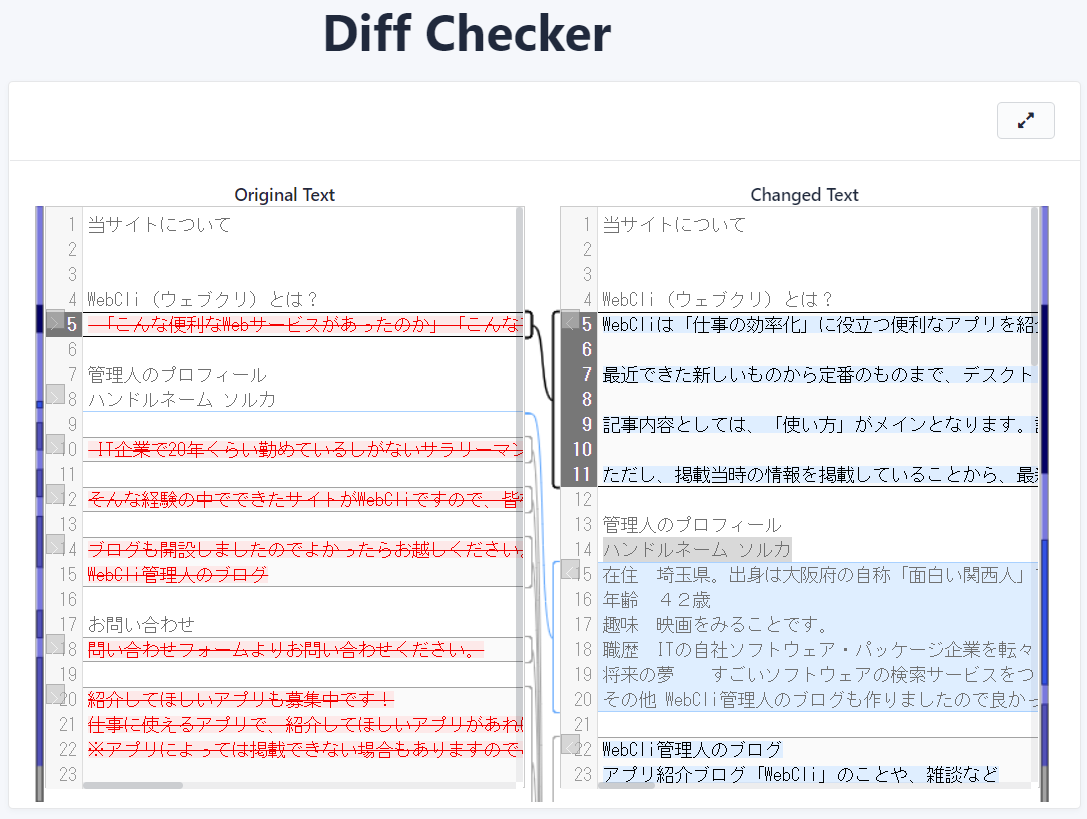
相違点を比較する「Diff Checker」
2つの文章の相違点のチェックする昨日です。左右2つのテキストボックスに文章を入力すると、相違点がハイライト表示されます。
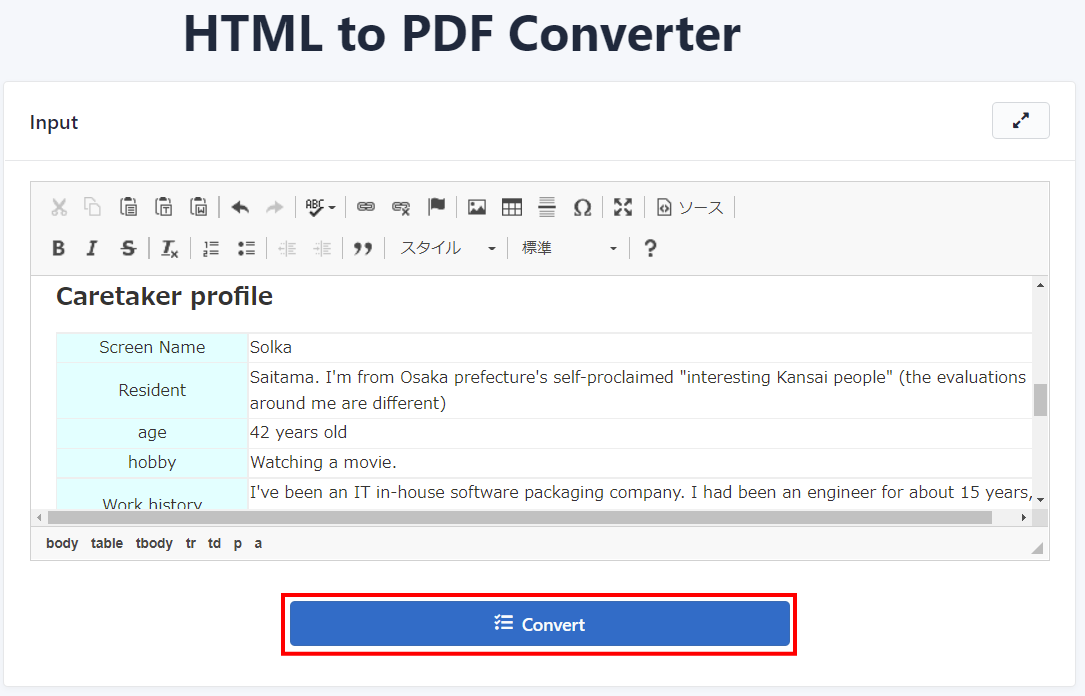
HTMLをPDFに変換する「HTML to PDF Converter」
HTMLをPDFに変換することができます。(ただし、日本語は未対応です。)上部のHTMLエディタ欄にコードを入力します。ブラウザのページをコピーして貼り付けることができる他、「ソース」を押してHTMLコードを貼り付けることも可能です。入力後、「Convert」ボタンをクリックします。
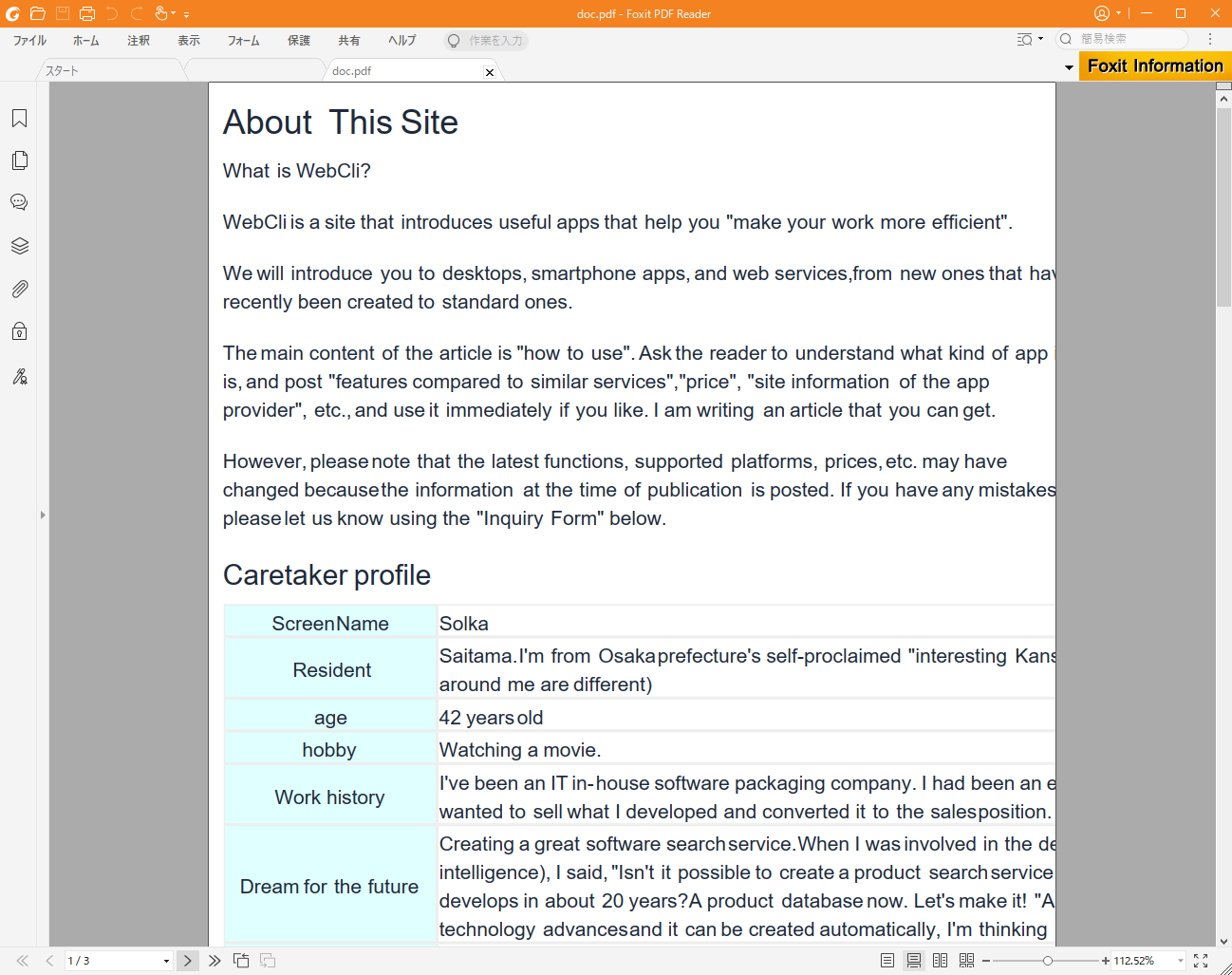
PDFファイルがダウンロードされます。日本語に関しては文字化けしてしまうため英語などのサイトでしか使えないようです。
QRコードを生成する「QR Code Generator」
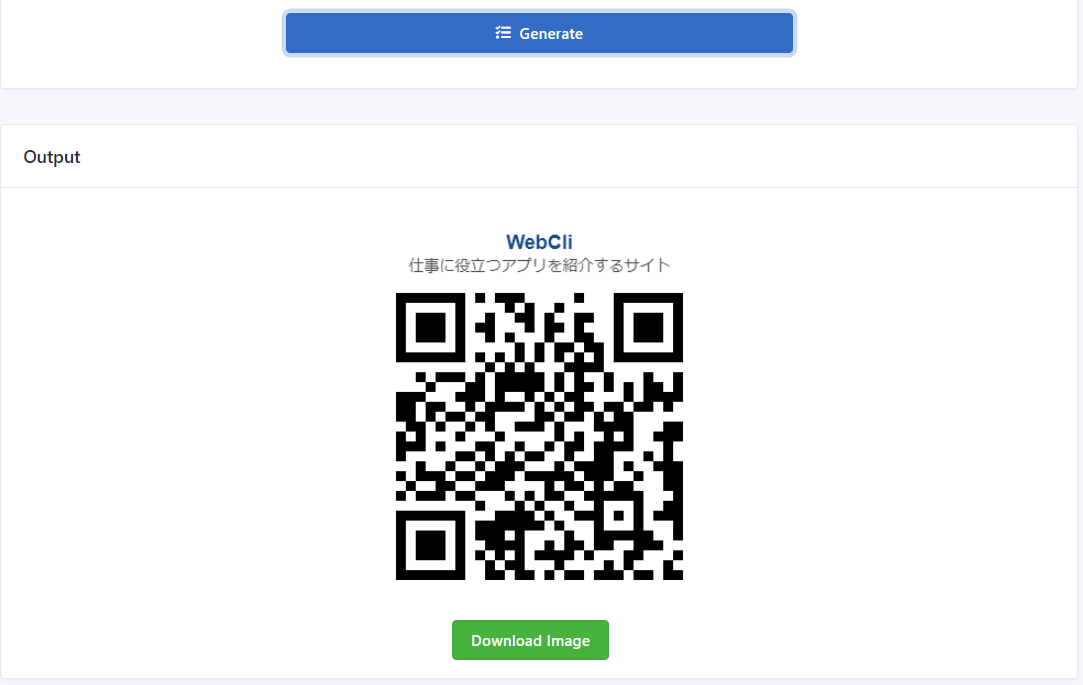
URLをもとにQRコードを生成することができます。上部のテキストボックスにURLを入力します。任意でサイト名とサブサイトルを入力することができます。入力後、「Generate」ボタンをクリックします。
これで下側にQRコードが生成されます。「Download Image」ボタンより画像をダウンロードすることが可能です。
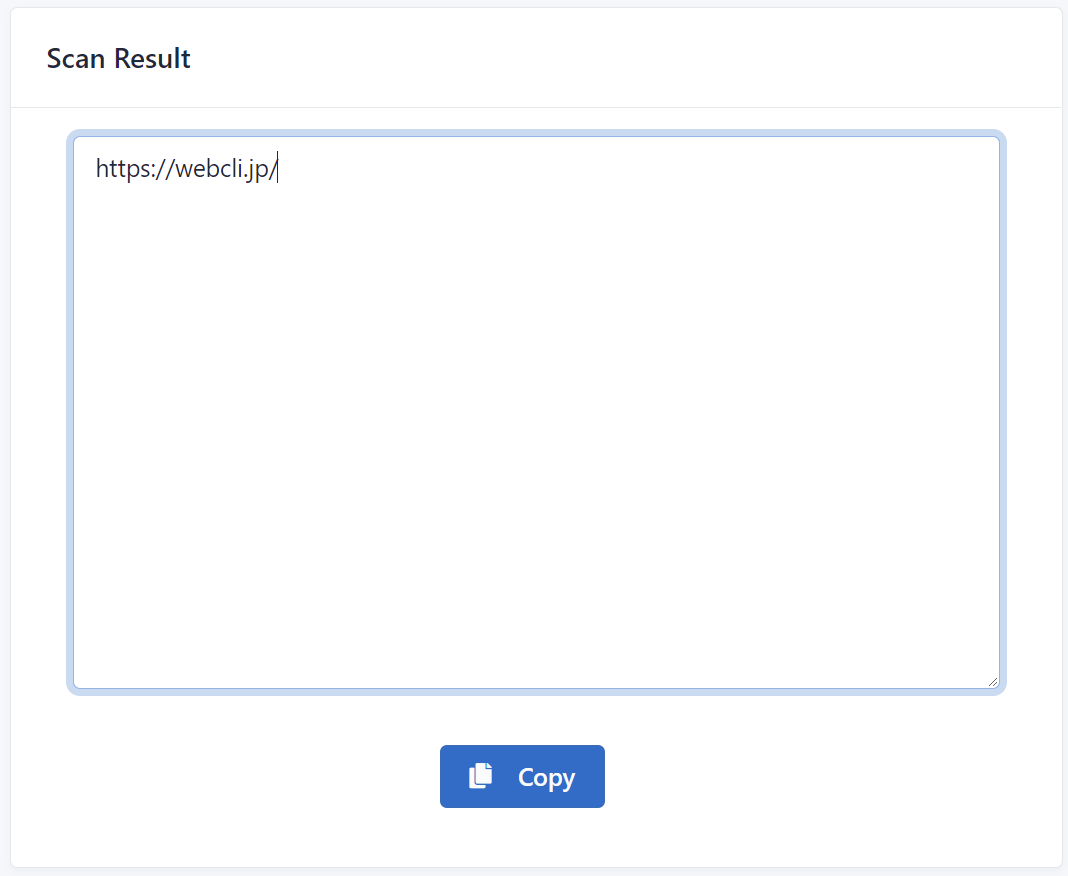
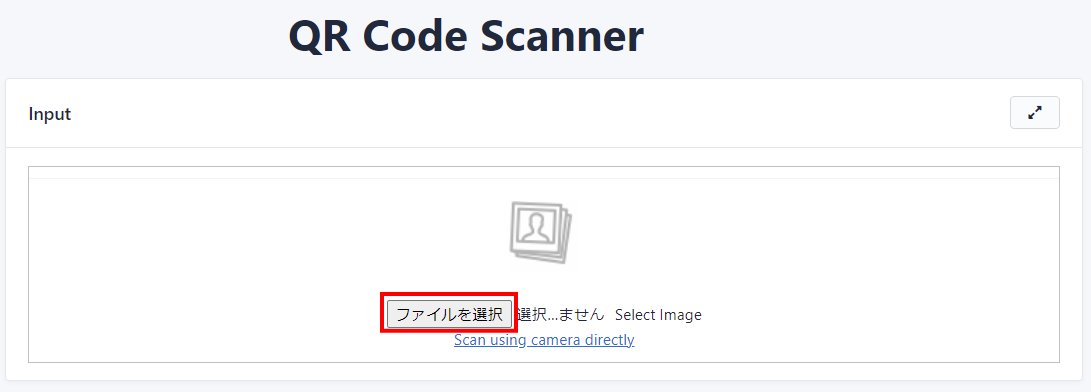
QRコードの読み込み「QR Code Scanner」
反対に、QRコードの画像からURLを取得することもできます。「ファイルを選択」よりQRコードの画像を選択します。または、カメラ付きPCやスマホの場合はカメラからスキャンすることも可能でsう。
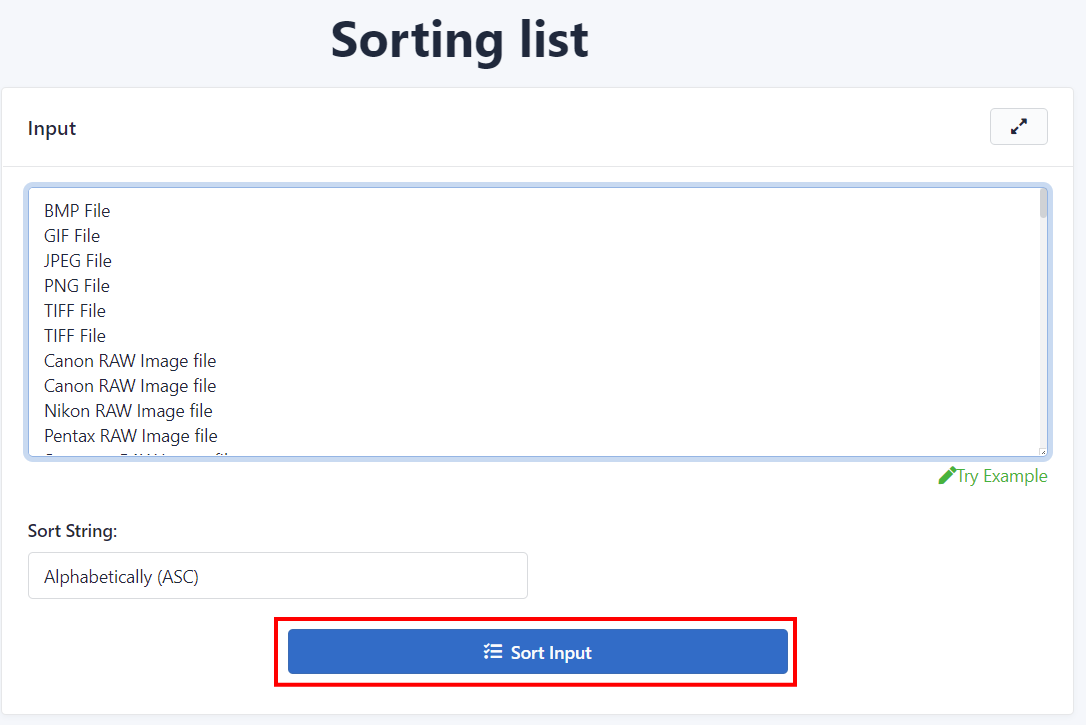
リストの並び替え「Sortng list」
リストの文字列をソートすることができます。上部に改行区切りで文字列のリストを入力し、昇順に並べるのか降順に並べるのかを選択して、「Sort Input」ボタンをクリックします。
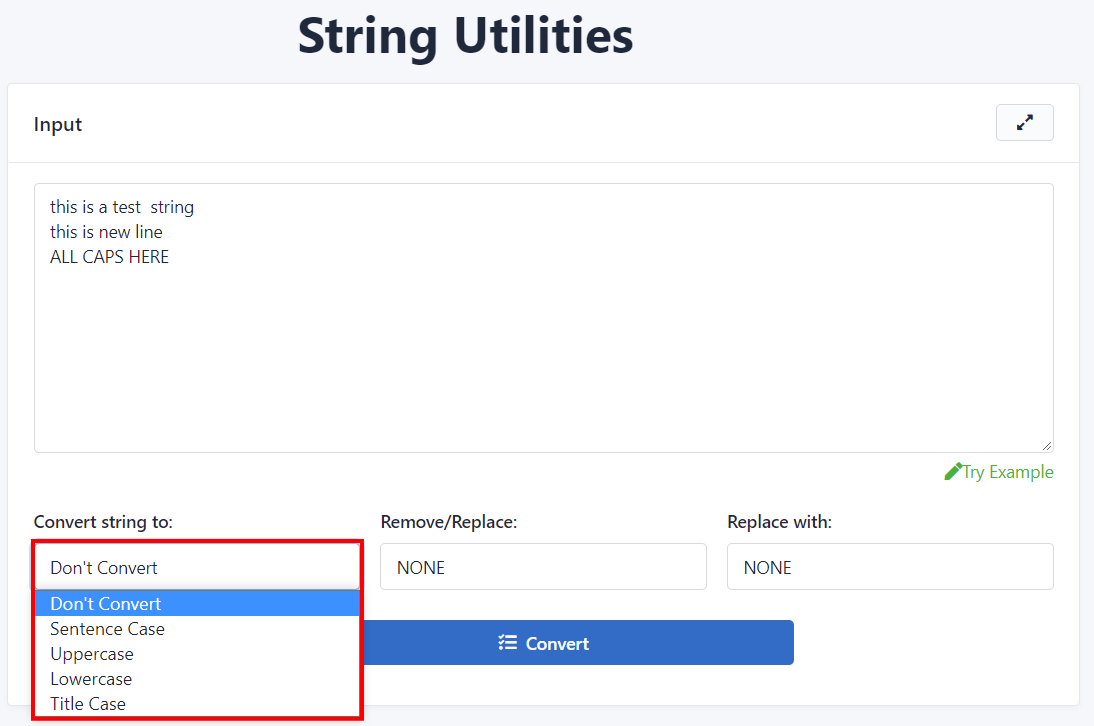
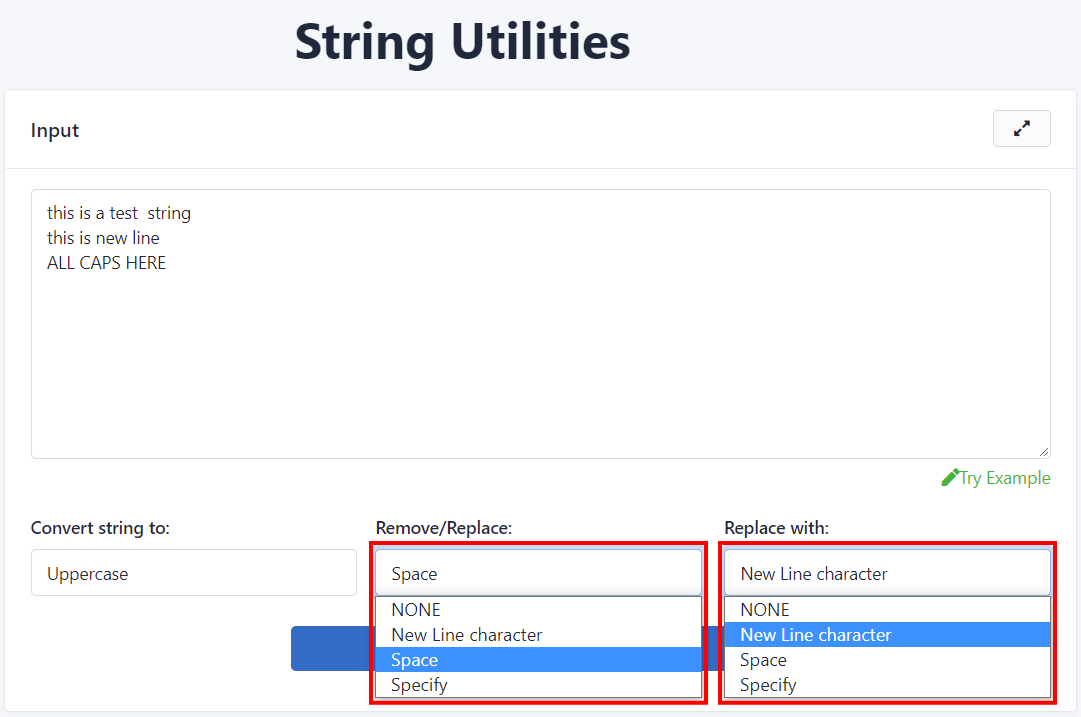
文字列変換「String Utilities」
文字列の大文字小文字の変換や、改行/空白文字の置き換えができることができます。上部のテキストボックスに入力し、その下のプルダウンで変換の種類を選択します。
また、改行→スペースを変換したい場合は2つ目、3つ目のプルダウンをそれぞれします。2つ目が変換前、3つ目が変換後となります。
例として大文字およびスペース→改行に変換にした例は以下のとおりです。
Small Dev.toolsの使い方でした。今後も機能拡充されていくと思いますので、開発者の方はぜひお気に入りに追加しておいてはいかがでしょうか。
Small Dev.toolsの特徴
URLのデコードやJavaScriptの圧縮など、個々の機能をもったWebサービスは他にもありますが、Small Dev.toolsは1サイトですべての機能が使えることが特徴です。
そのため、Small Dev.toolsだけブックマークに登録しておけばすぐにいろいろな機能が使えるようになる他、「JSONのテストデータを生成して、さらに大文字に変換して、さらに整形する」といった複数の機能が連続で使うこともできます。
ただし、Small Dev.toolsデメリットとして日本語に対応していないため、日本語のデータを自動生成するといったことはできません。文字コードの変換や圧縮などの機能は日本語でも問題なく使えるものとなっています。
Small Dev.toolsの価格
完全無料でご利用いただけます。
Small Dev.toolsのサイト情報
Small Dev.toolsの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?