
Web Developperの使い方
インストールと設定
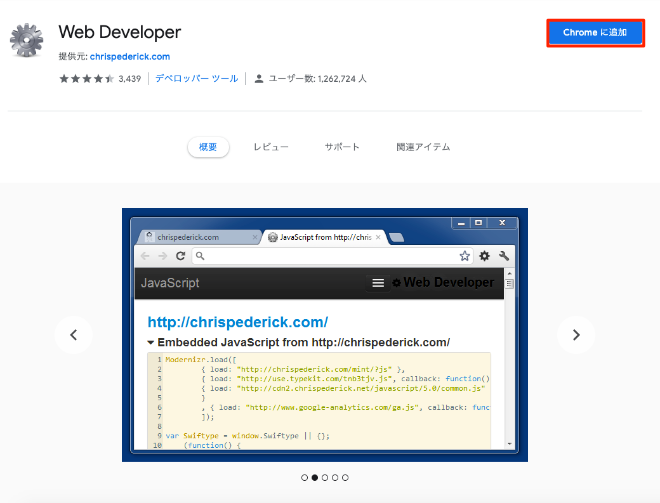
サイトのアクセスして「Web Developper」を有効化します。有効化するには「Chromeに追加」をクリックします。
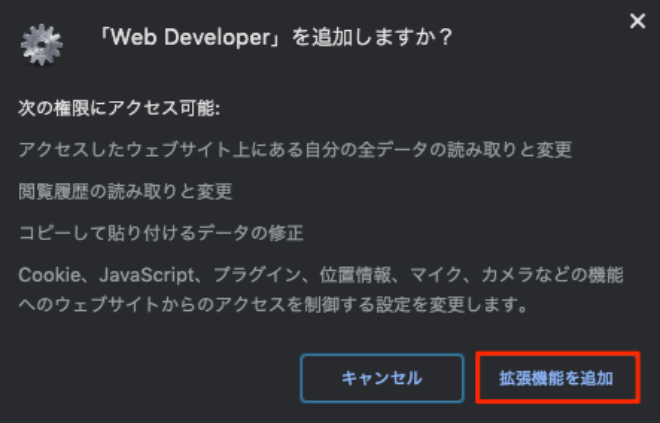
確認画面が表示されますので、「拡張機能を追加」をクリックします。
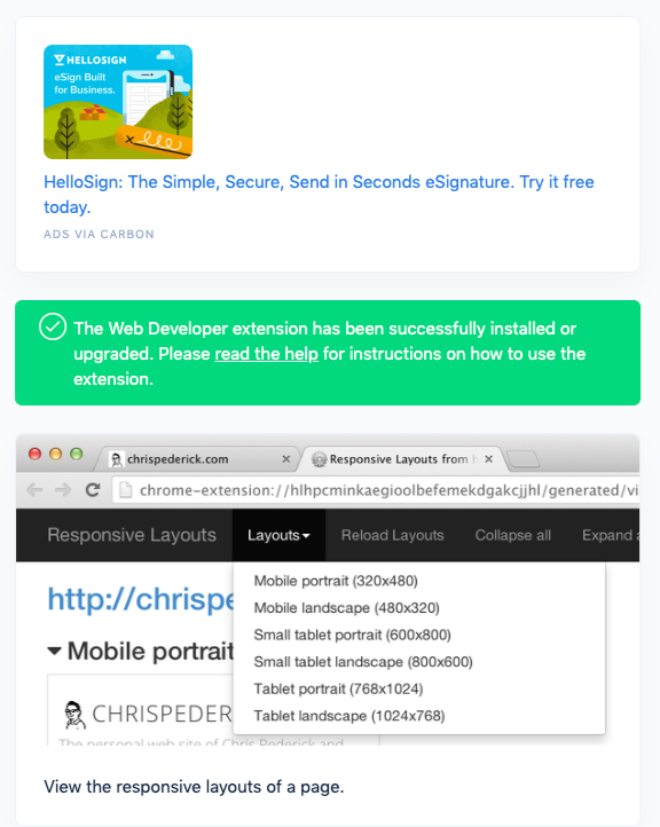
有効化が完了すると、完了画面が表示されます。
Chromeのツールバーに以下のようなアイコンが表示されています。
特定機能を無効化して表示させる
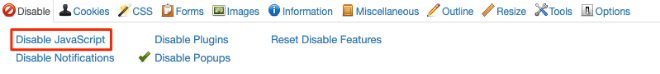
Javascriptやプラグイン等の特定機能を無効化して表示させることができます。特定機能を無効化させるには、アプリアイコンから「Disabled」タブをクリックします。
Javascriptを無効化させるには「Disable Javascript」をクリックします。
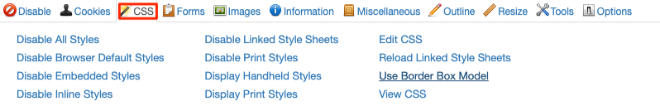
CSSを無効化させるには「CSS」タブをクリックします。
「Disable All Styles」で全てのCSSを無効化させることができます。
フォームの動作確認を行う
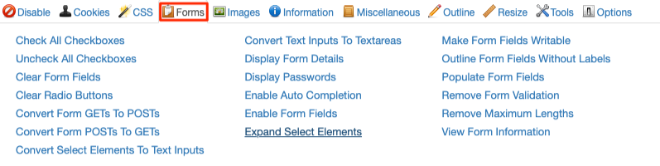
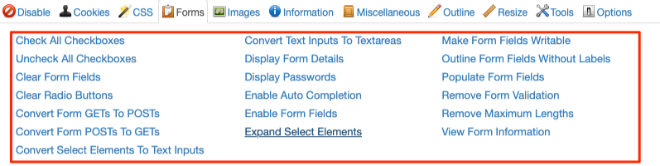
フォームの動作確認を行うことができます。「Forms」タブをクリックします。
チェックボックスのオンオフやフォームの一斉送信等がワンクリックで行うことができます。
要素に枠線を表示させる
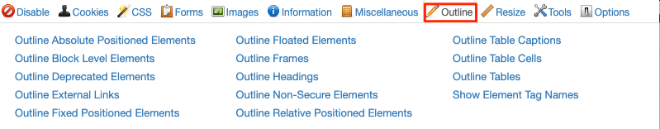
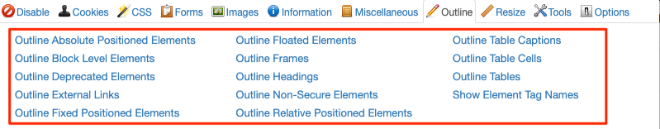
要素に枠線を表示させることができます。「Outline」タブをクリックします。
ブロック要素やフレーム要素、テーブル要素等にワンクリックで枠線を表示させることができます。
ウインドウサイズを変更させる
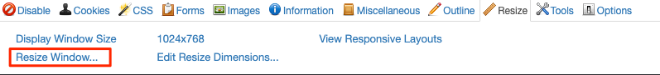
ウインドウサイズを変更させることができます。「Resize」タブをクリックします。
「Resize Window」では任意のサイズを指定することができます。
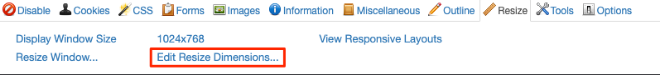
何度も利用するサイズについては保存することもできます。指定サイズを保存するには「Edit Resize Dimensions」をクリックします。
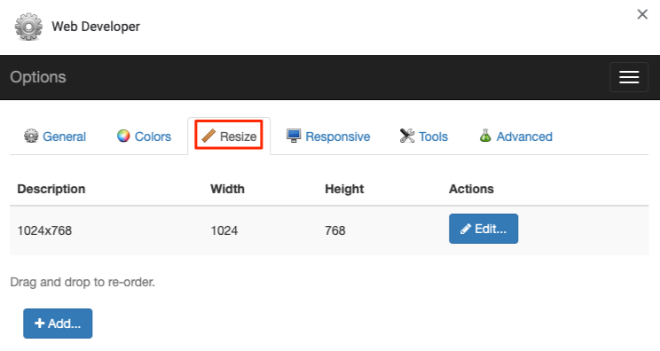
「Resize」タブをクリックします。
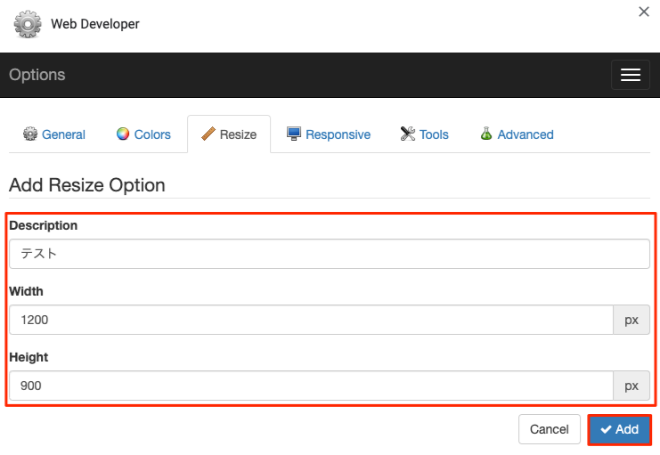
新しく追加するには「Add」をクリックします。
「Description」「Width」「Height」を設定して「Add」で登録します。
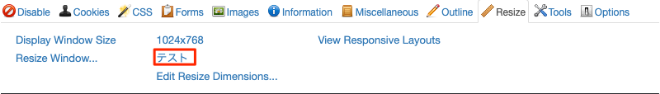
登録したサイズは「Resize」タブにも追加されます。
また、「Resize」タブの「View Responsive Layouts」ではモバイルやタブレット等での表示を一括で確認することもできます。
以上がWeb Developperの使い方でした。Google Chromeには標準でもデベロッパーツールが搭載されていますが、Web Developperを使えば、Javascriptなどの特定機能や表示のオンオフがより簡単に行えます。Web制作に携わる方は一度利用してみてはいかがでしょうか。
Web Developperのサイト情報
URL:https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
Web Developperの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?