Webサイトやサービス仕様の検討段階で必ず登場するのが「画面遷移図」です。画面遷移図はサービスの全体像を捉えたり、画面間の相互関係を示す時に使われます。画面遷移図を正しく作ることで、チームメンバーでサービスの全体像を正しく共有することができるだけでなく、抜け漏れなくページを洗い出すことで失敗を防ぐことができます。今回は、この画面遷移図を簡単に作成できる「Overflow」というMacのツールをご紹介します。
Overflowの使い方
インストールする
はじめにサイトの「Get Started for Free」をクリックします。
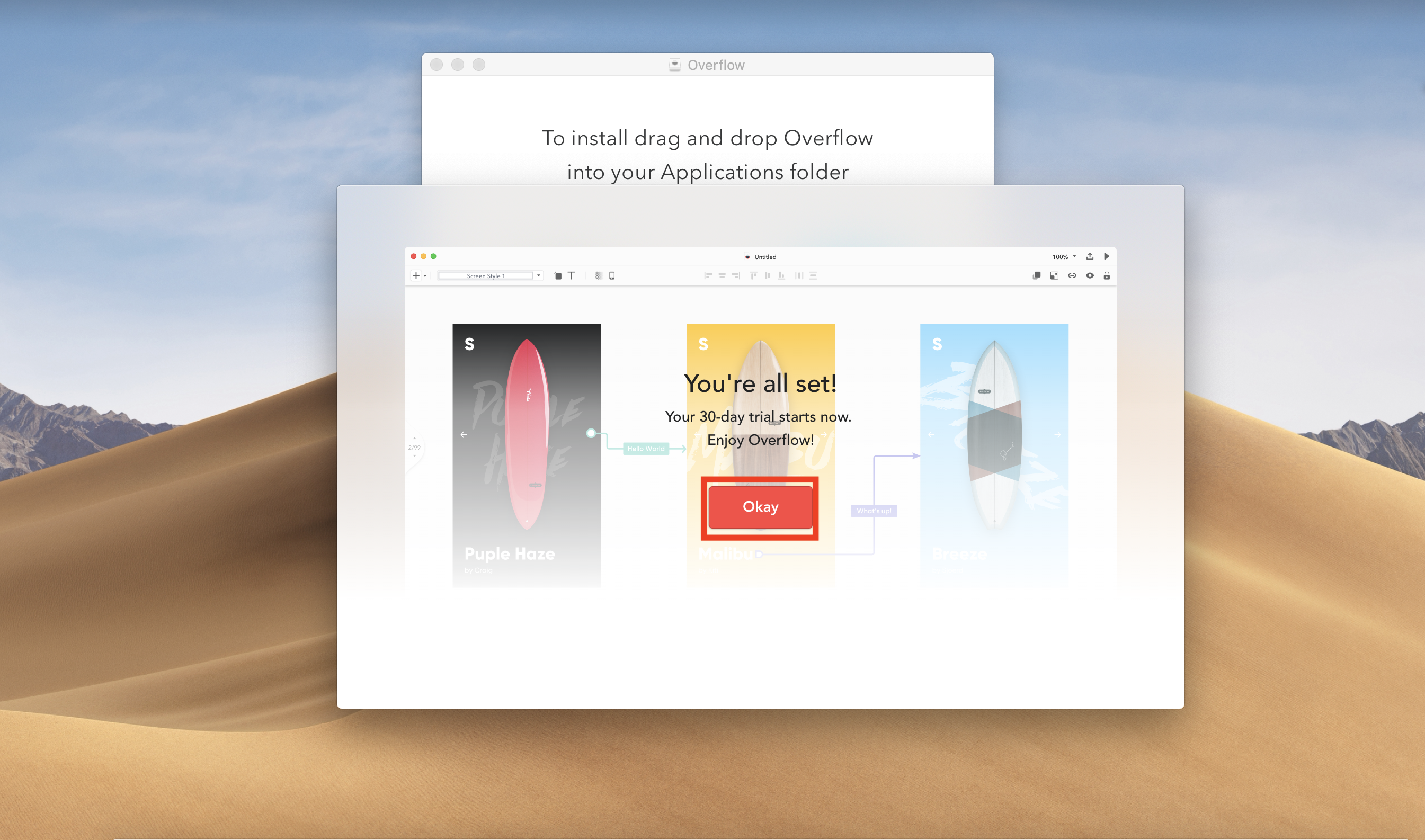
すると、インストールが始まります。Macのインストール手順に従いAppricationにドラッグ&ドロップします。
インストールアプリ一覧に「OverFlow」が追加されますのでこちらをクリックします。
名前とパスワードを設定して「Start 30 day trial」をクリックします。
複数で画面遷移図を共有する場合は、ここでチームのメンバーを加えることができます。いない場合は「Skip」をクリックします。(今回は、「Skip」をクリックします。)
画面遷移図を作成する
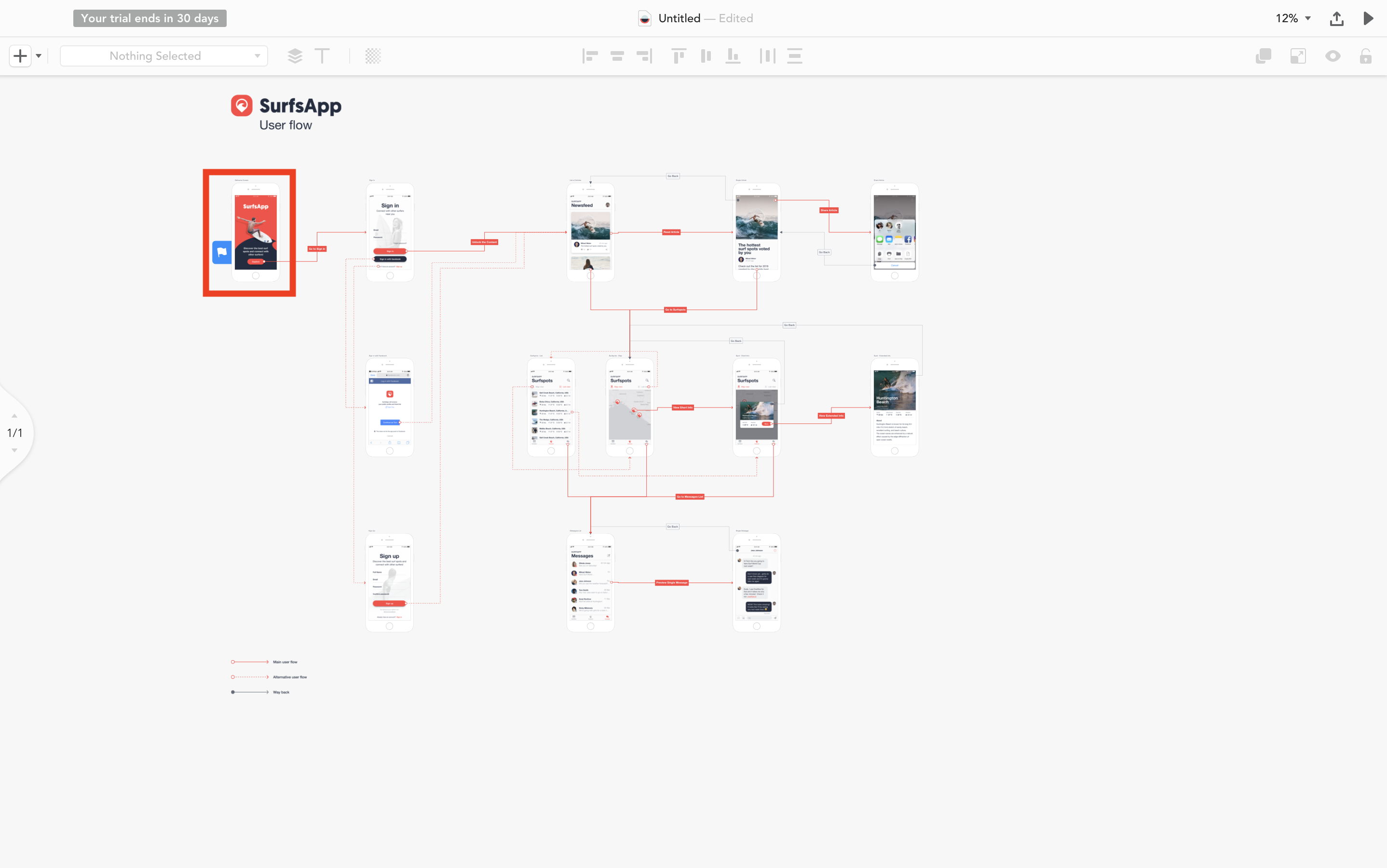
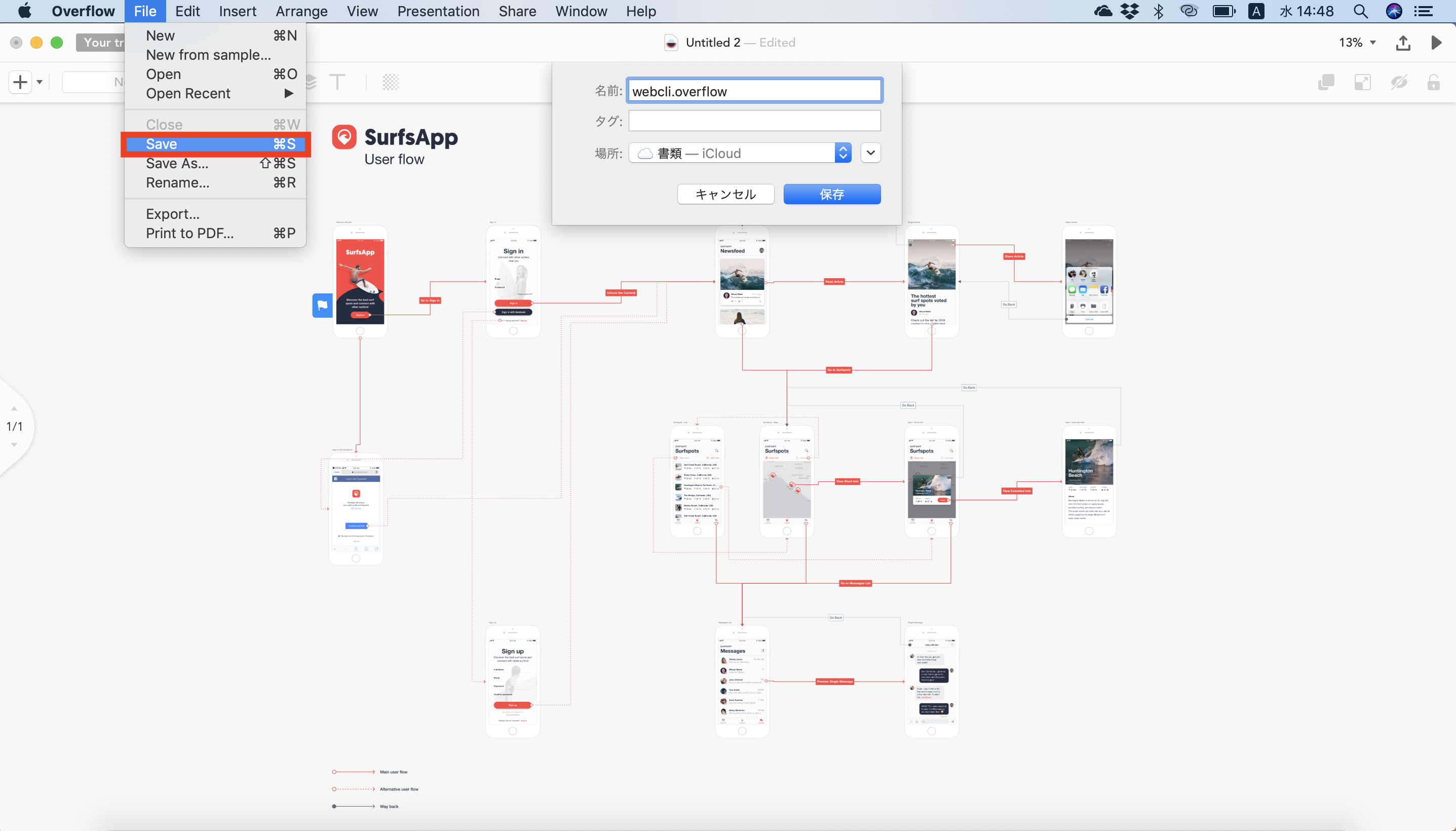
「Welcome to Overflow」という画面になりますので、「esc」をクリックします。
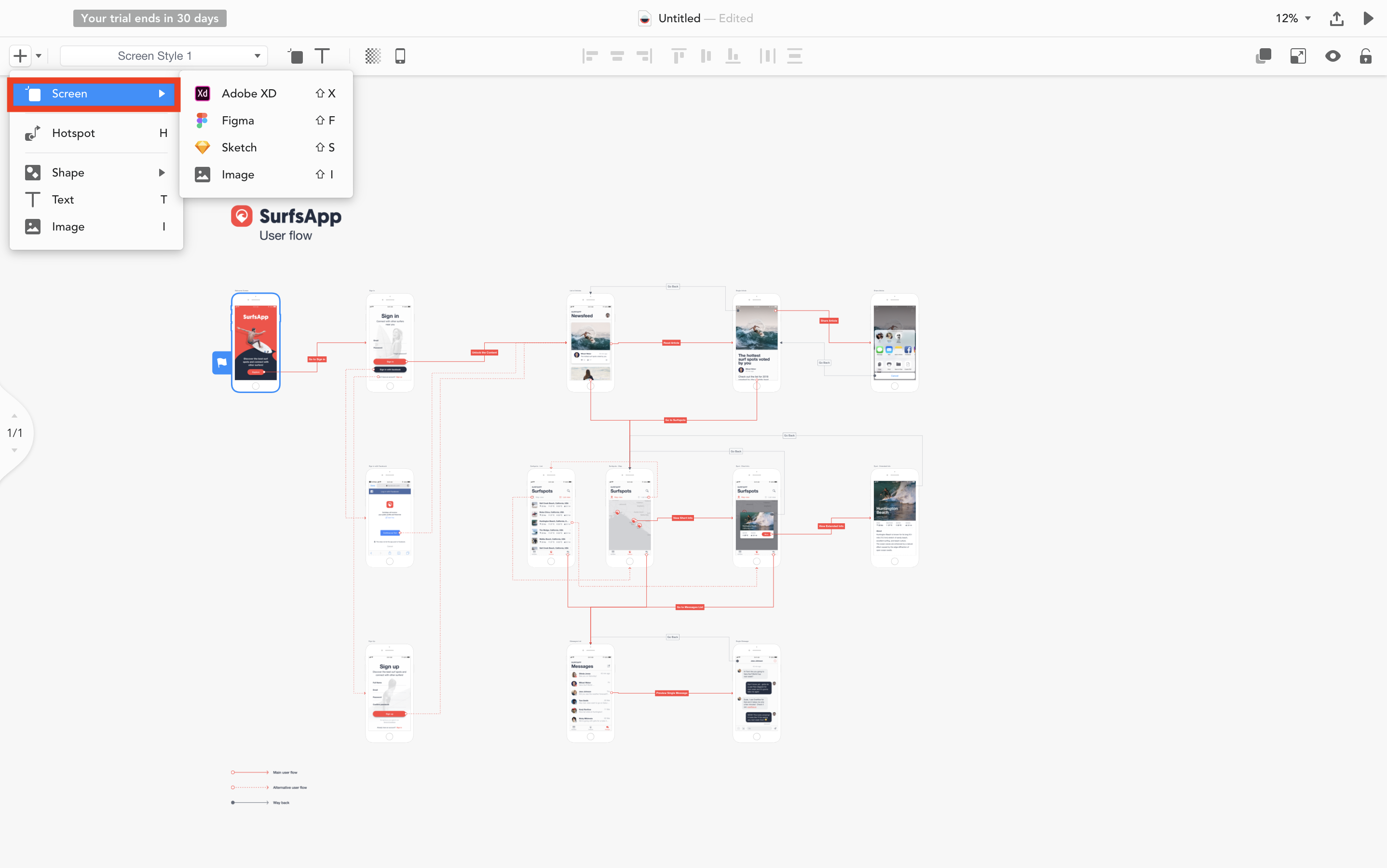
連携アプリを使用したい場合は、+ボタンをクリックして「Screen」をクリックしましょう。
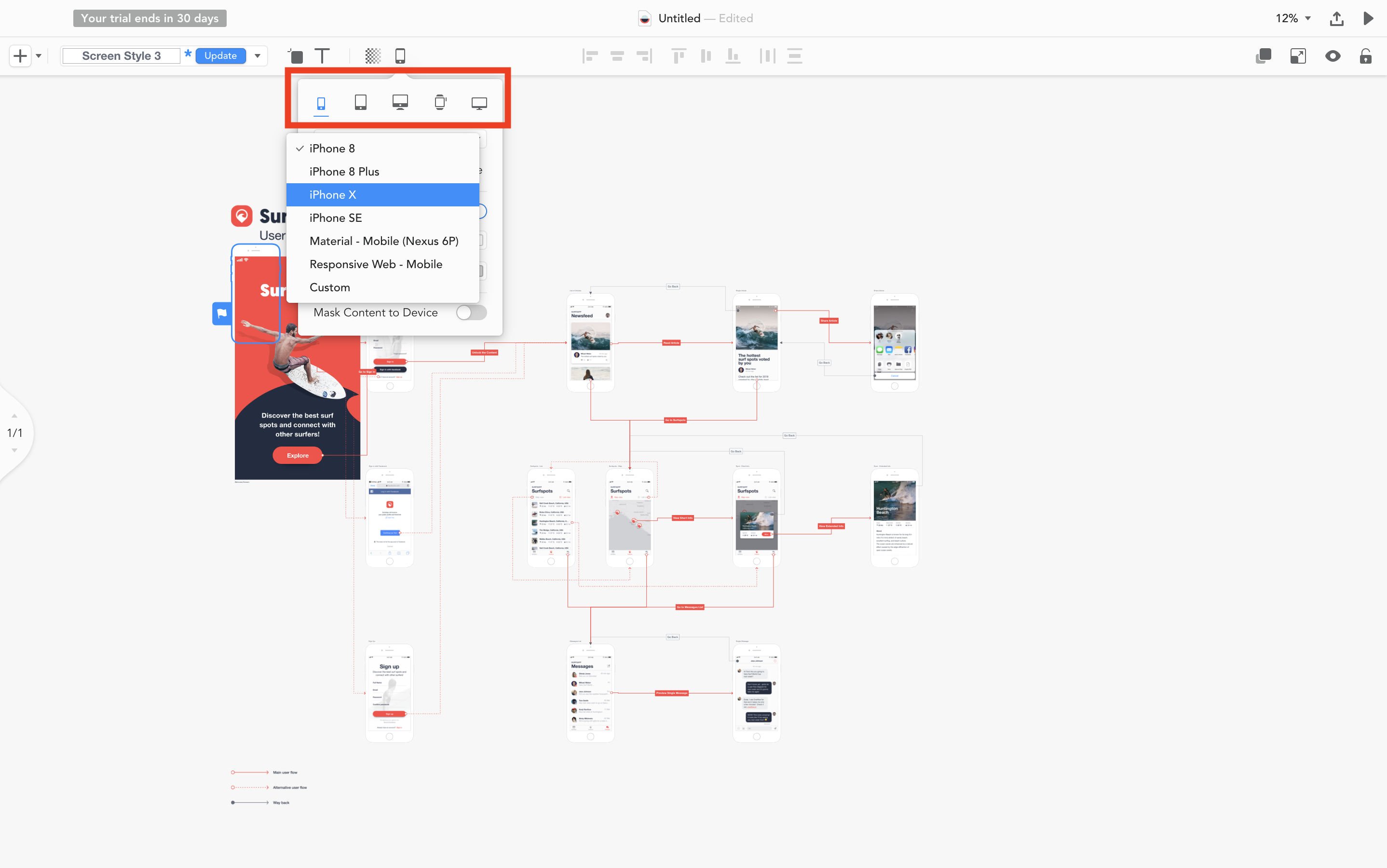
どのデバイス用の画面遷移図にするかをアイコンの中から選択します。
以上がOverFlowの使い方でした。画面遷移図は他のツールでも作図できますが、OverFlowは画面遷移図の作成に特化したツールのため、非常に素早く作ることが可能です。またAdobeXDやFigma、Sketchなどのデザイン系アプリと連携も可能です。Windows,Macいずれも利用できますのでぜひとも利用してはいかがでしょうか。
Overflowの価格
最初の1ヶ月間は完全無料で使用できます。その後は、月15ドルかかります。年間契約にすると144ドル(1月あたり12ドル)で使用することができます。
Overflowの制限
デスクトップアプリとなっています。MacおよびWindowsに対応していますが、スマホ対応版はありません。
Overflowのサイト情報
URL:https://overflow.io/
運営会社:Protoio, Inc
Overflowの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?