
Srcfariの使い方
サイトのHTMLソースを取得する
アプリを起動すると以下の画面が表示されます。上部のバーで、ソース表示したいサイトのURLか、検索キーワードを入力します。キーワードを入力した場合はGoogleの検索結果が表示されますのでさらにソースを表示したいページまでジャンプしましょう。
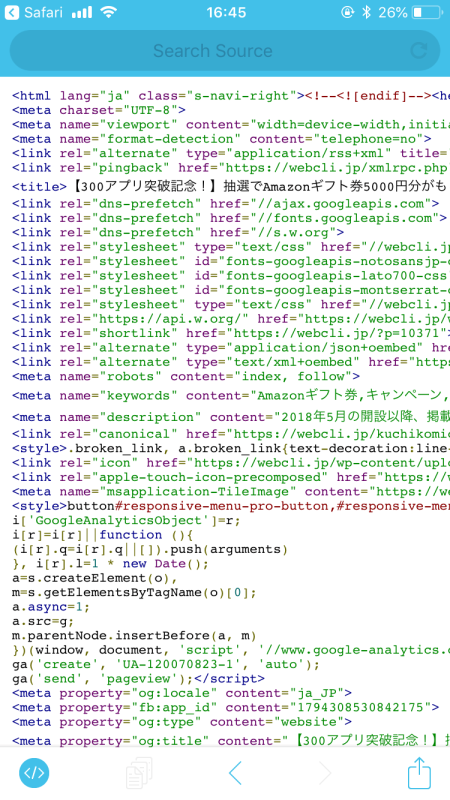
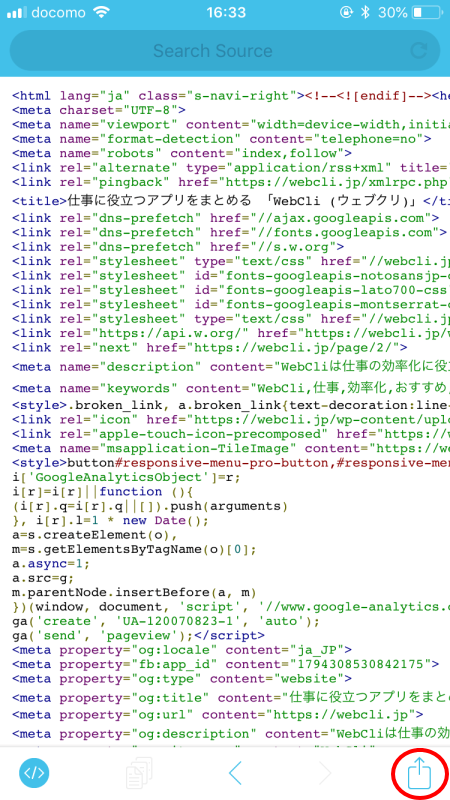
これでHTMLソースが表示されます。タグや属性で色分けされて表示されます。続けて、この結果を保存したい場合は右下の共有アイコンをタップします。
「Copy Source to Clipboard」でクリップボードにコピーすることが可能です。その他、URLのコピーや直接Eメール送信も可能です。
構成要素を取得する
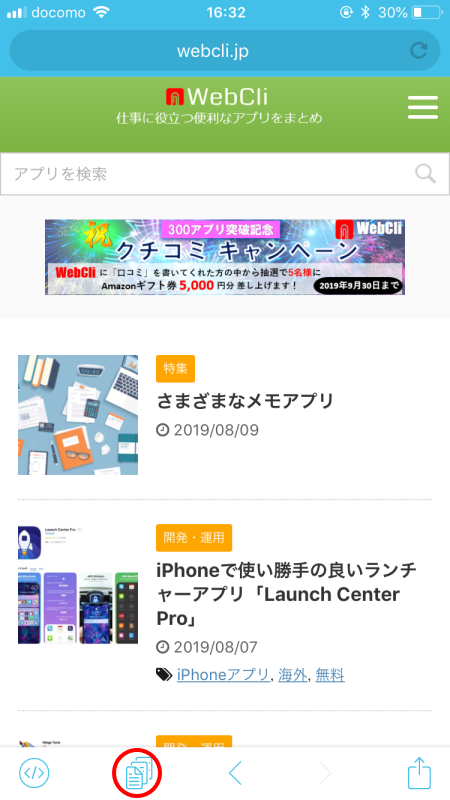
さらに、SrcfariではCSSや画像などの構成要素を取得することが可能です。以下のアイコンをタップします。
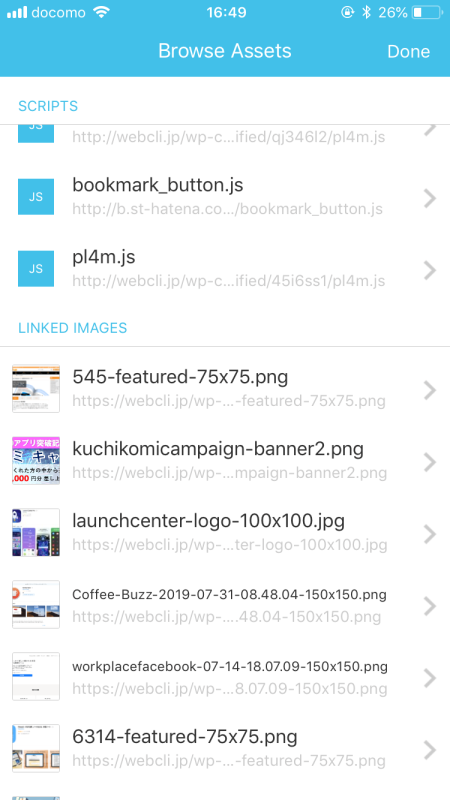
サイトを構成するCSSやjsファイル、画像の一覧が表示されます。この一覧からさらにCSSソースの表示や、画像を保存することが可能です。
Safariから直接呼び出す
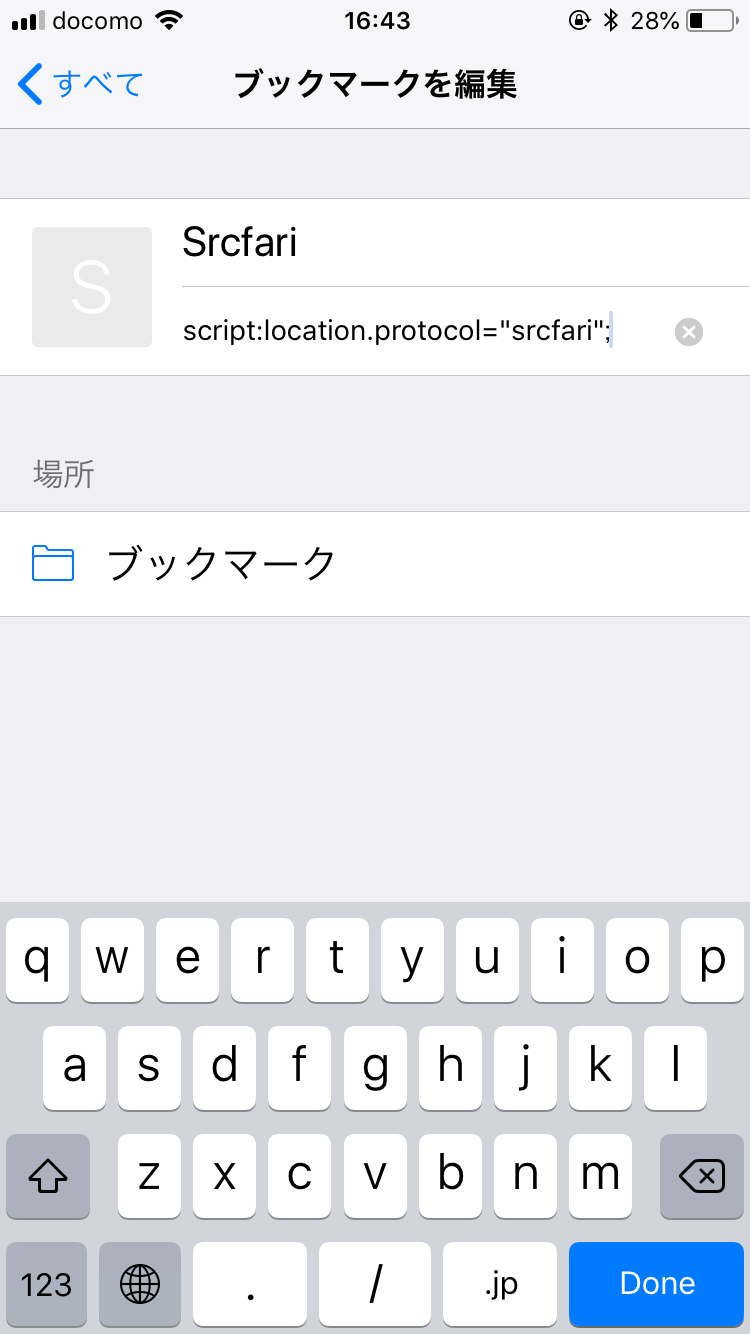
SrcfariはSafariなどのブラウザアプリから直接呼び出すことも可能です。Safariのブックマーク機能にて、URLに「javascript:location.protocol=”srcfari”;」のURLを入力して登録します。
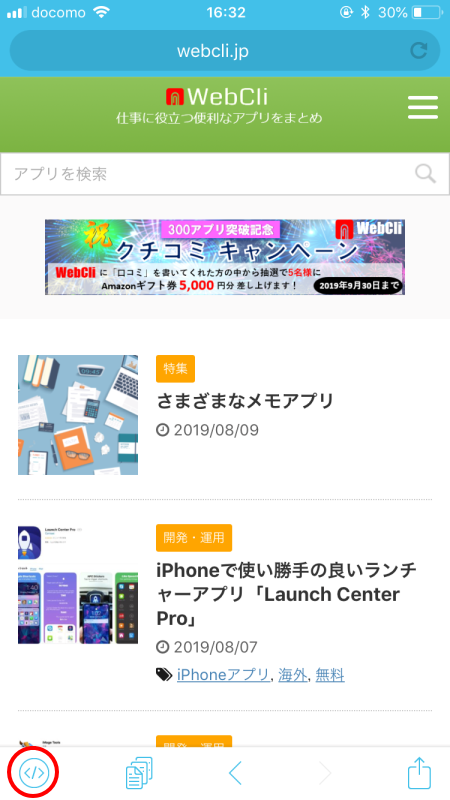
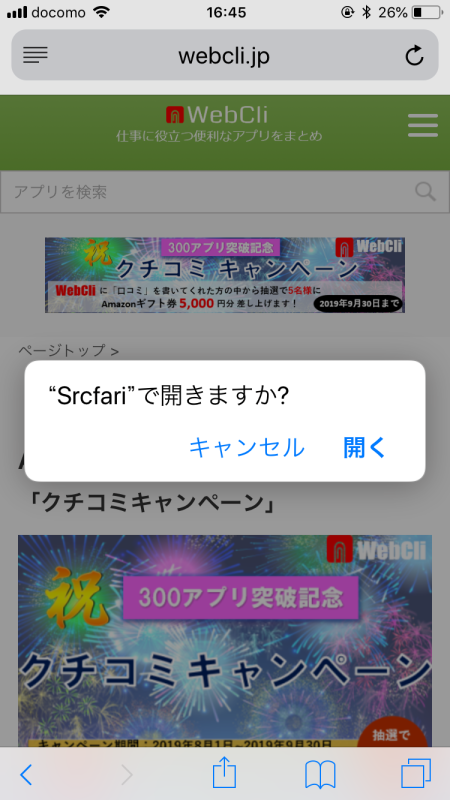
登録後は、Safariにてソース表示を行い画面を開いた状態でブックマークを呼び出しましょう。
Srcfari有料アプリとなりますが、簡単な操作でソースが表示できるようになります。ぜひデザイナーの方は導入いただいてはいかがでしょうか。
Srcfariの制限
iOS版のみとなります。Android版はありません。
Srcfariの価格
有料。240円となります。買い取り型となりますので、購入後料金が発生することはありません。
Srcfariのサイト情報
URL:https://apps.apple.com/jp/app/srcfari-view-html-source-code/id805903147
※App Storeのリンクとなります。
Srcfariの評判
レビューを書く | |
スマホでの作業をブラウザのSafariでHTMLを使用する時に便利です。240円という有料アプリですが、スマホで利用するにはかなり使い勝手が良いです。ただAndroidは非対応でiOSのみというのが残念です。是非とも両方のOSに対応させてほしいです。