
Cocoda!の使い方
会員登録
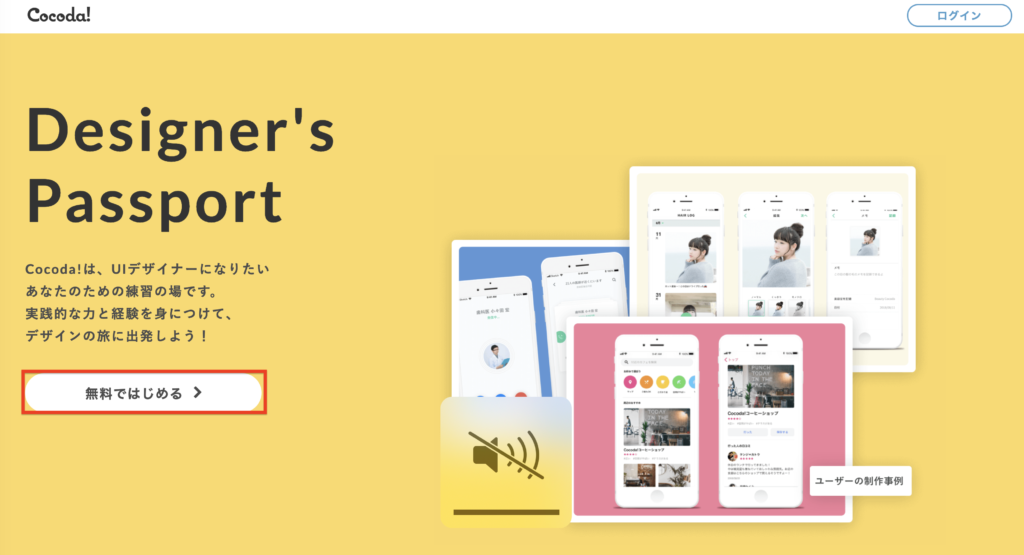
Cocodaのウェブページを開くと「無料ではじめる」というボタンがありますのでクリックしてください。
新規会員登録のページが表示されますので名前・ユーザーネーム・メールアドレス・パスワードを入力して「新規登録」をクリックしてください。
登録をすると本人確認メールを送信したという画面が表示されます。メールアドレス宛に確認のメールが送られてきますのでリンクをクリックしてください。以上で会員登録は完了です。
UIデザインを学習する
ログイン画面が表示されます。先ほど登録したメールアドレスとパスワードを入力してログインをクリックしてください。
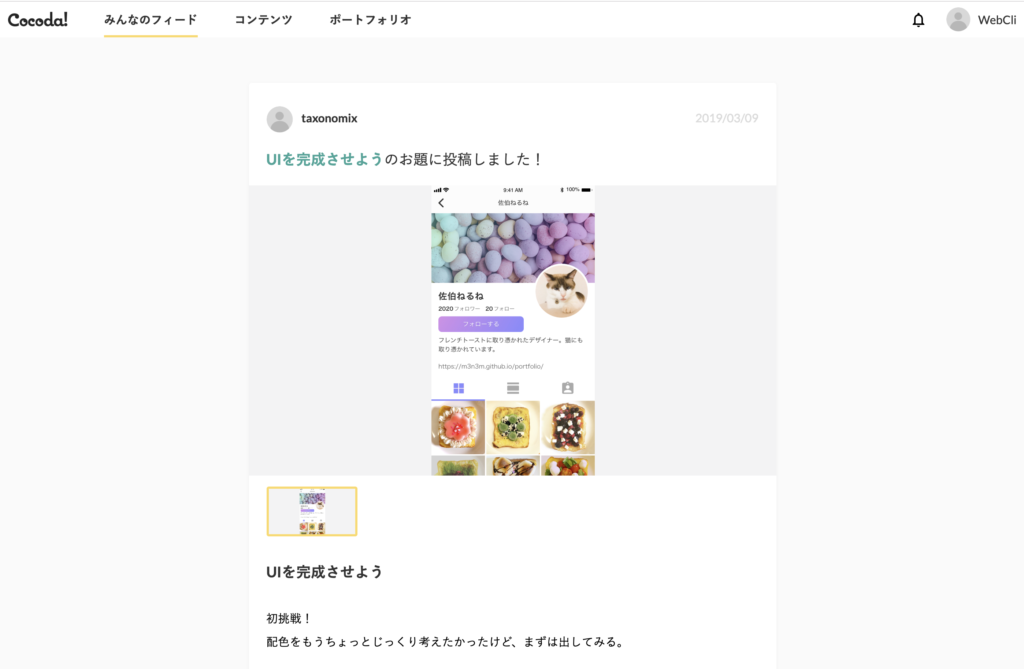
ログインが正常に完了するとCocoda!の「みんなのフィード」という画面が表示されています。みんなのフィードにはCocoda!のユーザーのSNSのようなもので投稿することができます。
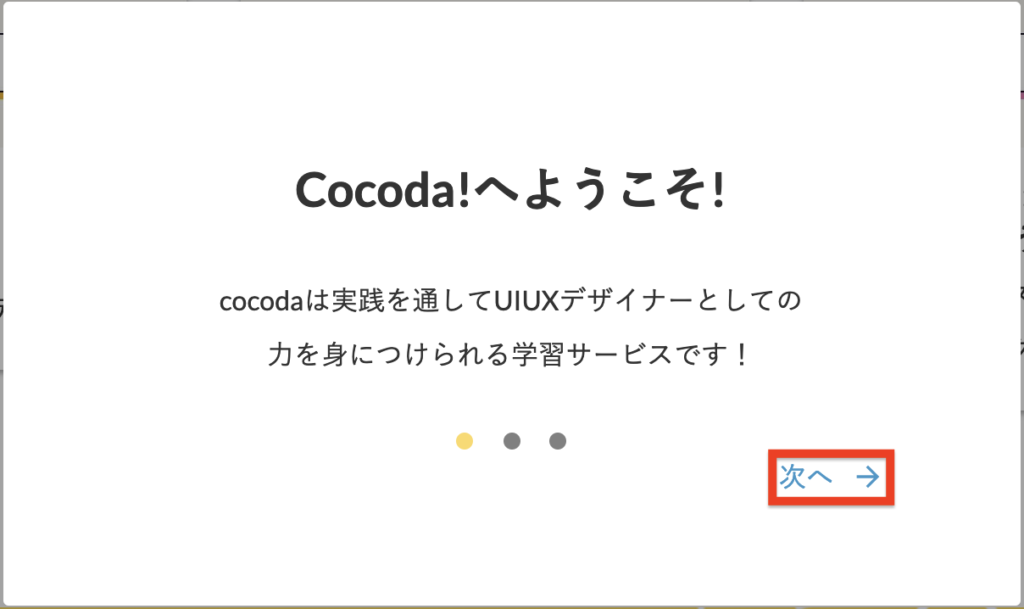
上部のメニューから「コンテンツ」をクリックすると「Cocoda!へようこそ」というチュートリアルが表示されます。次へをクリックして進めてください。
コンテンツには初心者向けのコンテンツが豊富に用意されています。初めての方は「はじめてのUI 入門編」という項目をクリックしてください。
コンテンツをクリックするとスライドが表示され教科書のように学ぶことができます。スライドは右下にある矢印をクリックすると読み進めることができます。
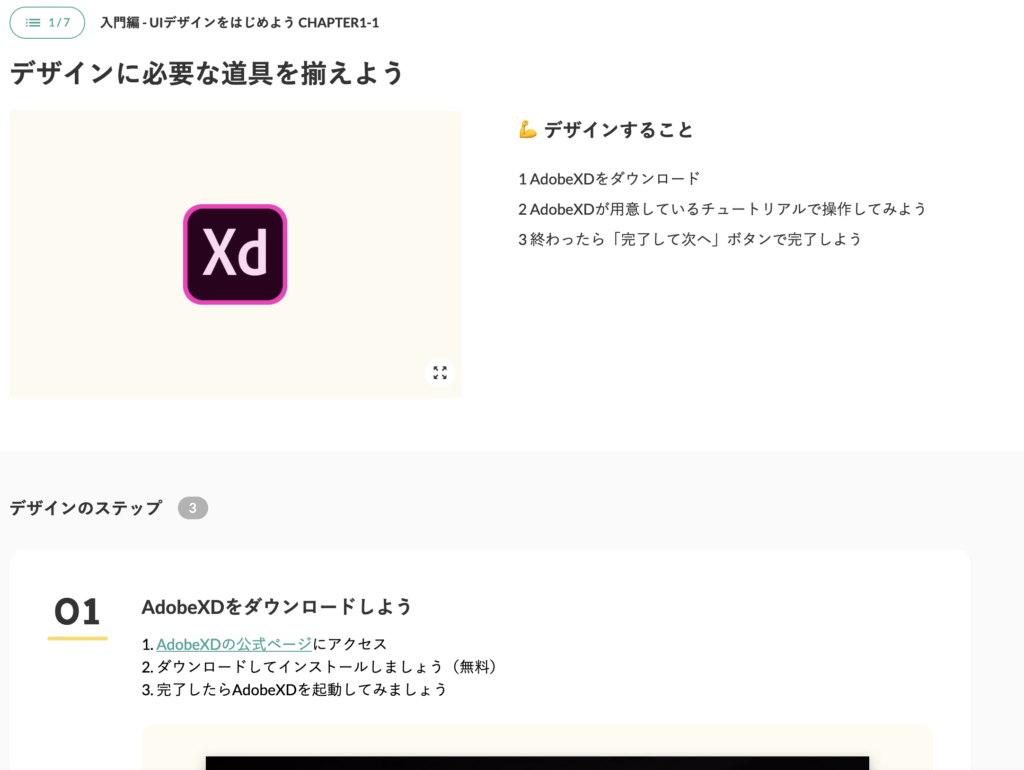
全てのスライドを読み終えるとノートのように全ての内容がまとめられた画面が表示されます。
スライドの内容を完了できたらページ下部にある「完了して次へ」をクリックしてください。
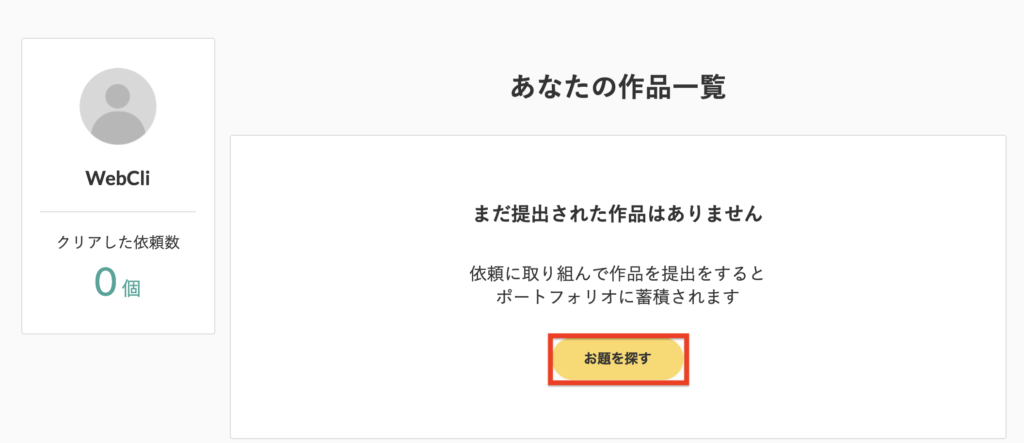
メニューから「ポートフォリオ」をクリックすると自分の作品を確認することができます。「お題を探す」をクリックしてください。
お題を見つけることができるページが表示されますので、自分がトライしてみたいお題を探してみてください。お題を見つけることができたら青色の部分をクリックしてください。
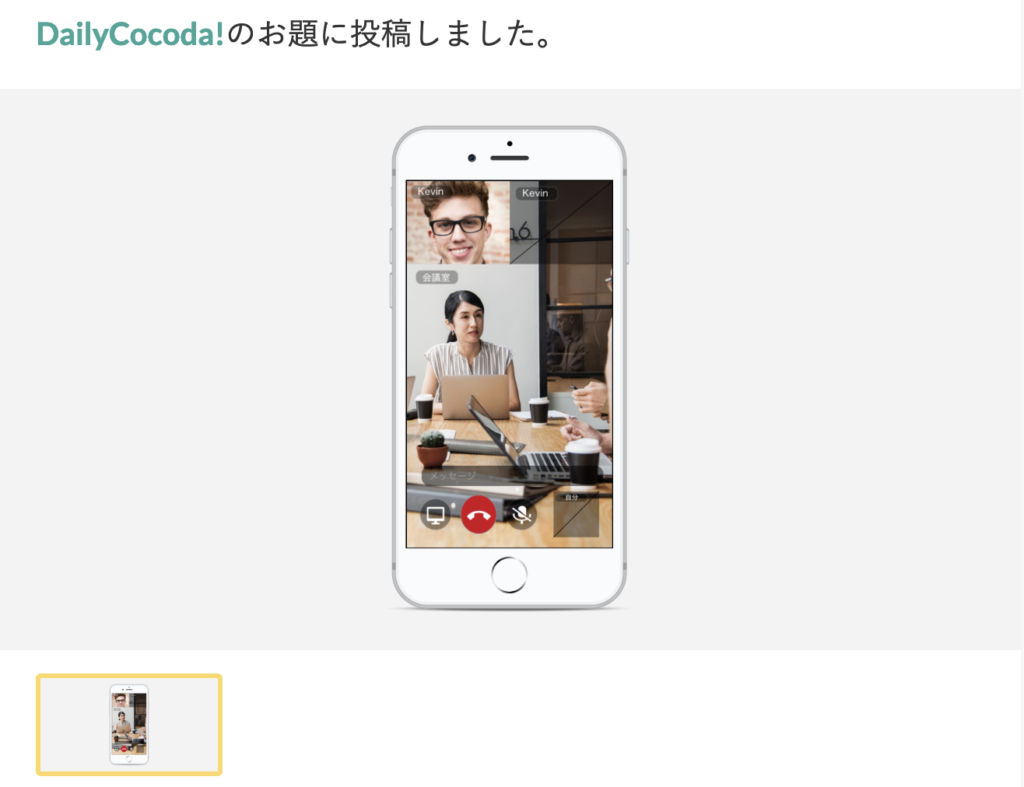
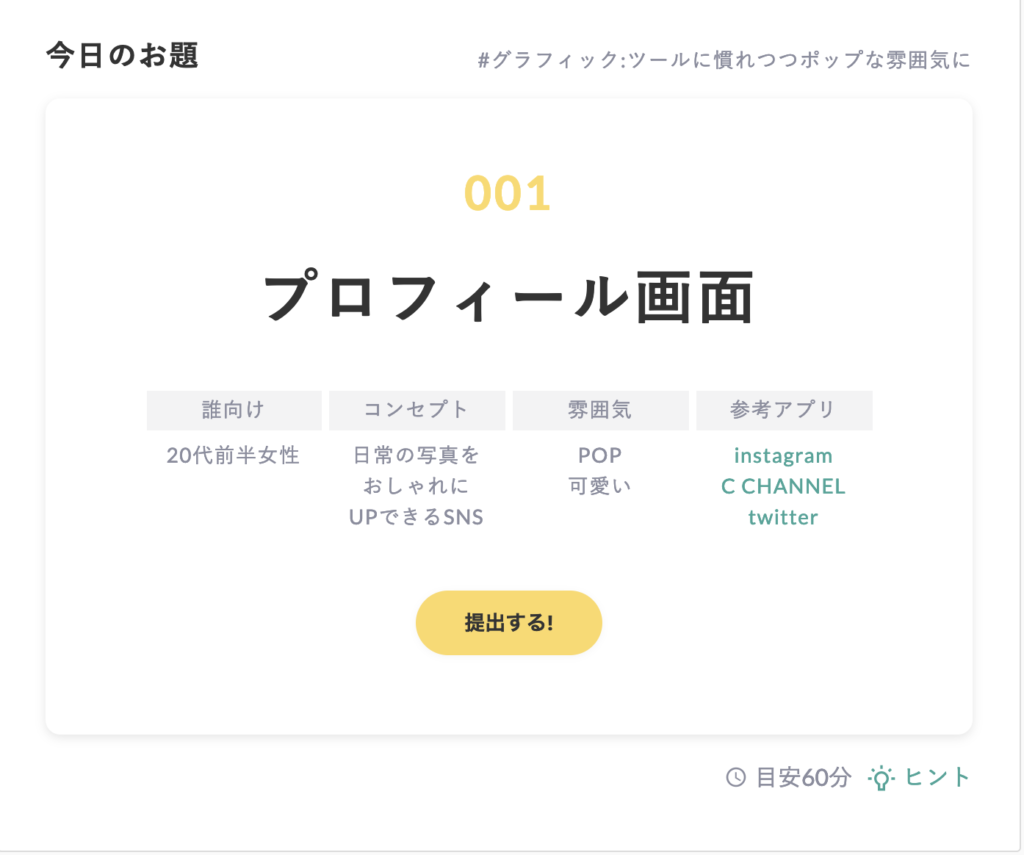
お題の詳細画面が表示されます。 お題の内容にあったデザインを作成したら「提出する!」をクリックして提出することができます。提出した作品は自身のポートフォリオに登録されますので、自身のレベルを見てもらうのに役立ちます。
以上がCocoda!の使い方でした。無料でUIデザインの学習ができるサービスですのでこれからデザイナーを目指す方はぜひCocoda!を使ってみてはいかがでしょうか。
Cocoda!のサイト情報
URL:https://cocoda-design.com/
運営会社:株式会社alma
Cocoda!の評判
レビューを書く | |
UIデザインを学ぶ為のチュートリアルが豊富に整っていて、ポートフォリオにも共有できるのは使い勝手がよく好きなポイントでした。
