自社のWebページを持っている方はGoogle Analyticsなどのツールでページの離脱率などを分析していると思いますが、「ページ内のよく読まれている箇所はどこか?」「ページ内のどの箇所までを読んで離脱しているのか?」などの詳しい分析はできません。そこで使っていただきたいのがUser Heatです。Uset Heatは自社のWebページをヒートマップ表示して分析ができるWebサービスです。
User Heatの使い方
ユーザー登録
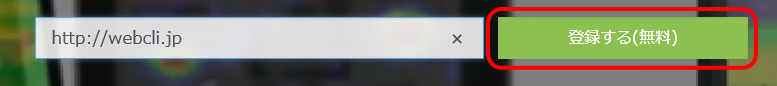
まず、ユーザー登録が必要です。自社サイトのURLを入力して「登録する(無料)」ボタンをクリックします。
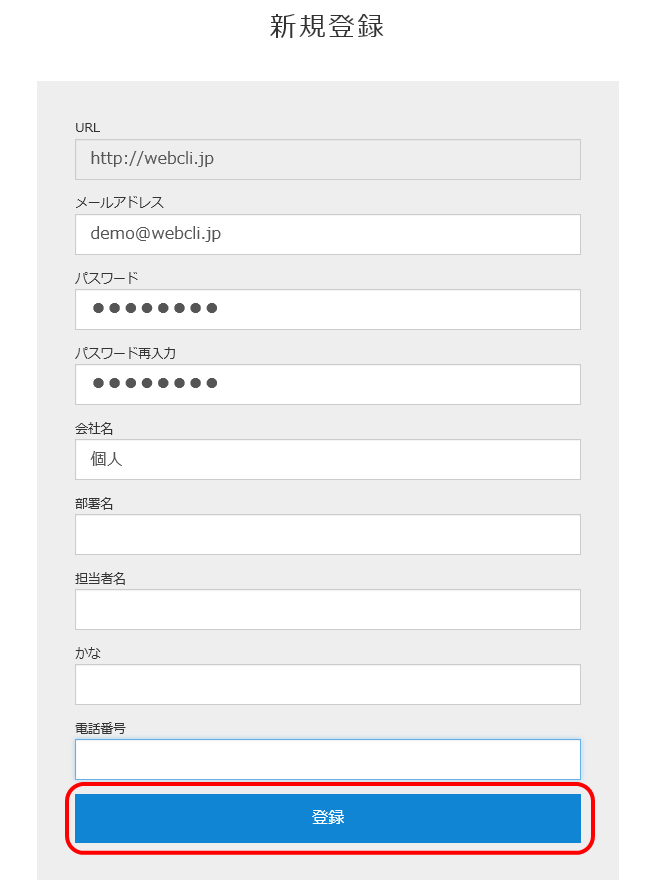
メールアドレスやパスワード、会社名などの情報を入力して「登録」ボタンをクリックします。
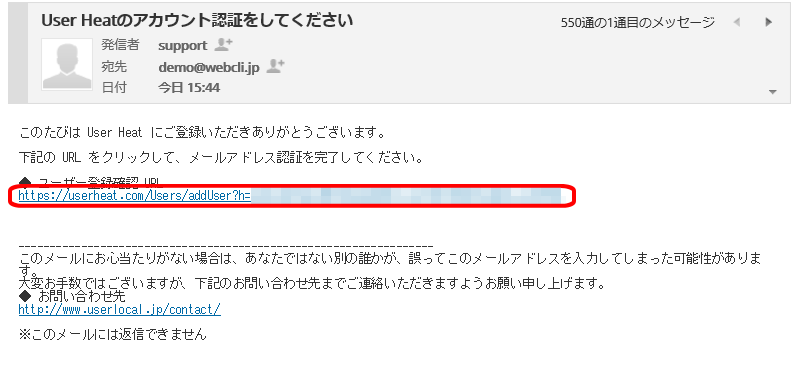
入力したメールアドレス宛に以下のようなメールが届きますので、記載のリンクをクリックします。
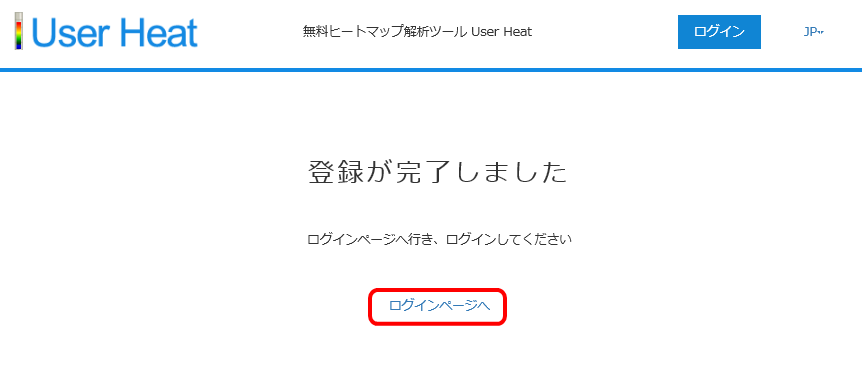
これでユーザー登録は完了となります。「ログインページへ」をクリックします。
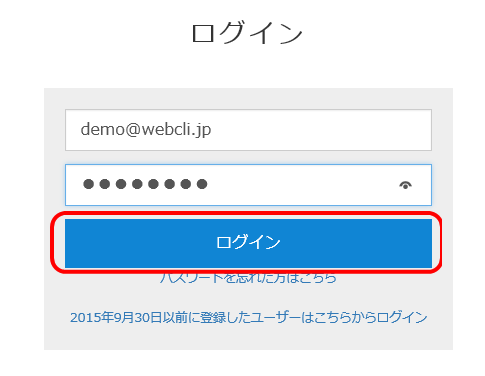
さきほど登録したメールアドレスとパスワードを入力して「ログイン」をクリックします。
解析タグの設置
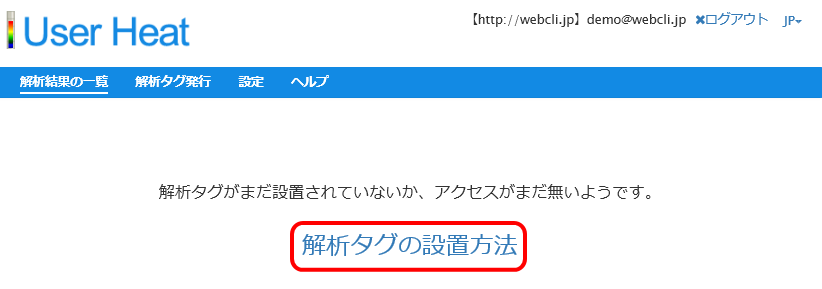
ログインするとダッシュボードが表示されますが、はじめは解析タグを設定していないため、以下のような表示となります。「解析タグの設置方法」をクリックします。
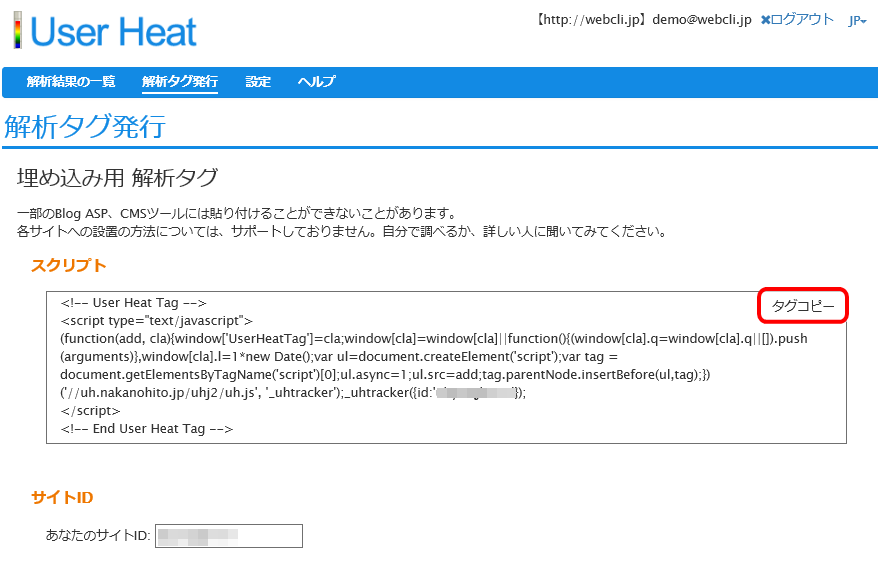
埋め込み用の解析タグが発行されますので、右上の「タグコピー」をクリックして、自社サイトの解析したいWebページ内のheadタグ内に埋め込みましょう。
これで、データ収集が開始されますのでしばらく待ちましょう。1ページあたり、50pv~100pvぐらいのアクセスが入ると、ダッシュボードにページのタイトル一覧が表示されます。
ヒートマップを表示する
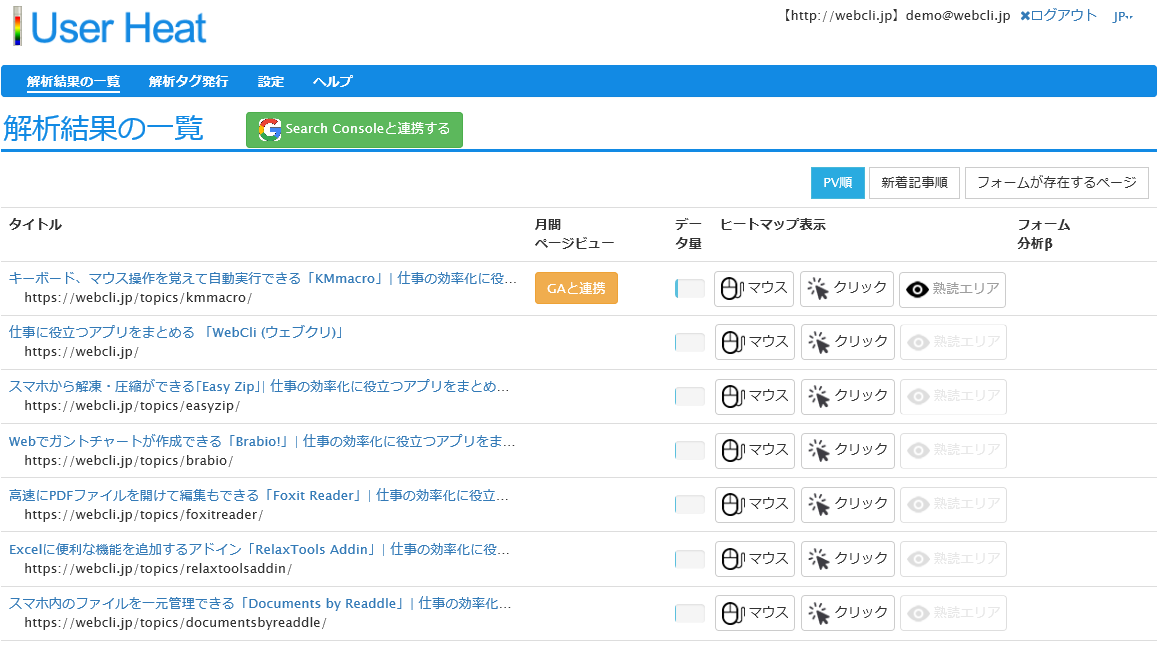
その後は、ダッシュボードの一覧にある各ボタンよりヒートマップを見ることができます。ヒートマップの種類は以下の通りです。
マウス
ユーザーのマウスの動きを調べることができます。数値が順番で、円が大きいほど止めていることがわかります。
クリック
訪問者が一番最後にクリックした箇所が表示されます。クリック箇所がリンクやボタンであればどこへページ遷移することが多いのかを分析することができます。
熟読エリア
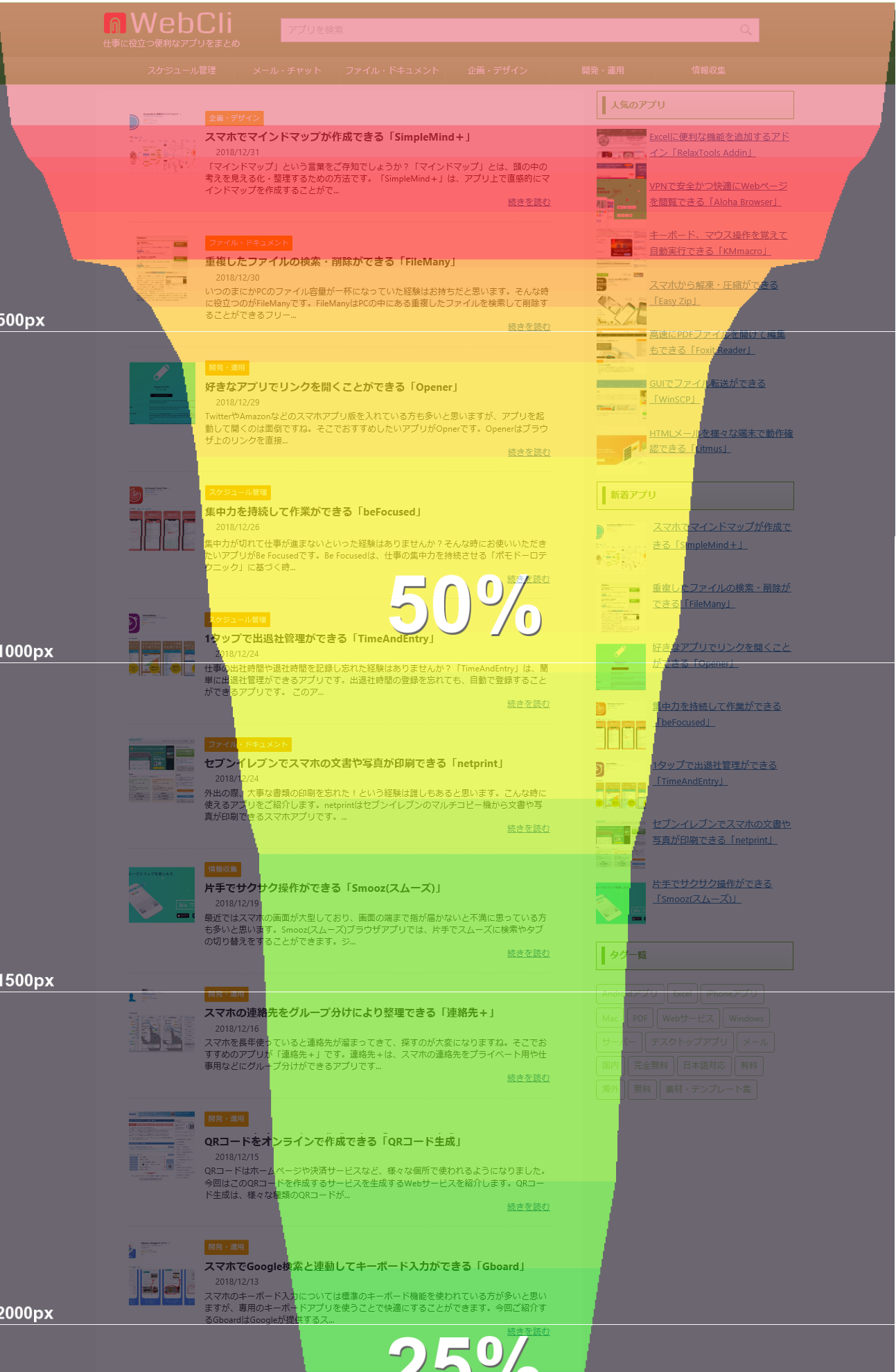
ページのどの部分をよく読んでいるかのヒートマップです。よく見られているほど赤に近い色で表示されます。
終了エリア
訪問者がページのどの部分までスクロールしたかを調べることができます。
離脱エリア
訪問者がどの部分でページを閉じたかについて、500pxごとにパーセンテージが表示されます。
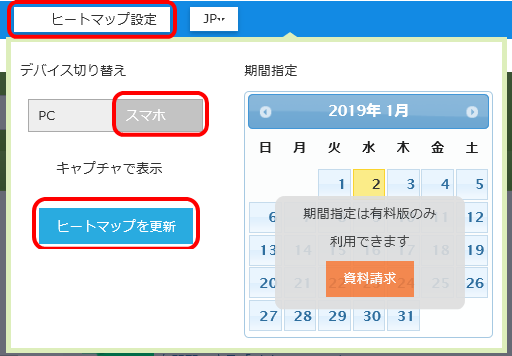
なお、既定ではPC用の結果表示となっていますが、ヒートマップ画面右上にある「ヒートマップ設定」ボタンより「スマホ」を選択し、「ヒートマップを更新」ボタンを押すことでスマホ訪問者用のヒートマップに表示切替ができます。(ただし、右側にある期日指定の機能は無料版では行えません。)
Google Analyticsと連携する
また、Google Analyticsのアカウントをお持ちであれば連携してPVを表示することが可能です。連携するには、一覧の一番上にある「GAと連携」ボタンをクリックします。
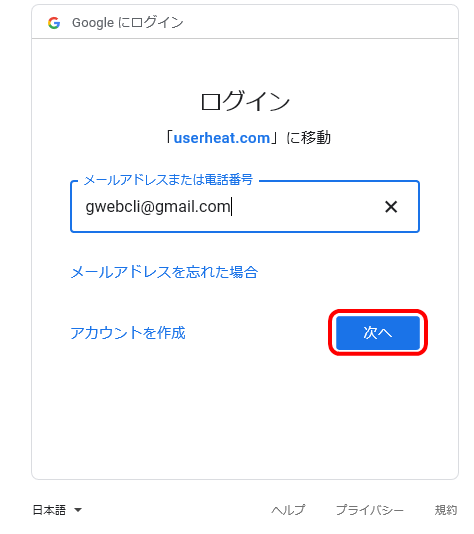
Google Analyticsのログイン画面が表示されますので、メールアドレスおよびパスワードを入力します。
User HeatがGoogle Analyticsのデータにアクセスしてよいかの確認画面が表示されますので「許可」をクリックします。

User Heatの価格
月間30万PVまでは無料で利用できますが、無料版では期間指定ができない、ページが長い場合にすべてのヒートマップが見れないなどの機能制限があります。有料版の価格は運営会社に要問い合わせとなっていますので、まずは無料の範囲で使ってみて、有料版も使いたい場合はお問い合わせいただければと思います。
User Heatのサイト情報
URL:https://userheat.com/
運営会社:株式会社ユーザーローカル
User Heatの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?