問い合わせやアンケートなどのWebフォームを一から作成するのは手間がかかります。そこで今回は無料で簡単にWebフォーム作成できるWebサービス「Tally」を紹介します。Tallyはシンプルな操作で様々なWebフォームが構築できるサービスです。
Tallyの使い方
アカウント登録
フォームを公開・管理するためにはアカウント登録が必要です。公式サイトのトップページ右上にある「Sign up」をクリックしてください。
「First name/Last name」「Email」「Password(8文字以上)」を入力してください。
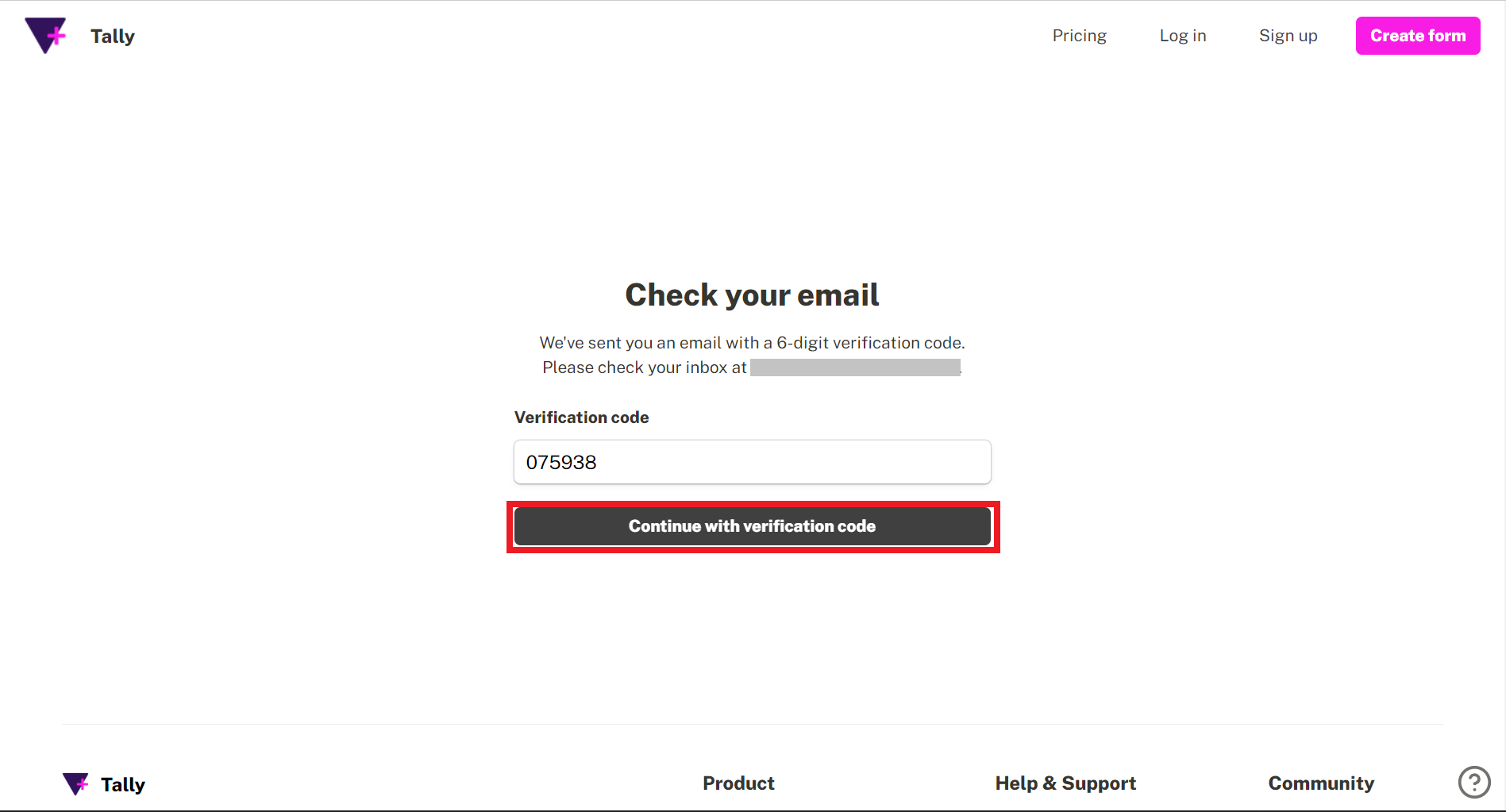
登録したEmailアドレスに届く「数字6桁のコード」を入力してください。
入力したら「Continue with verification code」をクリックしてください。
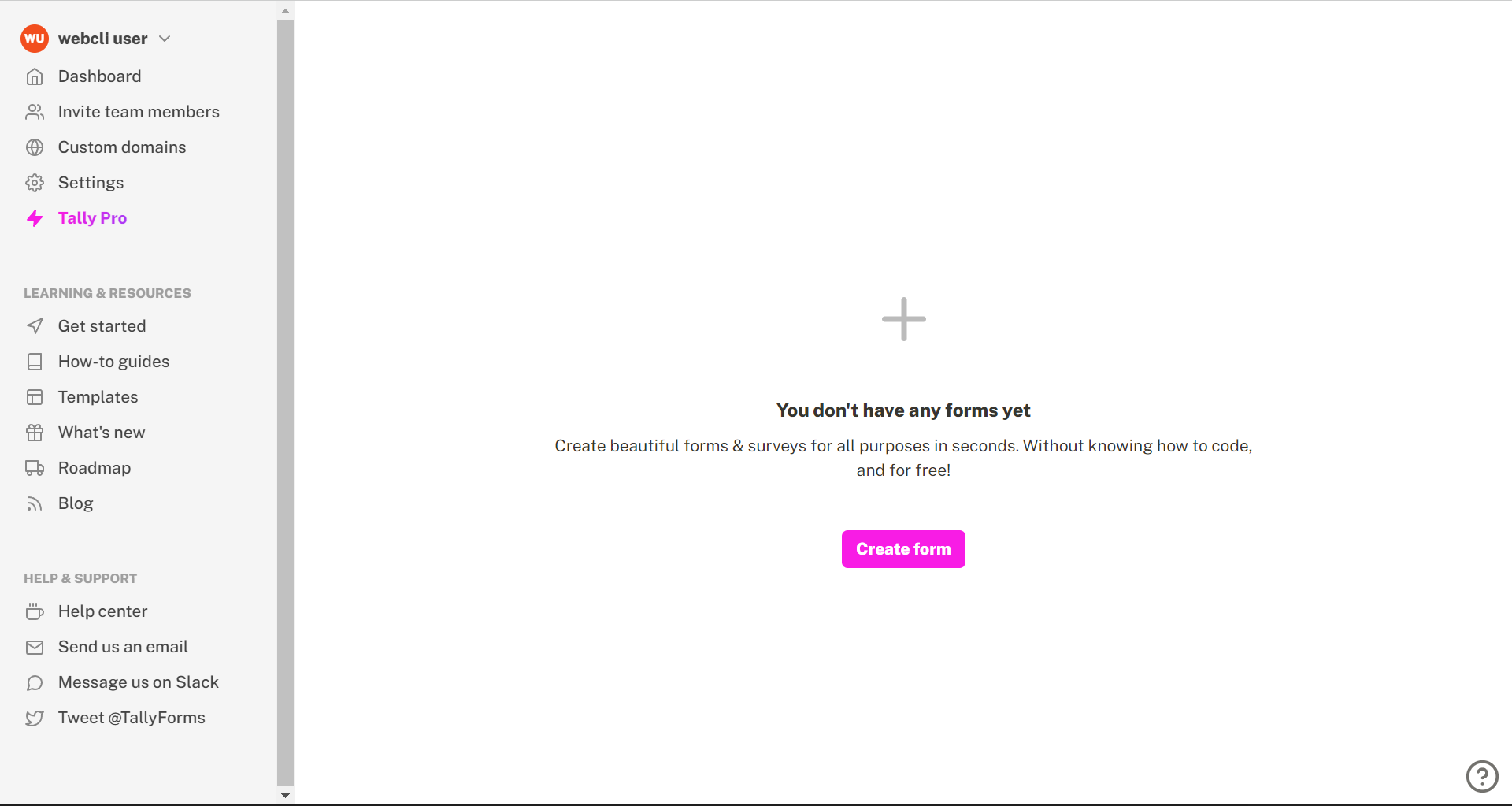
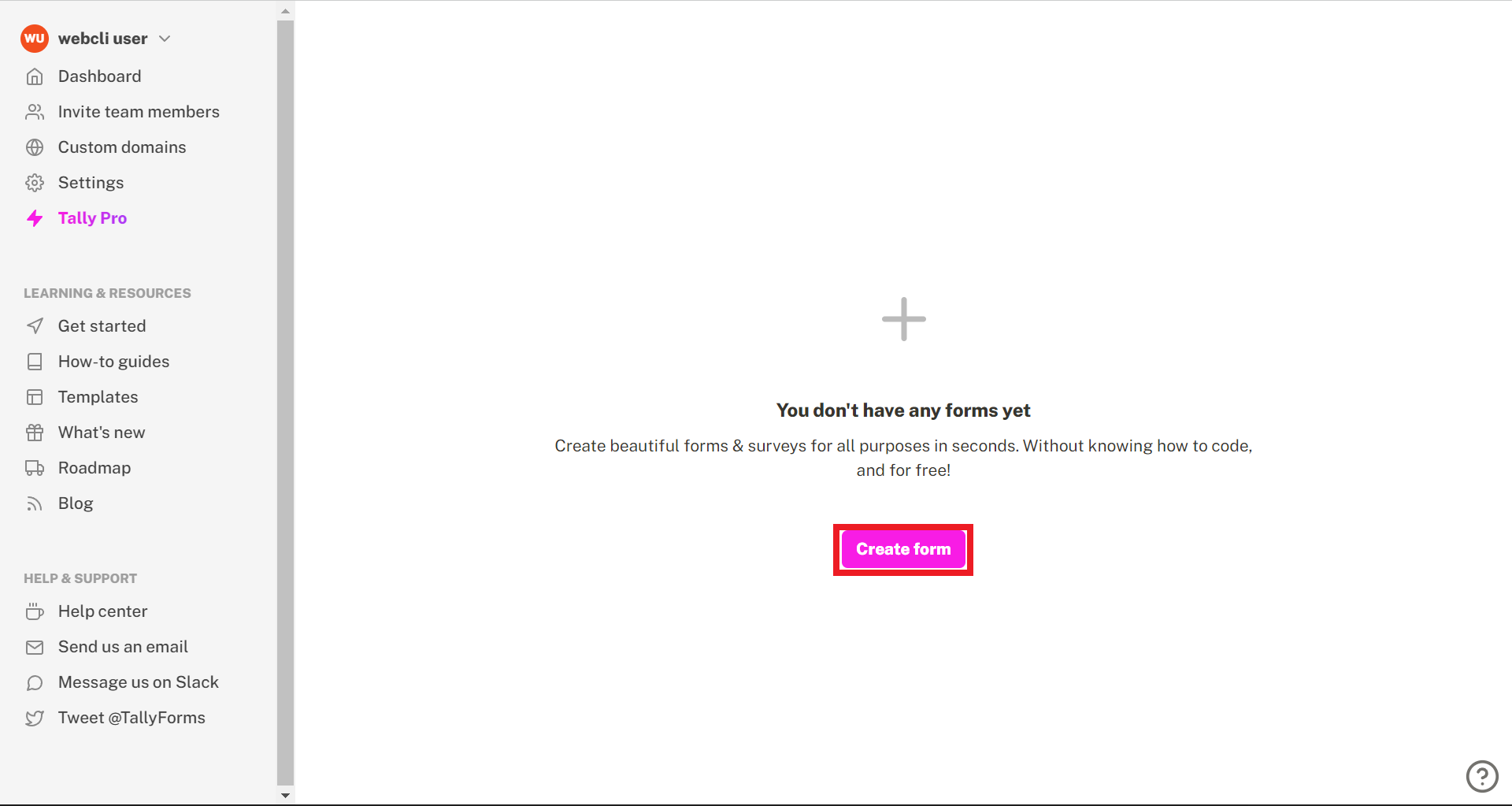
画像のようなダッシュボード(ホーム画面)が表示されればアカウント登録完了です。
フォームを作成する
問い合わせフォームを作成してみましょう。ダッシュボードの「Create form」をクリックします。
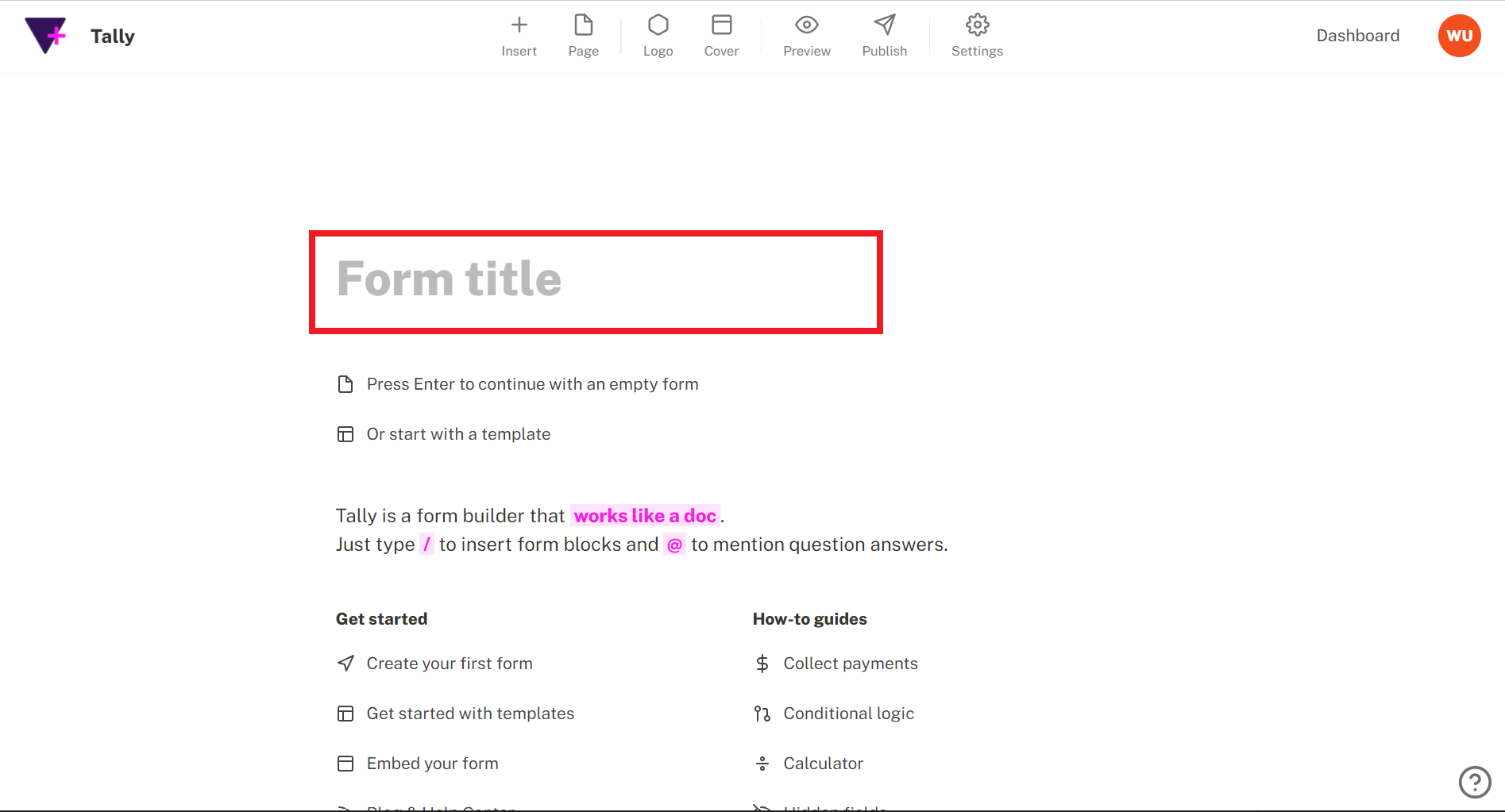
はじめにフォームの名前「Form title」を入力します。
入力したらEnterキーを押下もしくは「Press Enter to continue with an empty form」をクリックしてください。
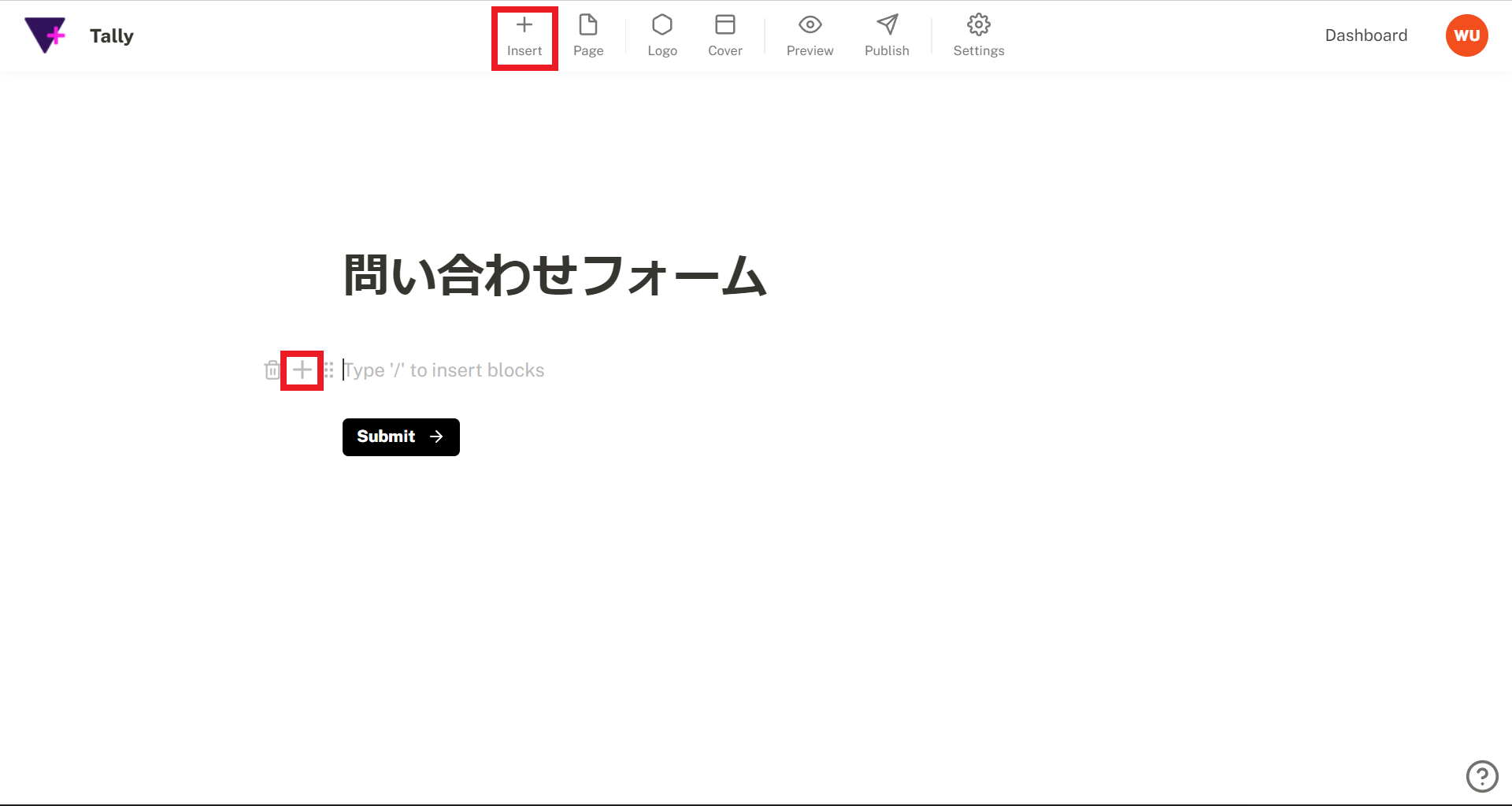
作成画面に移ります。1行ごとに文字やブロックを挿入していくことでフォームを作成していくことができます。まずは入力ボックスを作成してみます。行の先頭にある「+(プラス)」マークもしくは上部の「Insert」をクリックしましょう。
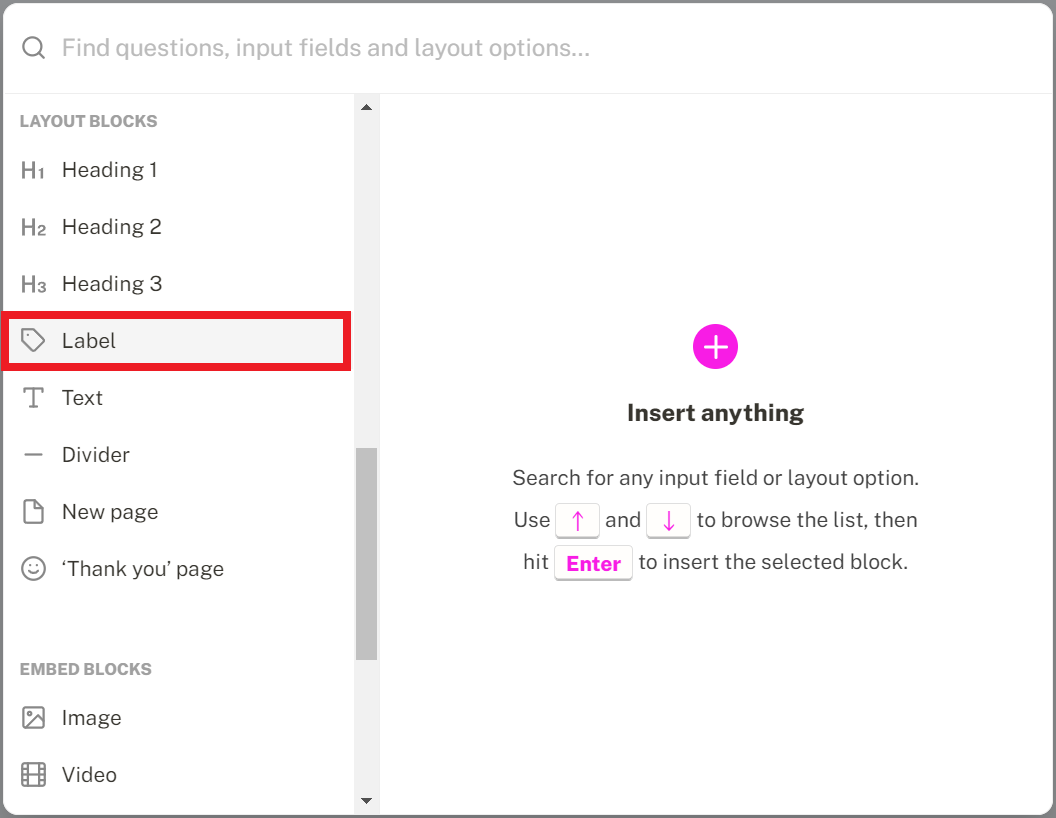
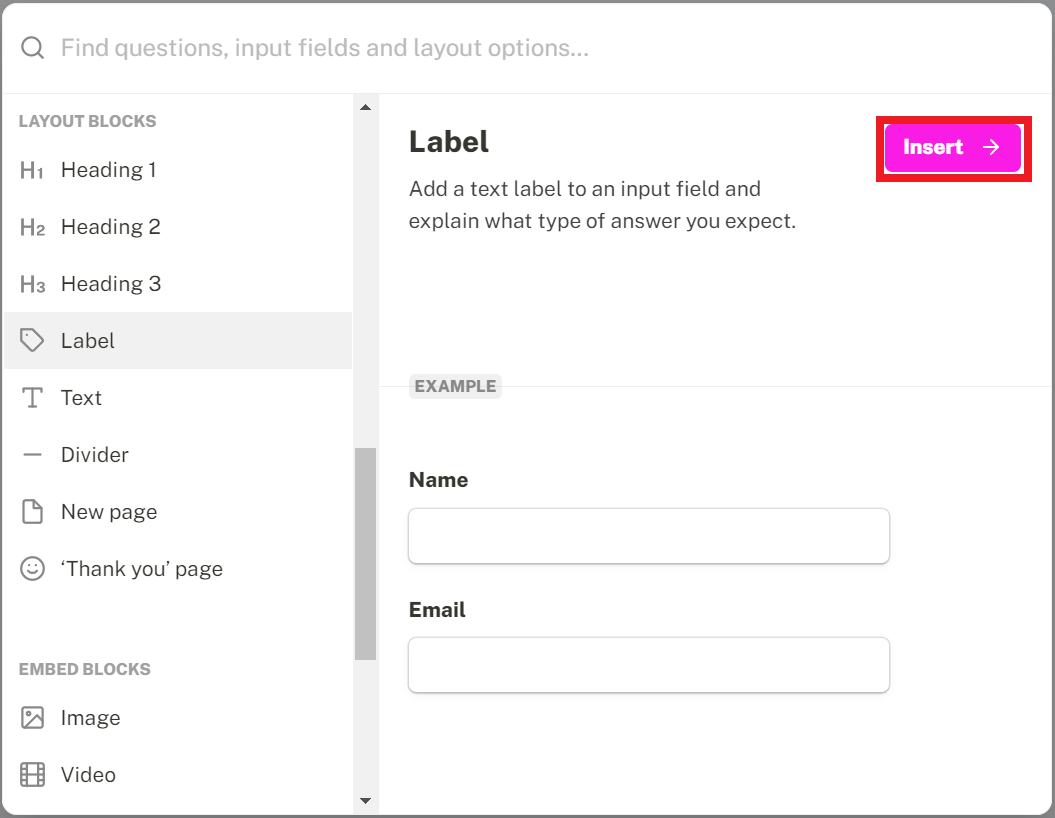
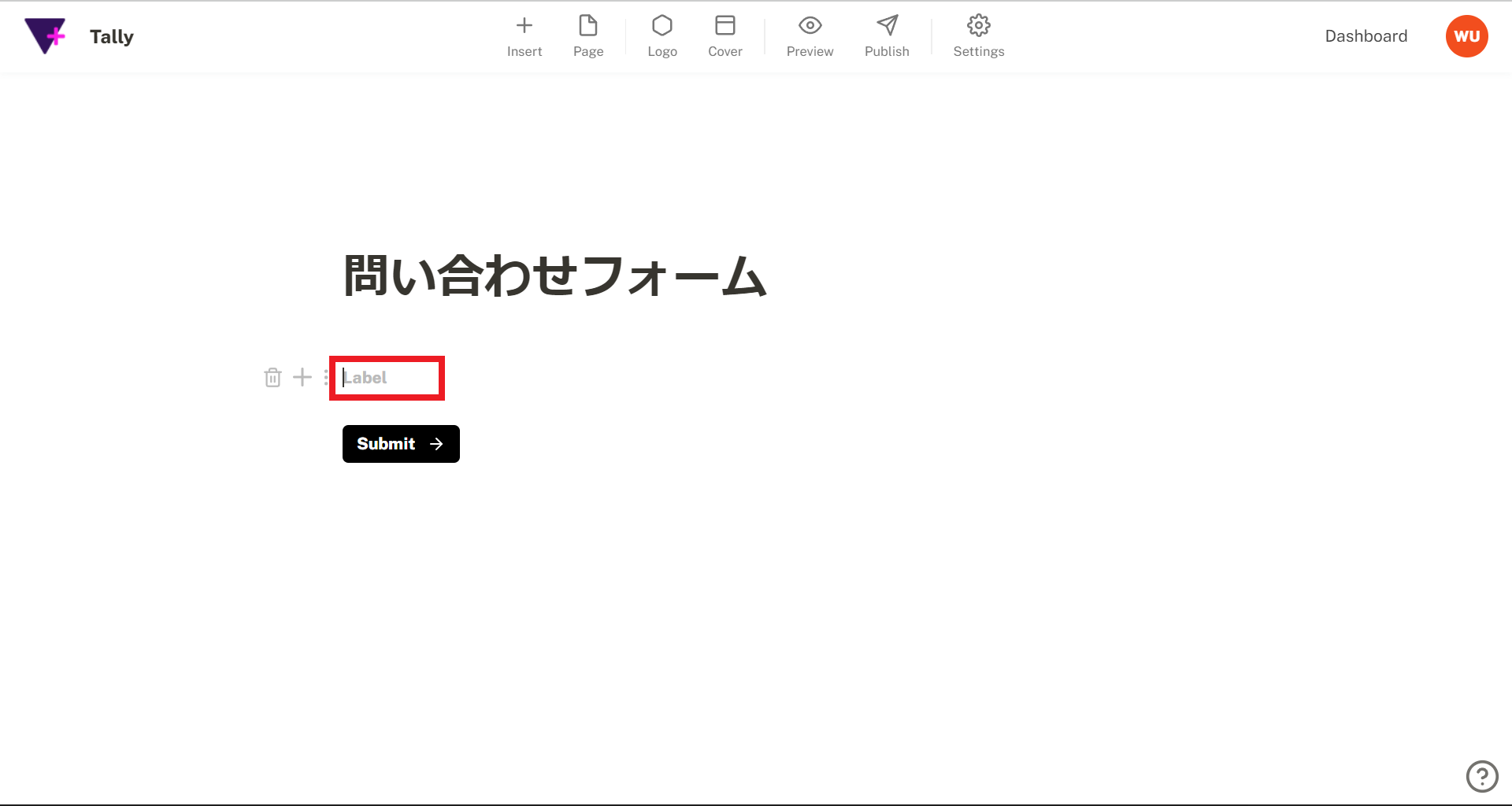
ブロック選択画面が表示されます。左の一覧から「Label」をクリックして選択します。Labelは入力ボックスの名称に使います。
Labelが挿入されました。ここに「お名前」と入力しEnterキーを押下してください。
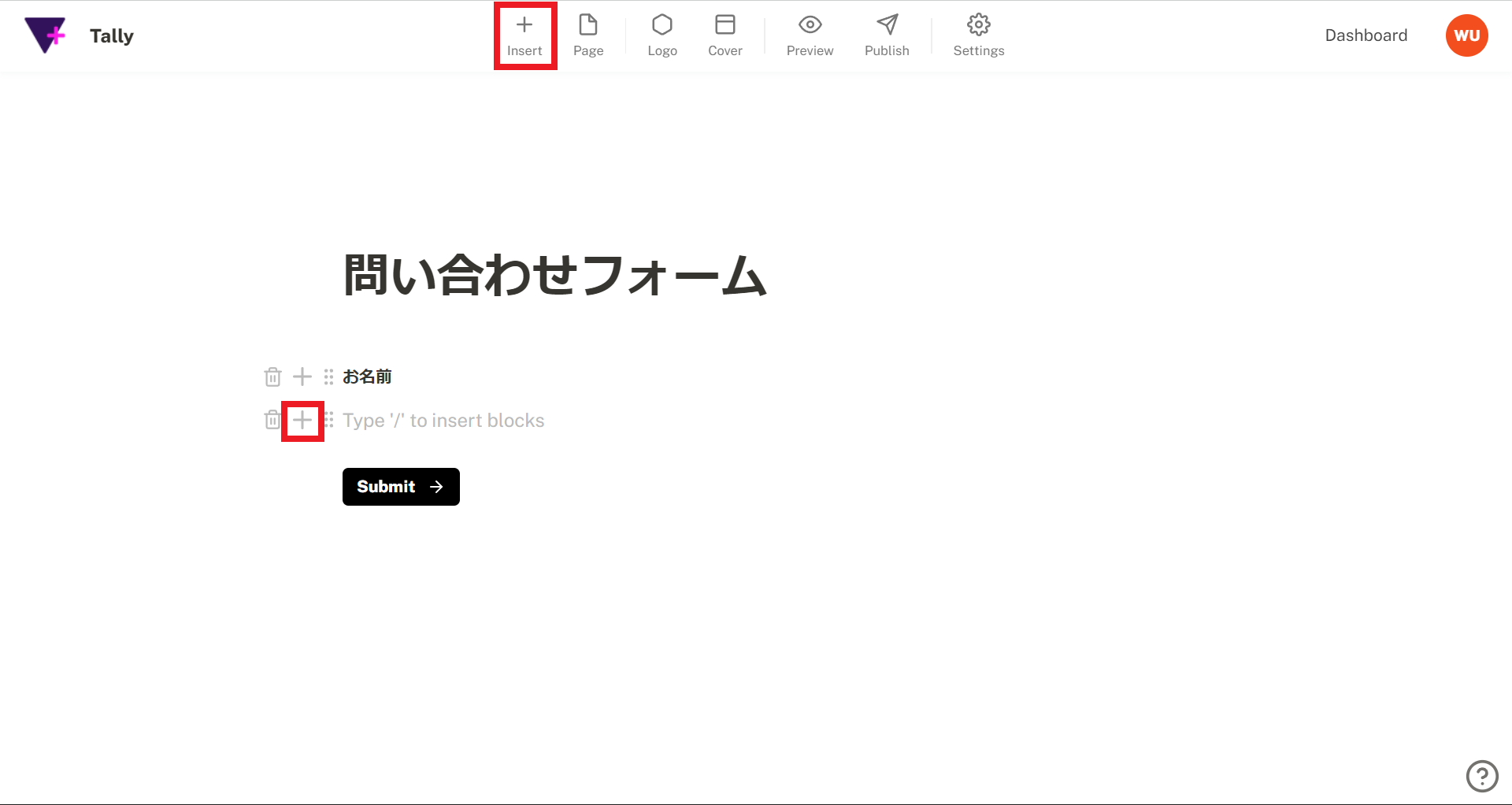
お名前というLabelが作成され、下に行が追加されました。続けて「+(プラス)」マークもしくは上部の「Insert」をクリックします。
ブロック一覧から「Short answer」を選択し「Insert」をクリックしてください。
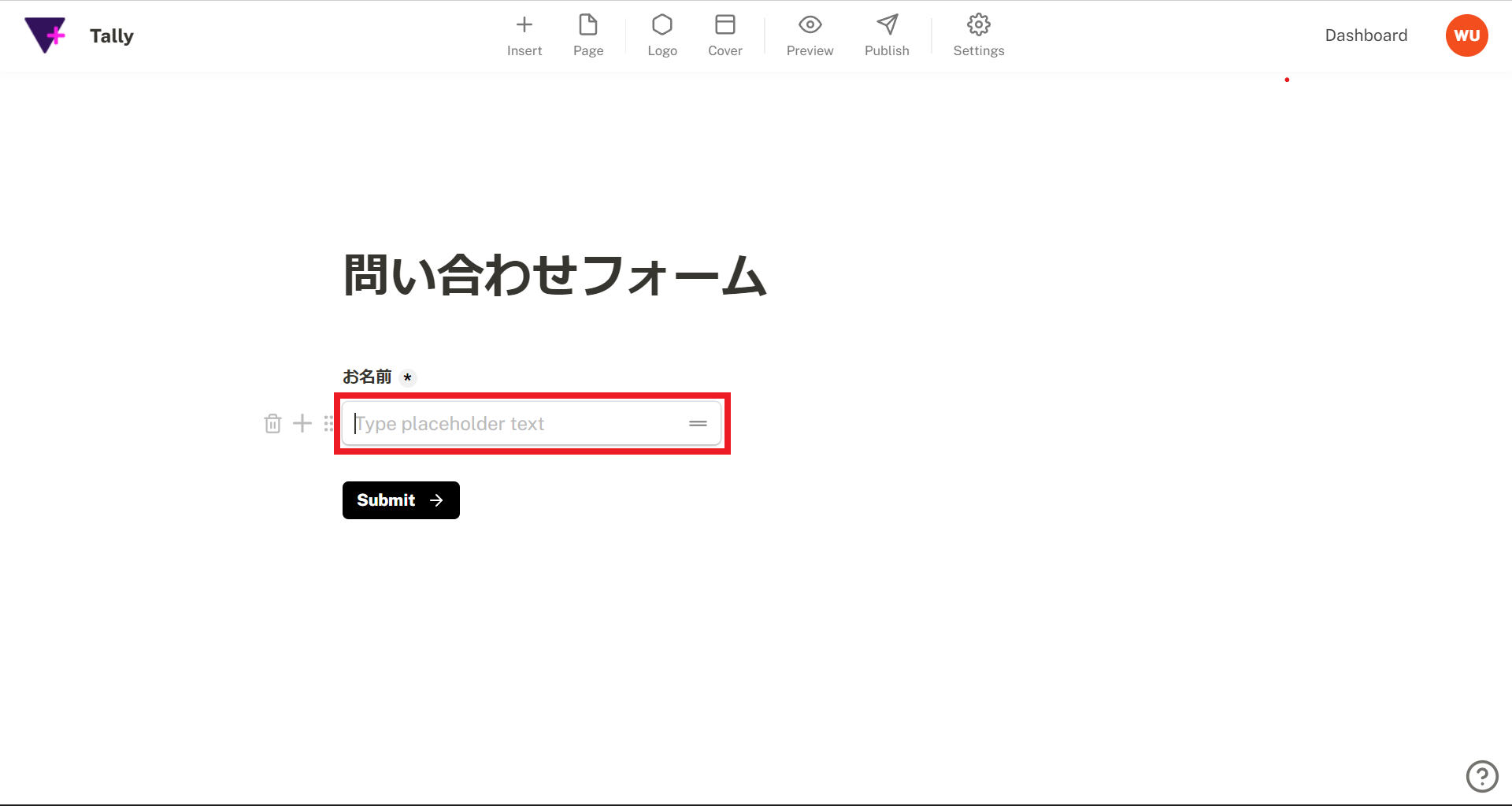
入力ボックスが挿入されました。
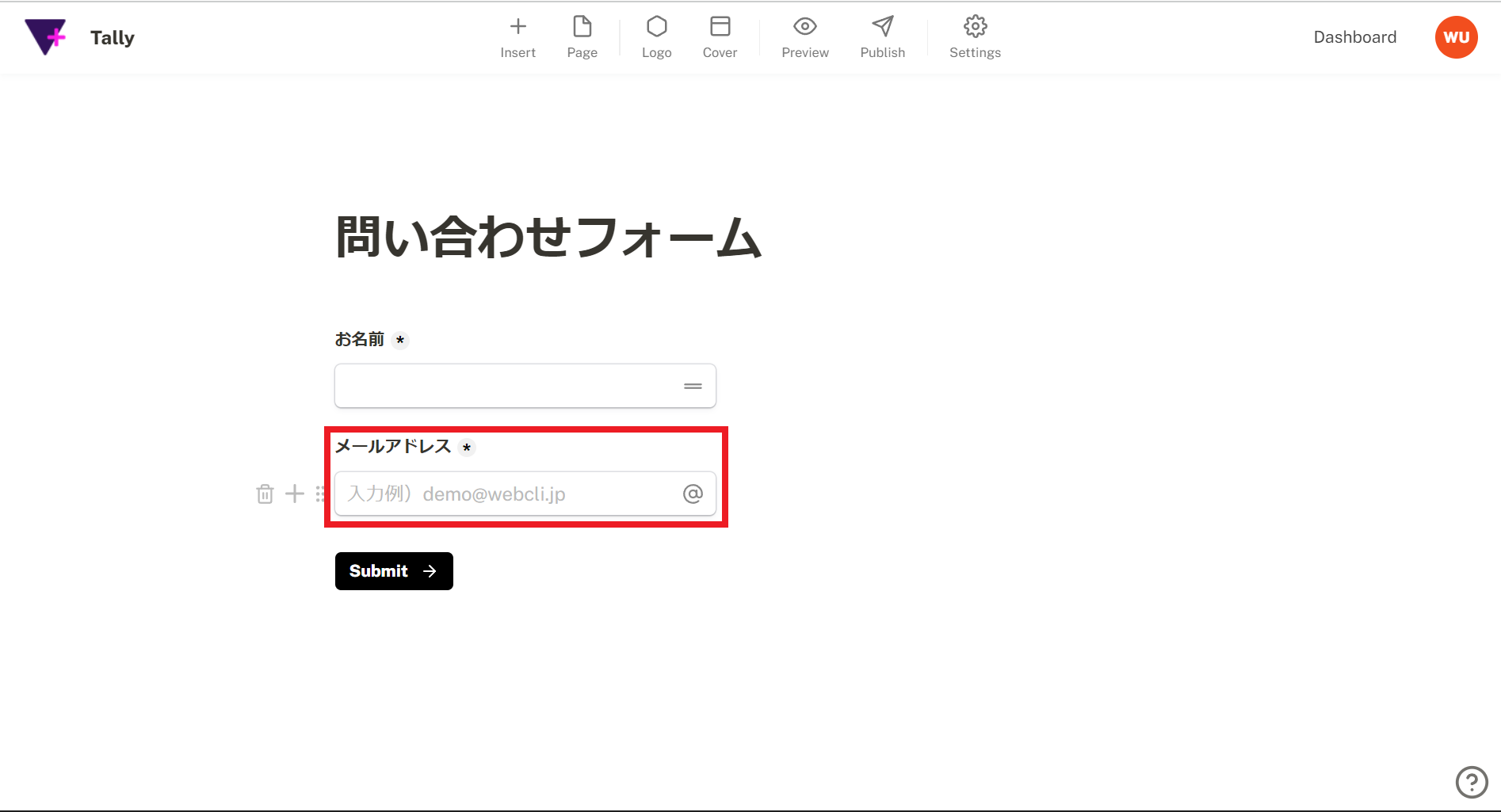
同様の作業を繰り返し、メールアドレスの入力ボックスを作成しましょう。
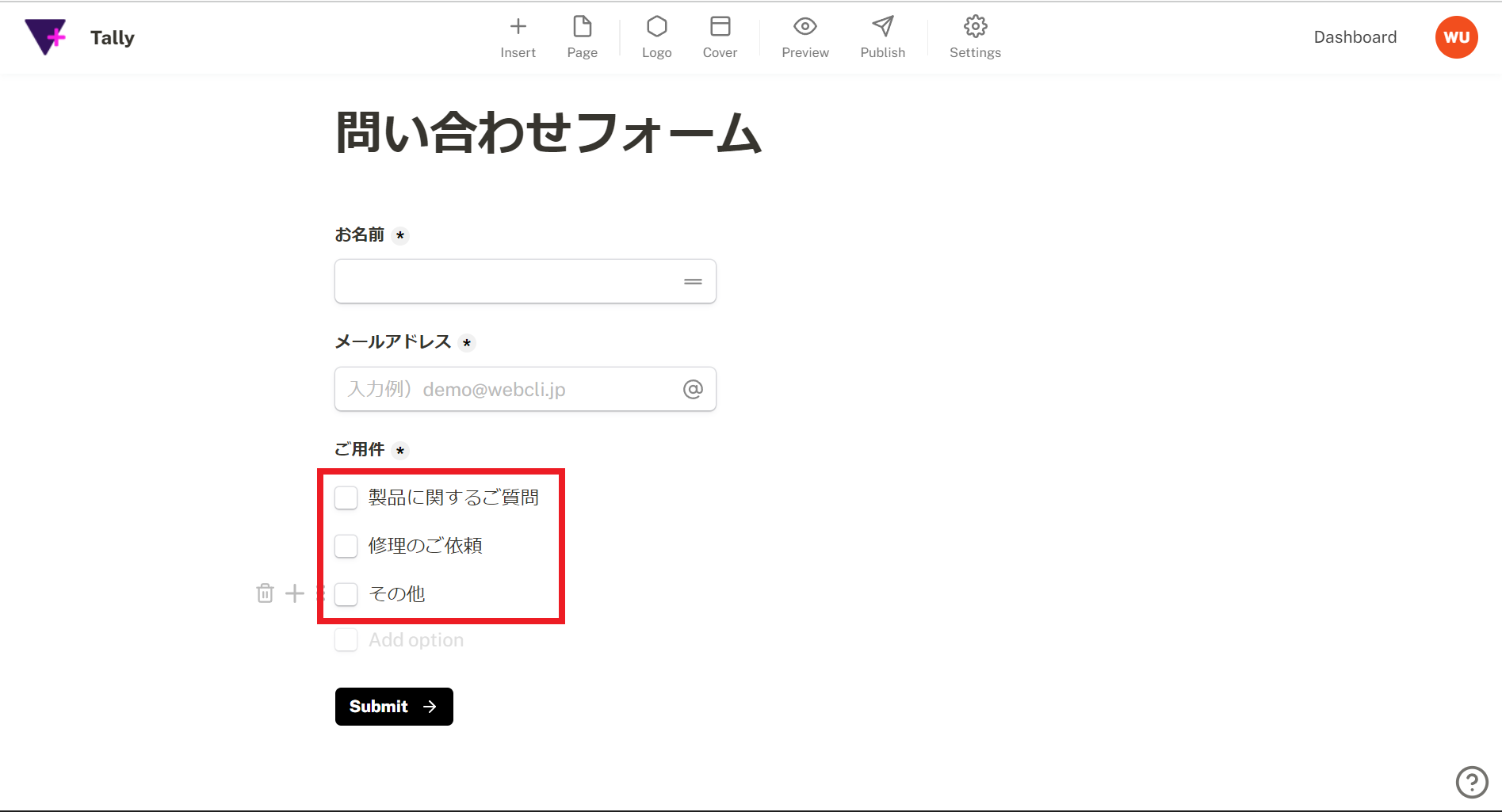
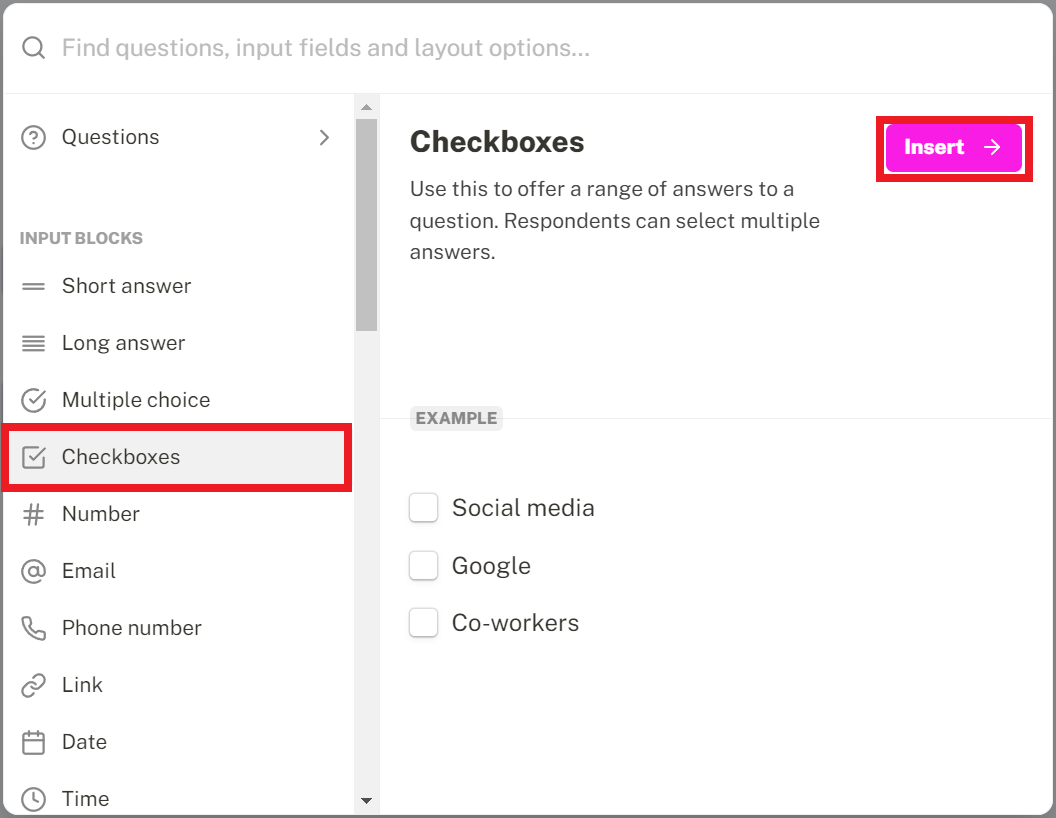
入力ボックスの他、チェックボックスを挿入することもできます。ブロック一覧から「Checkboxes」を選択し「Insert」をクリックしましょう。
チェックボックスの「選択肢」を入力します。選択肢は簡単に増やすことができます。
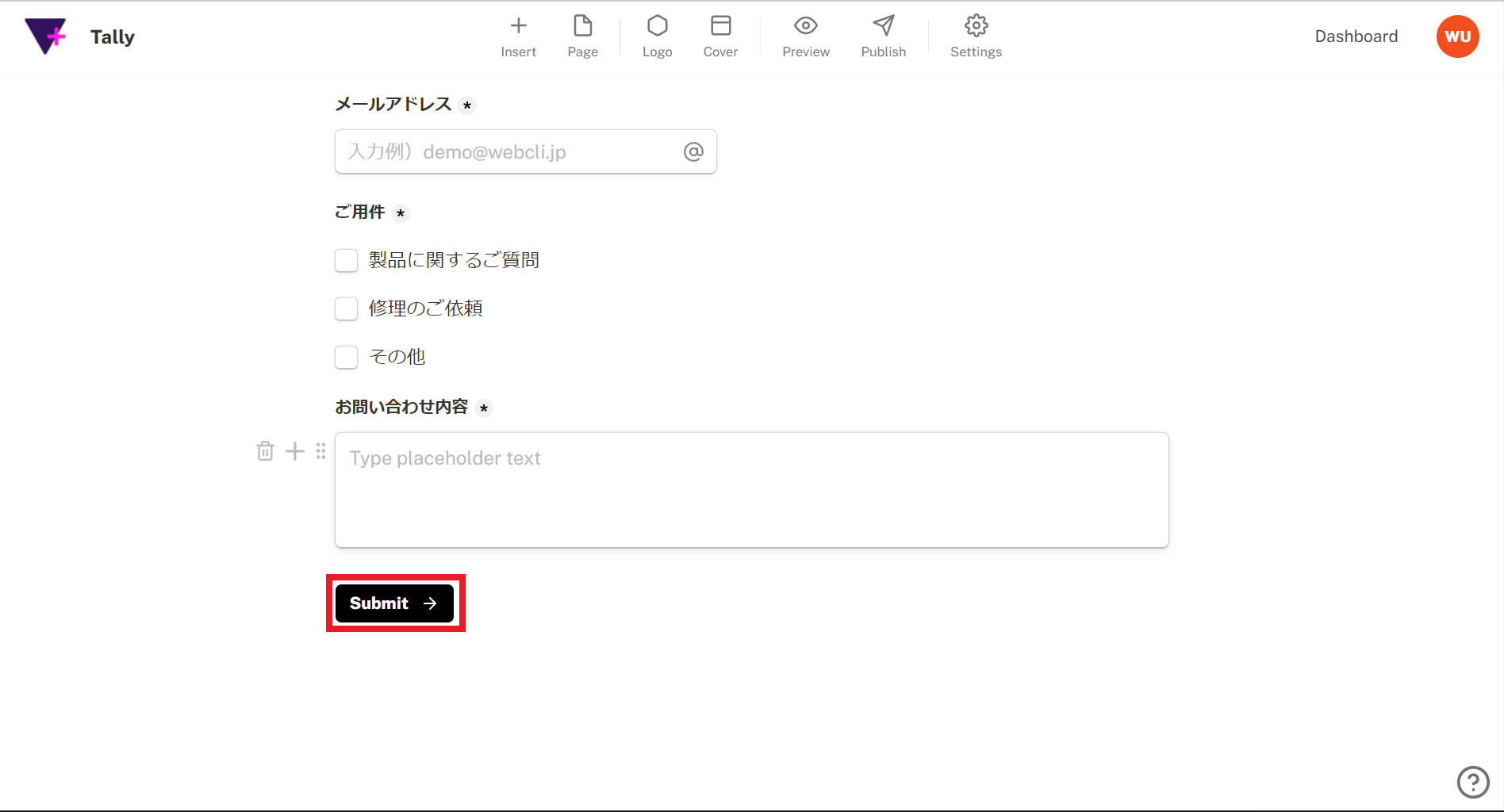
以上を繰り返し必要な入力項目をレイアウトしていきます。終わったら「Submit」ボタンをクリックします。
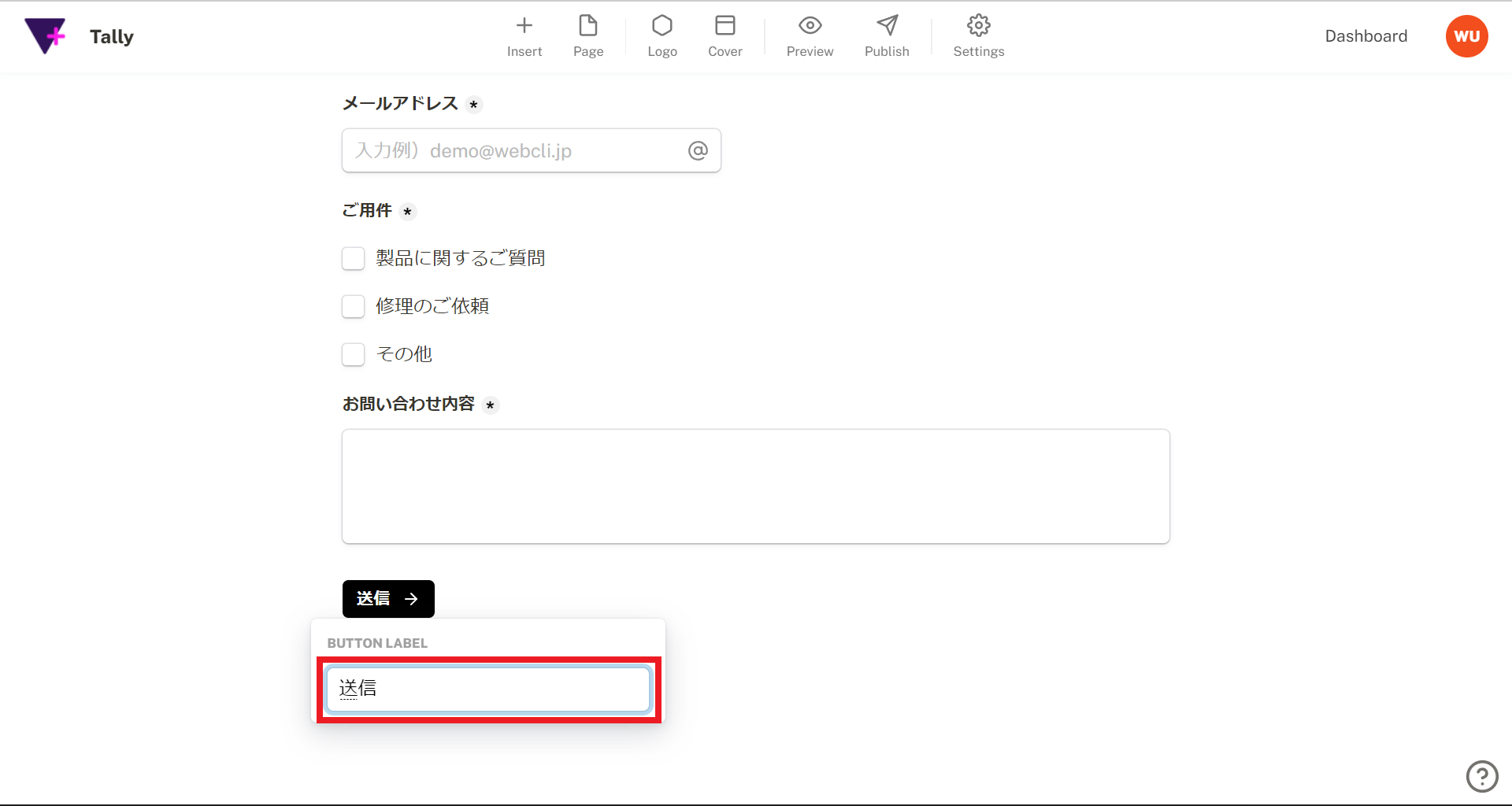
Submitボタンの名称を変更することができます。「送信」と入力しEnterキーを押下しましょう。
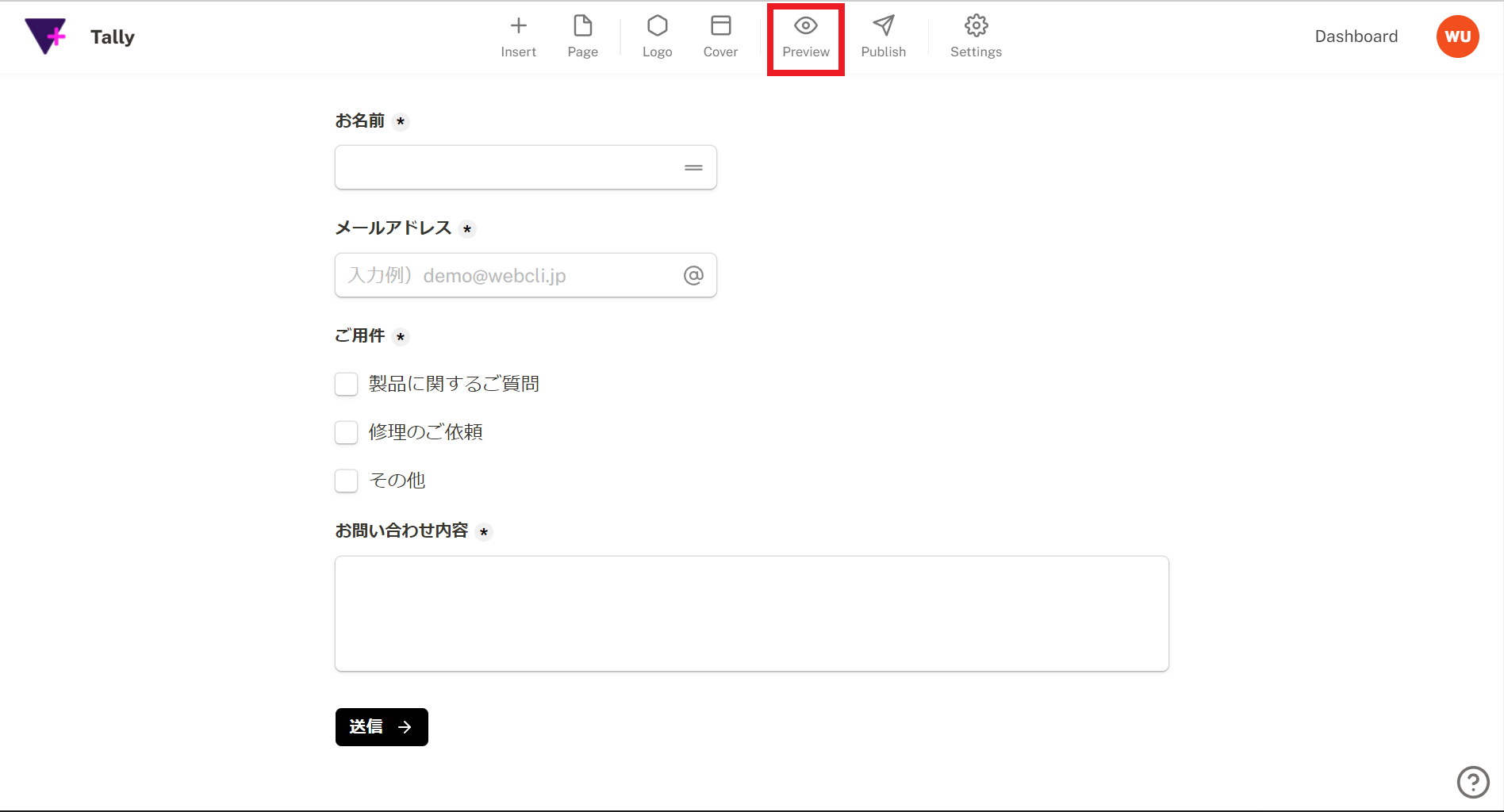
これでひと通りの編集作業は終わりです。上部の「Preview」をクリックして見栄えを確認しましょう。
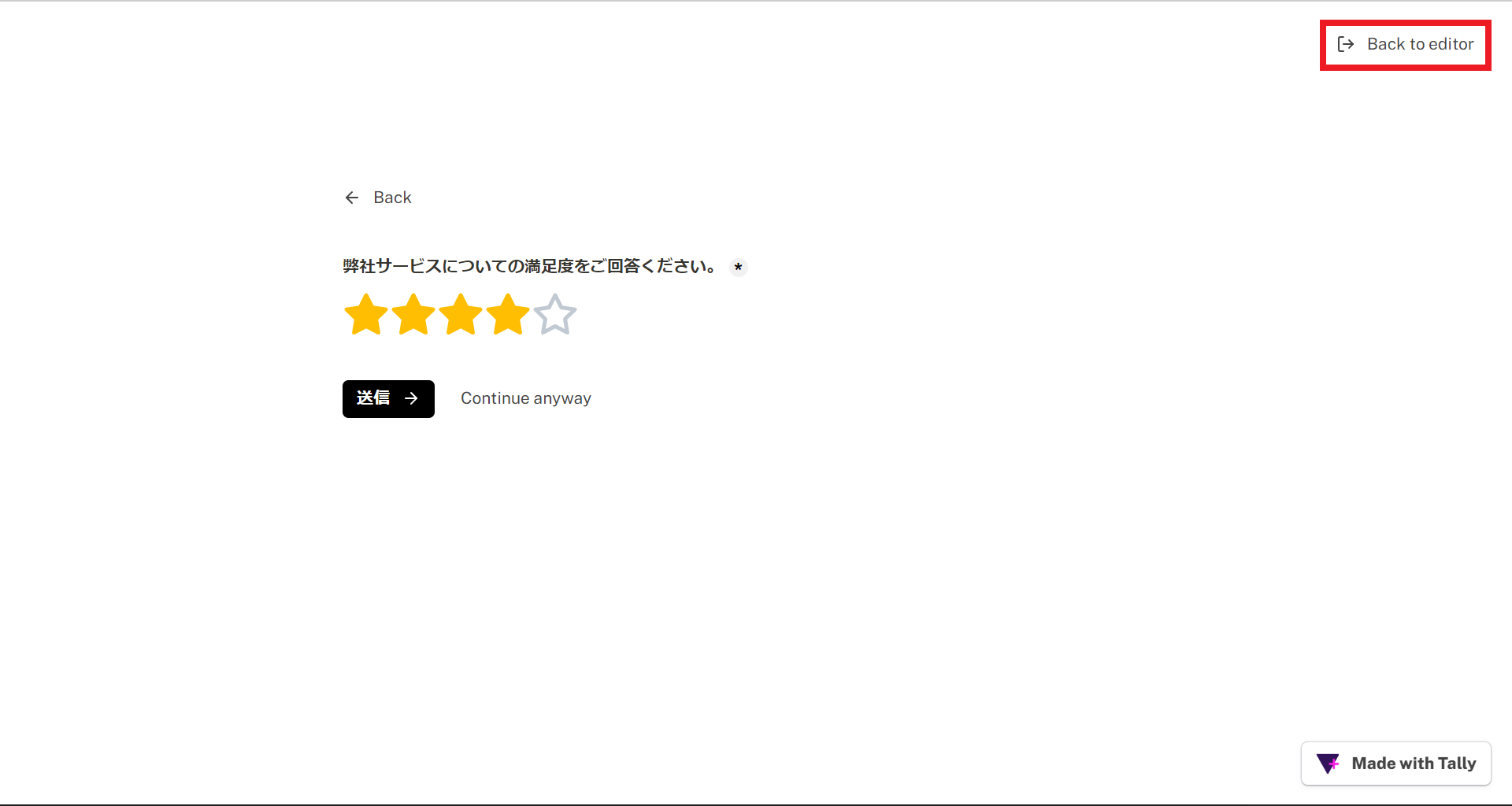
プレビューが表示されます。確認したら右上の「Back to editor」をクリックして戻ります。
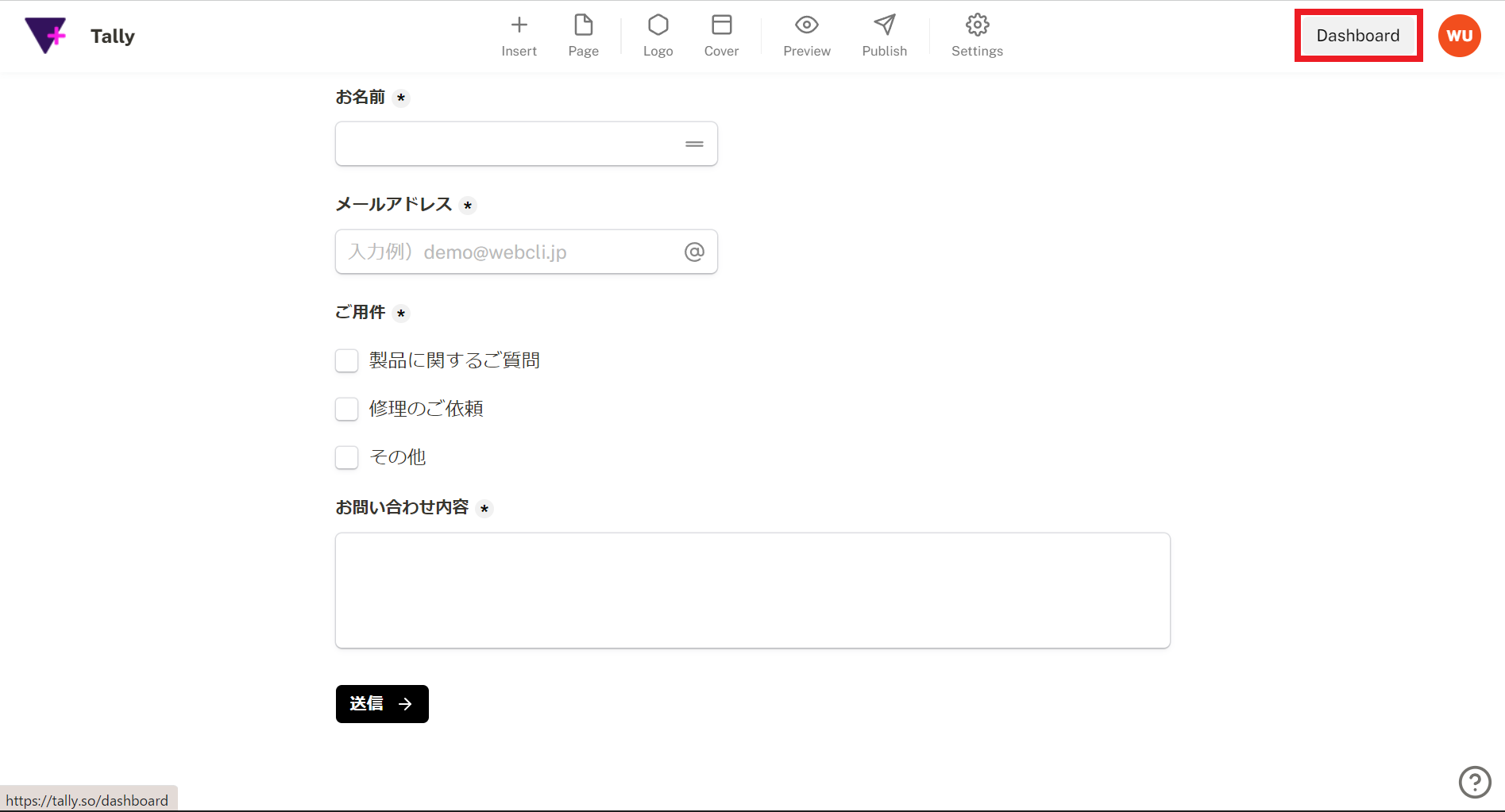
データはアカウントに自動保存されています。右上の「Dashboard」をクリックしてください。
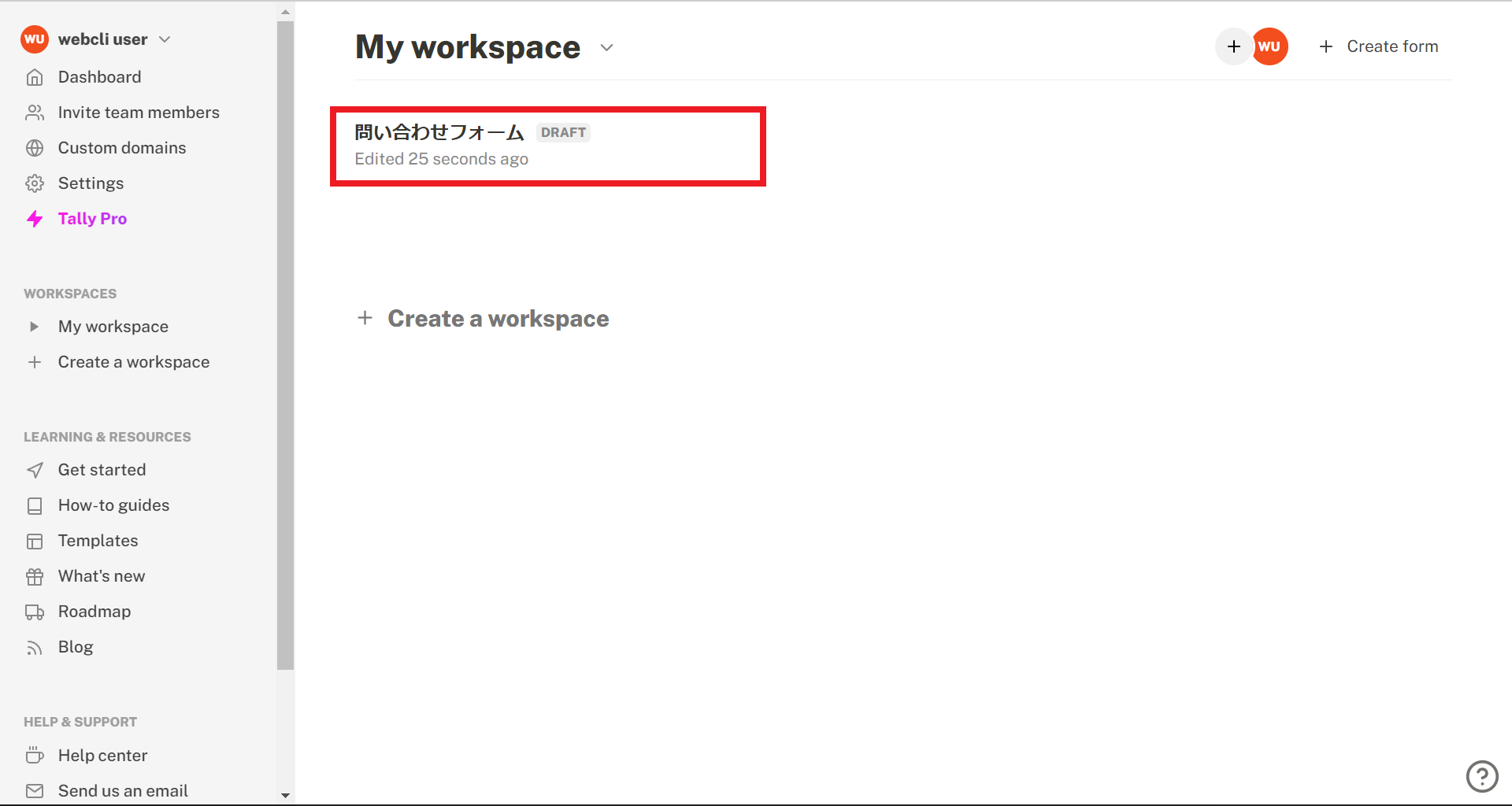
作成したフォームがDraft(下書き)で保存されていることが確認できます。
フォームを公開する
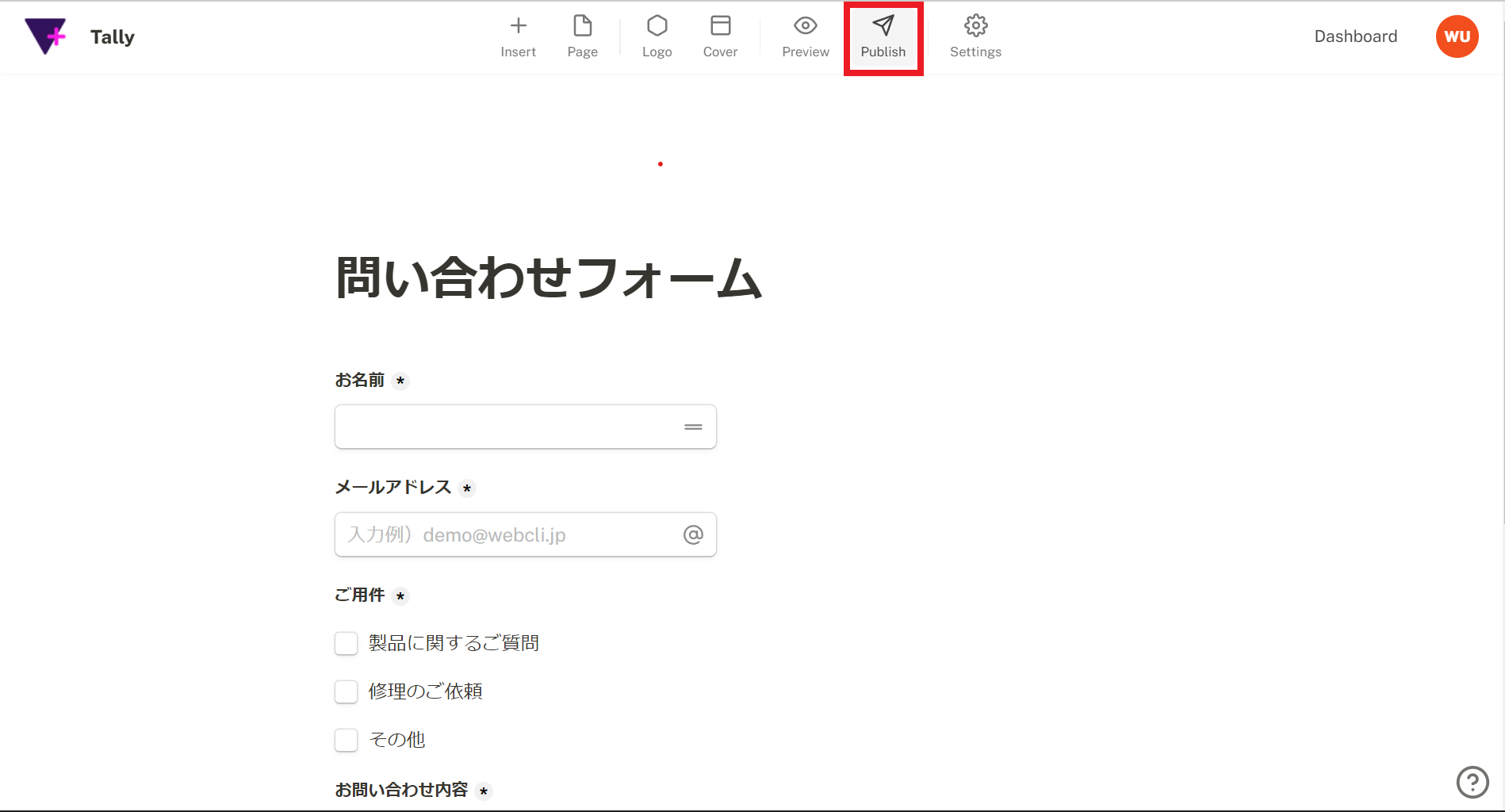
フォーム編集画面で上部の「Publish」をクリックします。これでフォームは確定し公開された状態となります。
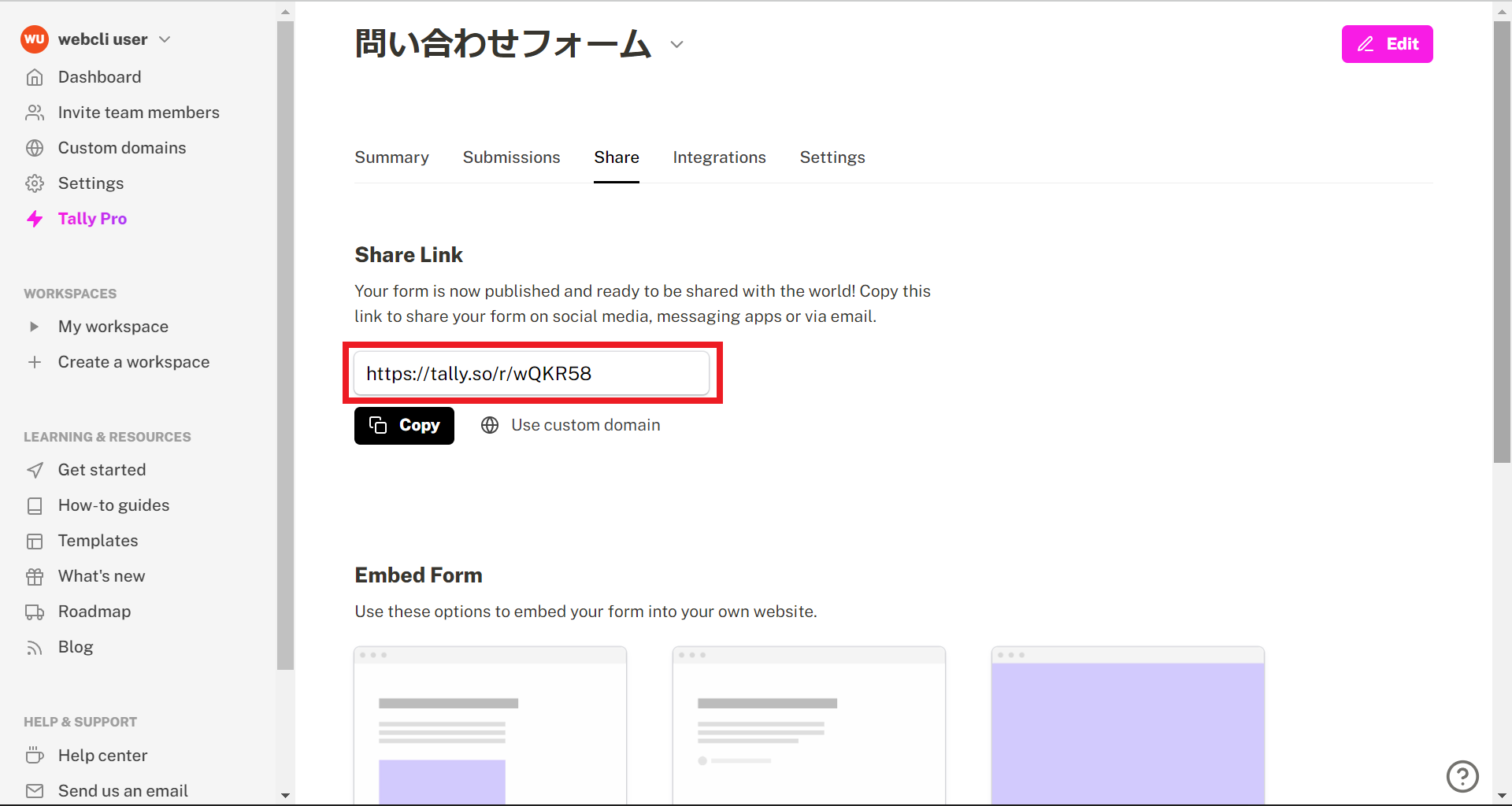
同時に共有メニューが開きます。フォームのリンクが表示されているのでコピーして共有することができます。
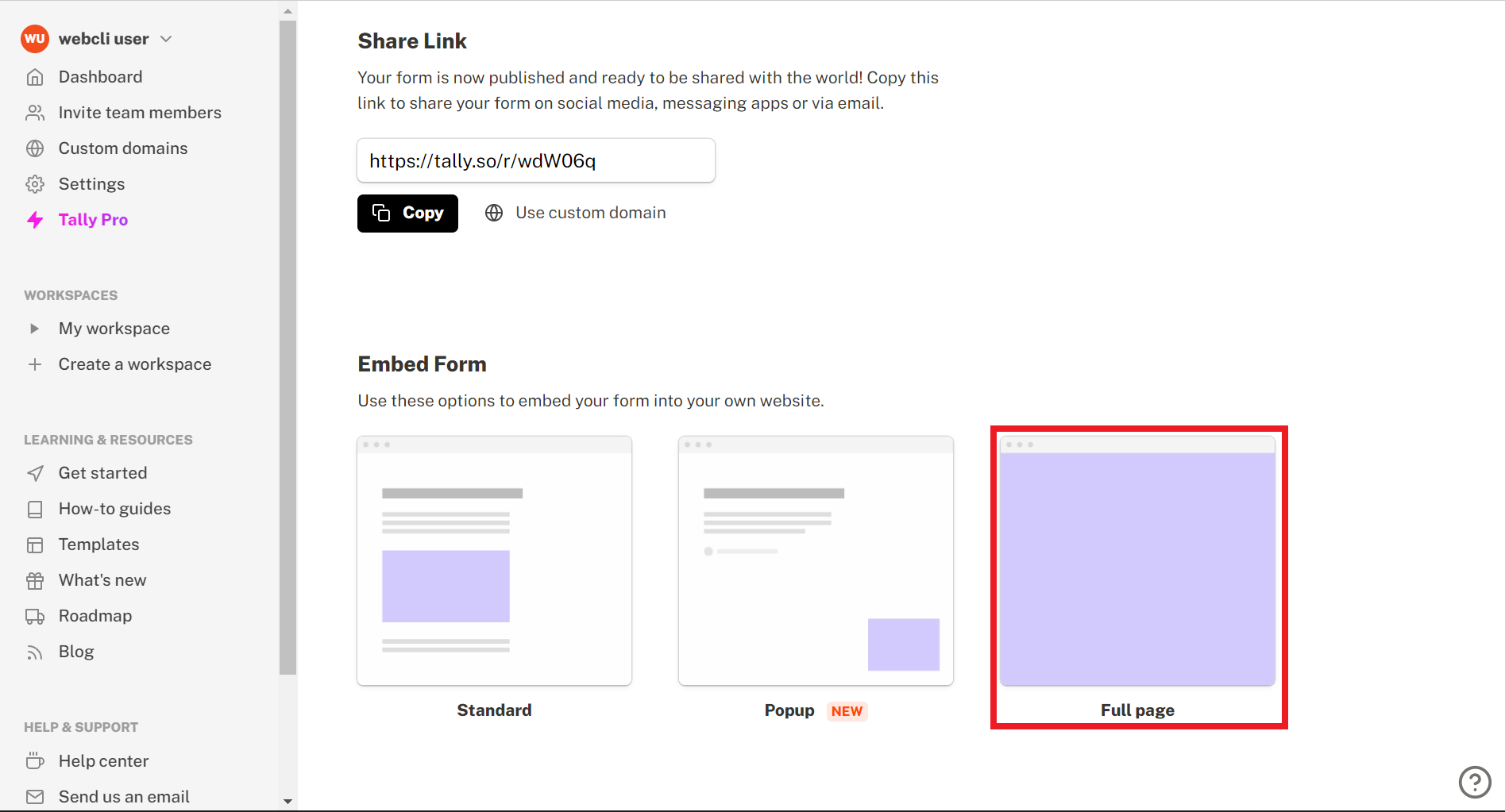
任意のWebページにフォームを埋め込むこともできます。埋め込み方法を選択してください。
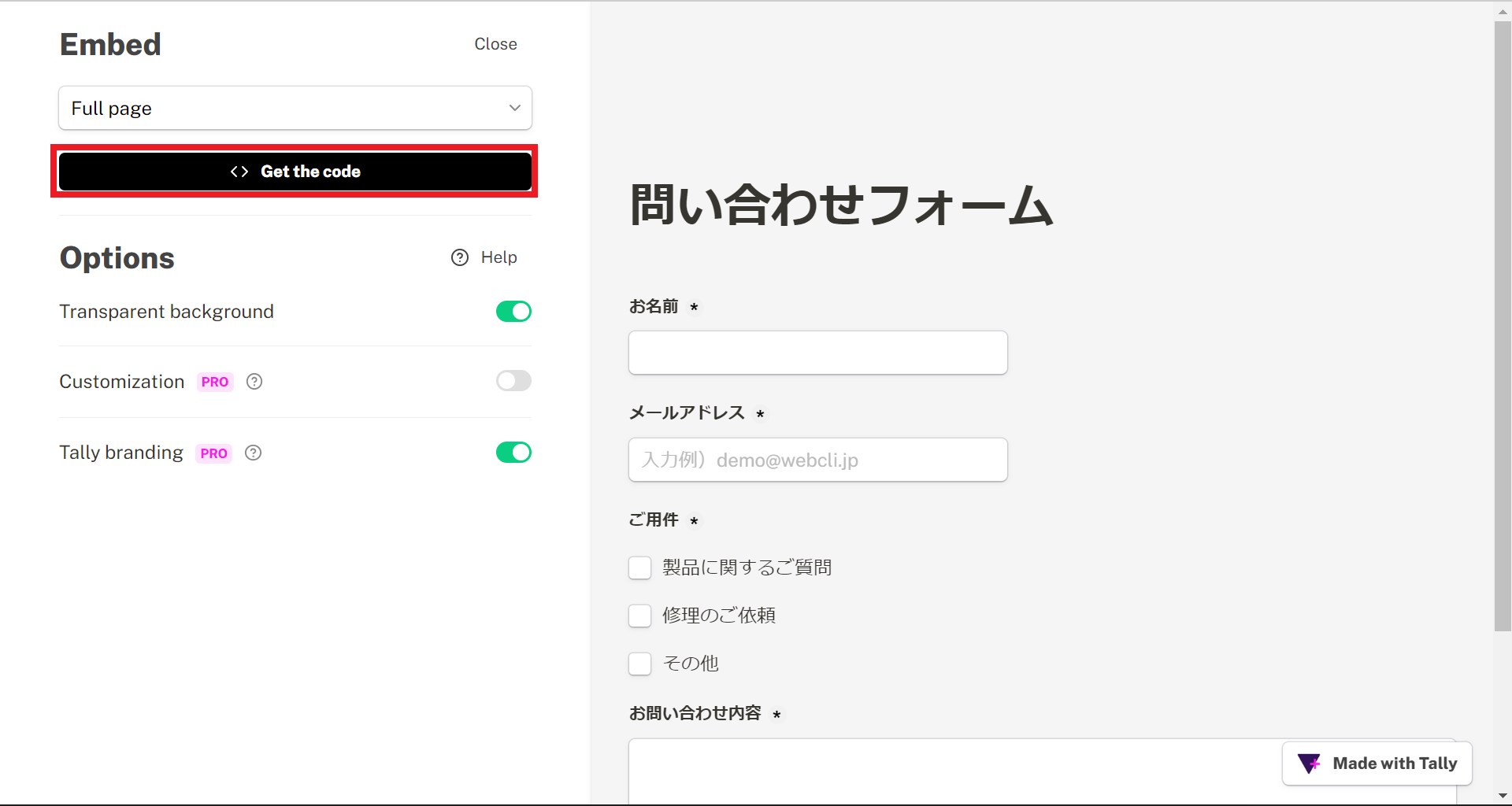
埋め込みメニューが表示されます。「Get the code」をクリックしましょう。
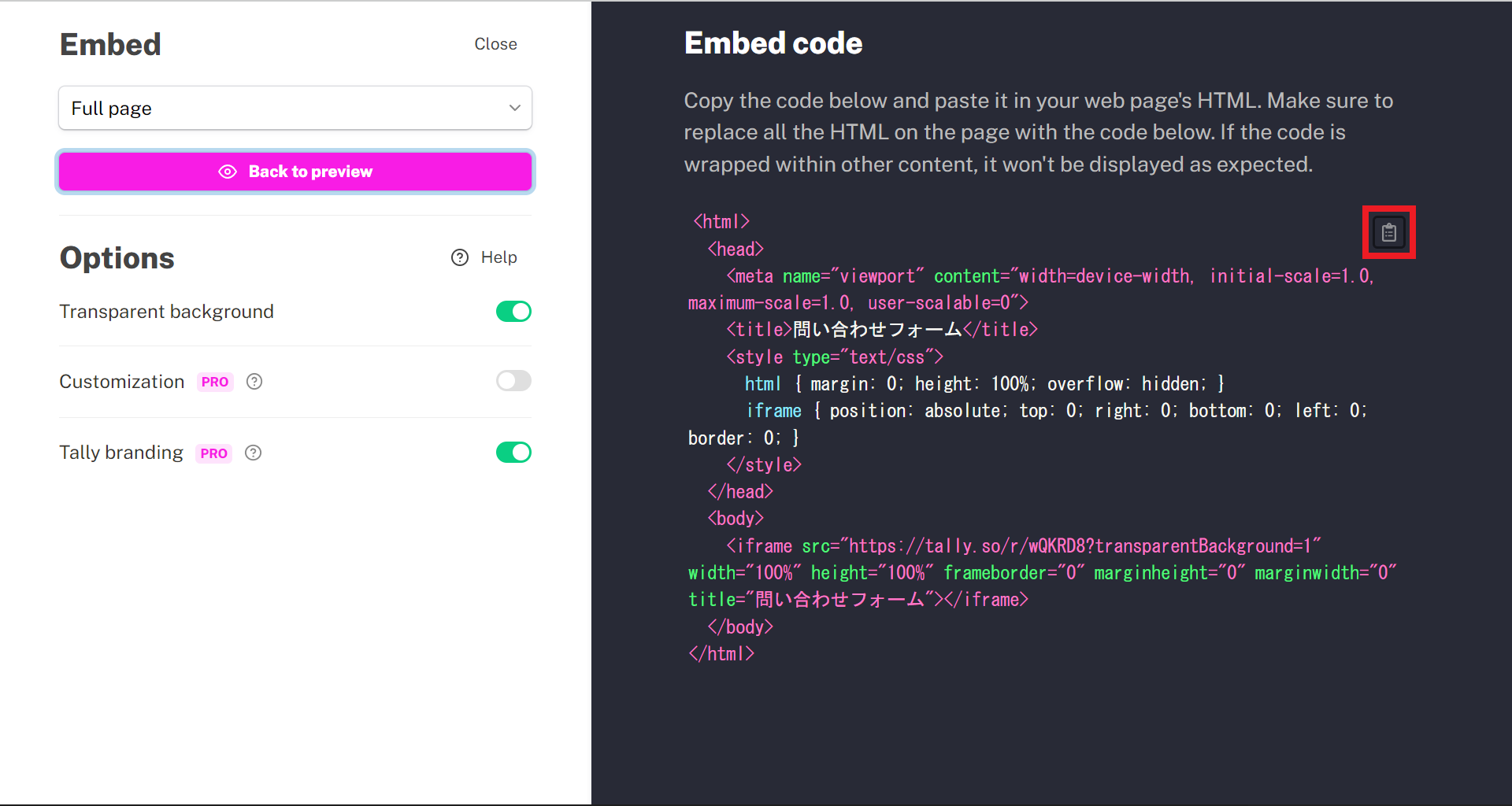
右側にフォームのHTMLコードが表示されます。「コピー」アイコンをクリックするとクリップボードにコピーされます。これをブログなどのWebサイトに貼り付けることでフォームを埋め込むことができます。
データを管理する
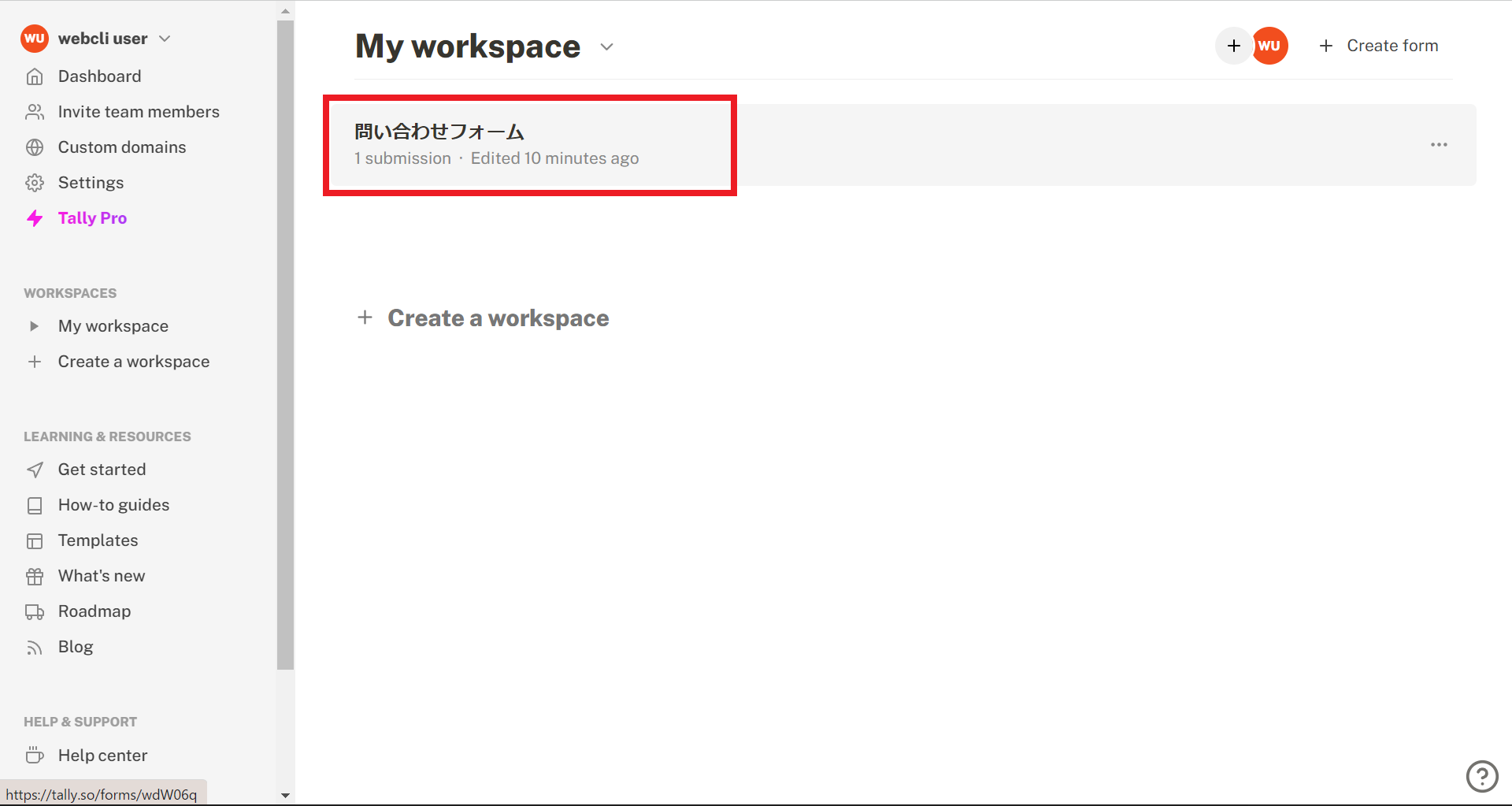
公開したフォームに送信されたデータを確認・管理することができます。ダッシュボードからフォームを選択します。
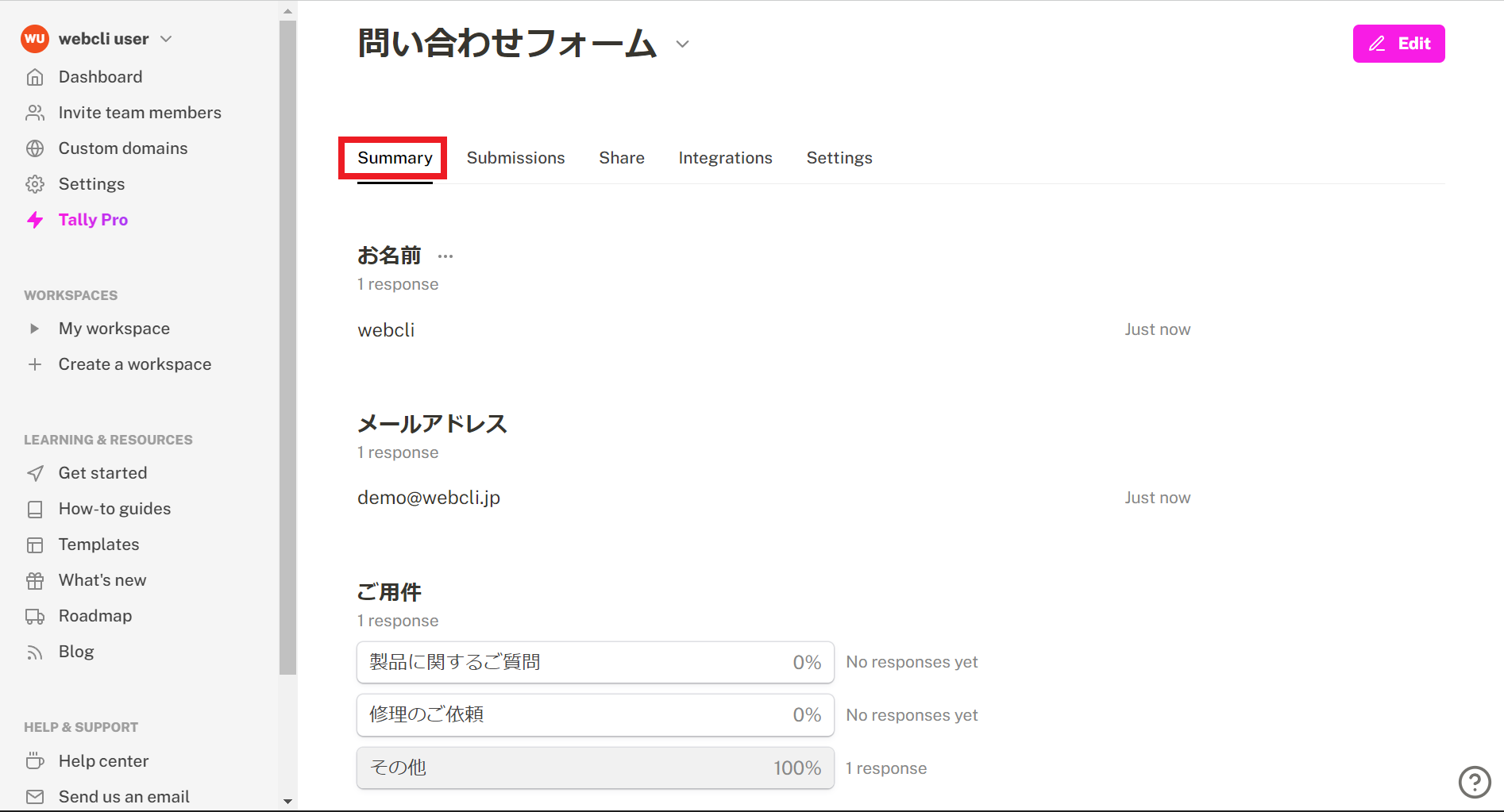
「Summary」タブに受信したデータの集計が表示されます。
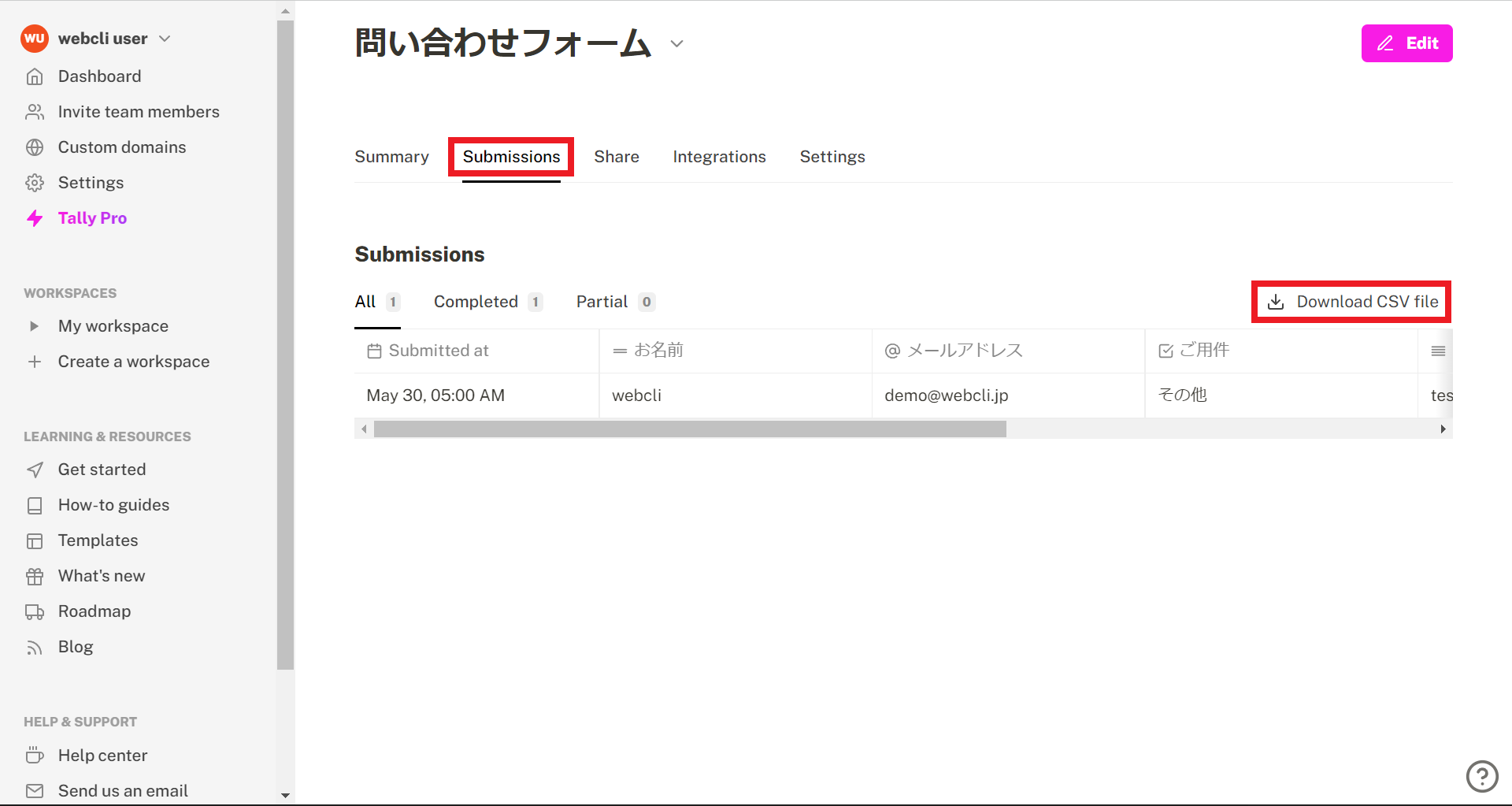
「Submissions」タブで受信したデータの詳細を表形式で確認できます。右の「Download CSV file」をクリックするとExcelデータとして抽出することができます。
※メール通知設定
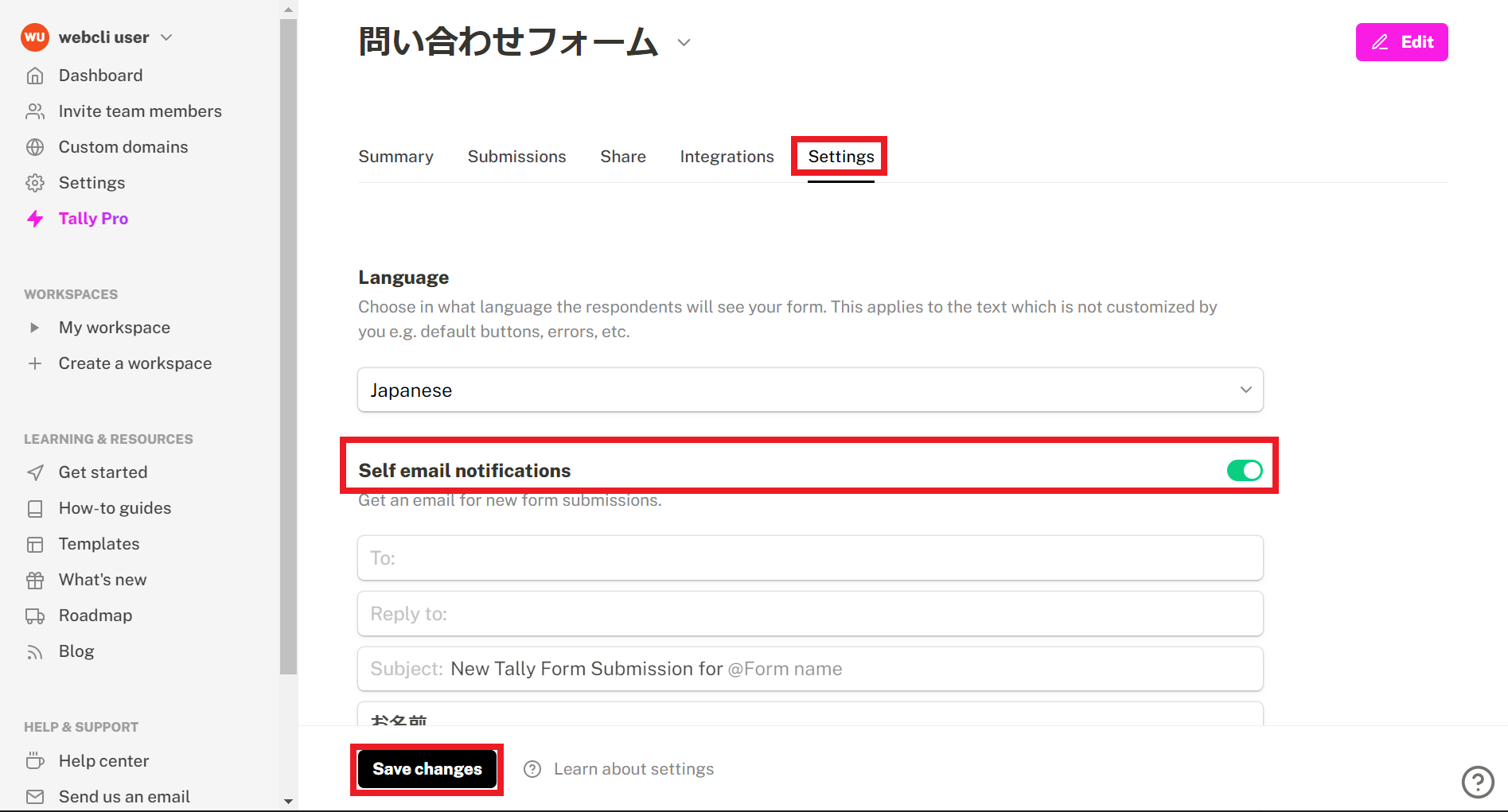
公開したフォームでデータを受信したらメールで通知するよう設定ができます。「Setting」タブの「Self email notification」をクリックしてオンにすることで設定されます。設定を変更したら下の「Save changes」をクリックしましょう。
その他の機能
ページを追加する
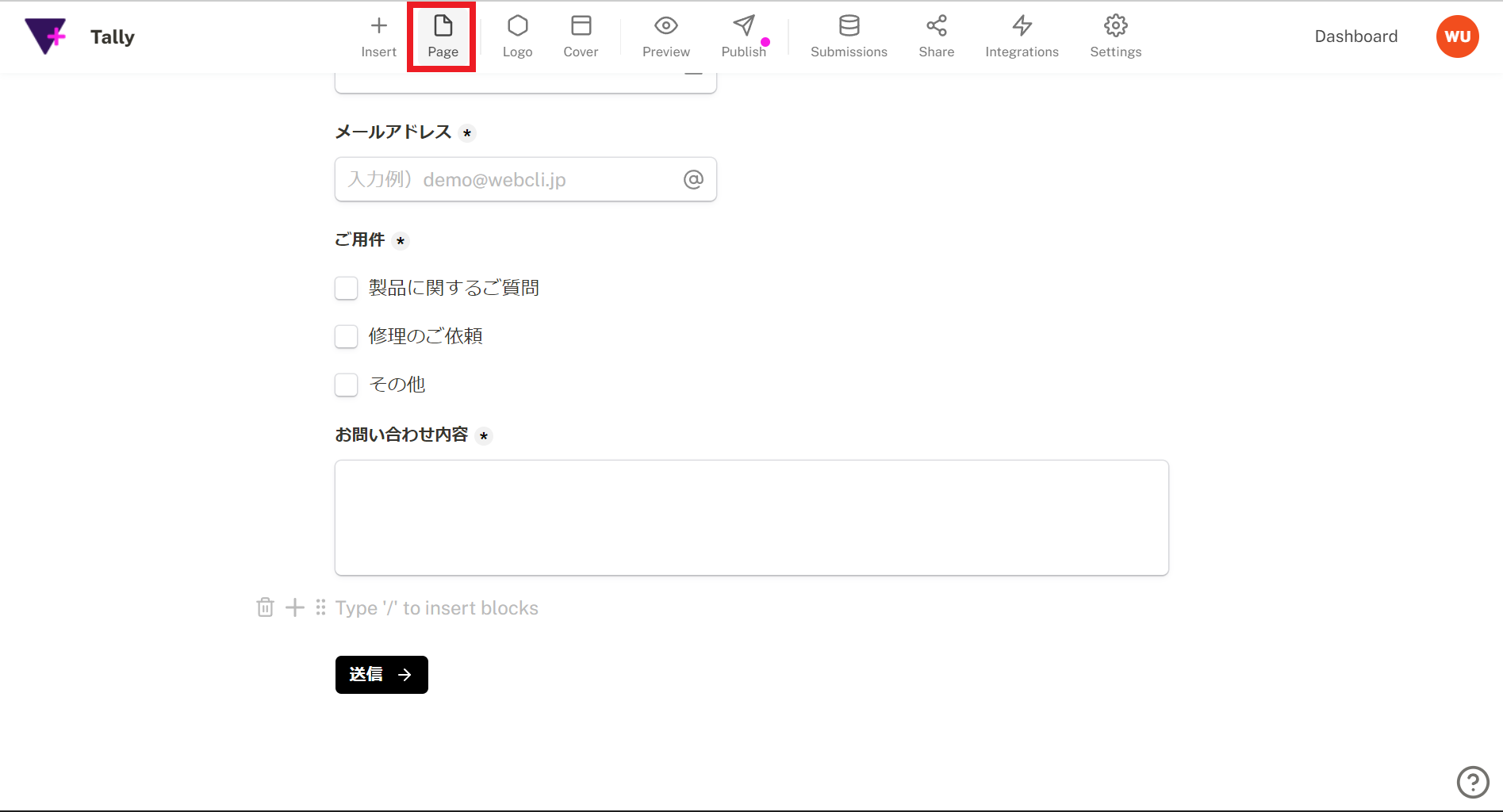
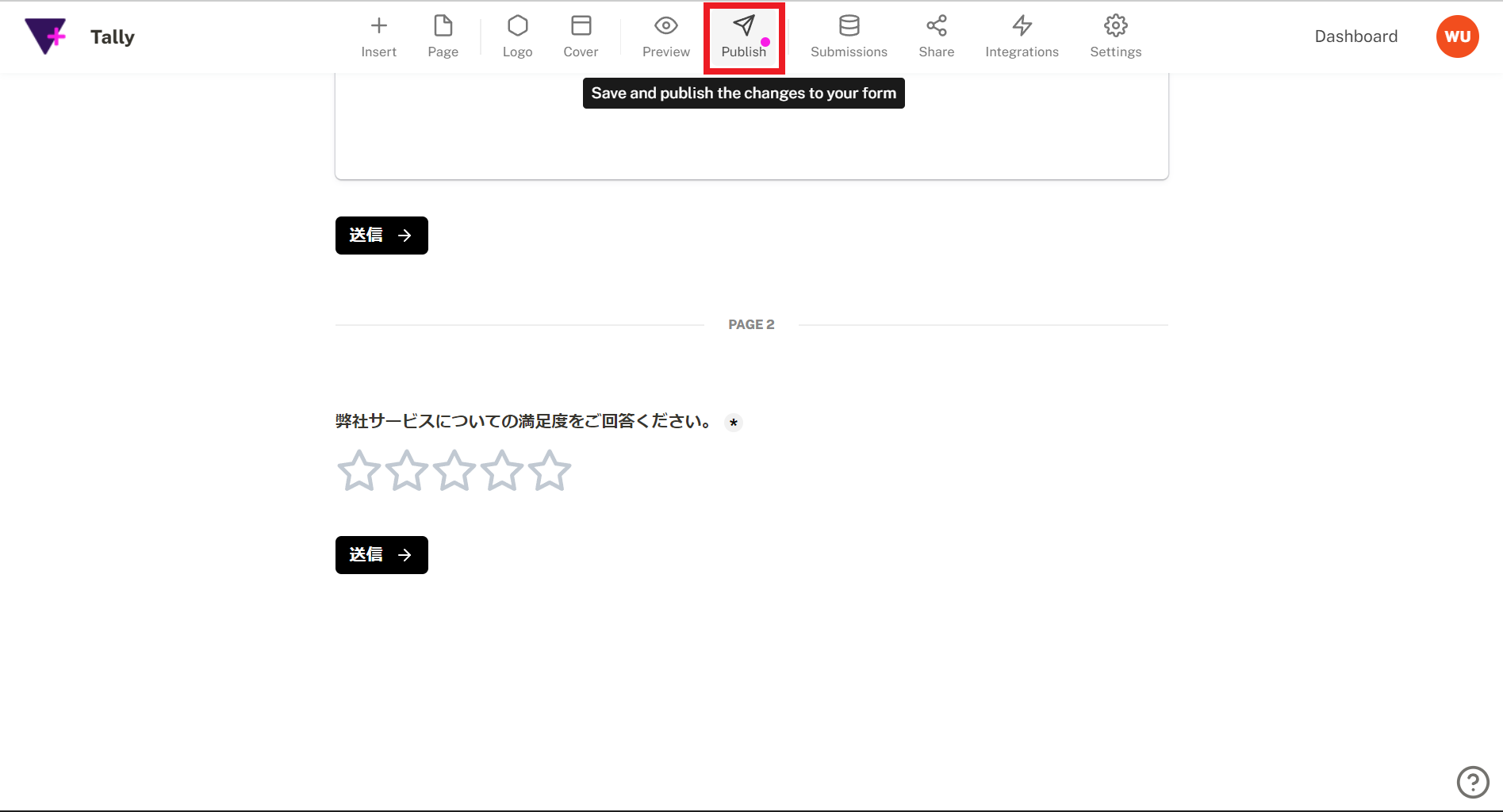
フォームは複数ページ作成できます。編集画面でページを分けたい部分に行を追加し、上部の「Page」をクリックします。
2ページ目が追加されました。同じようにブロックを挿入し項目をレイアウトすることができます。
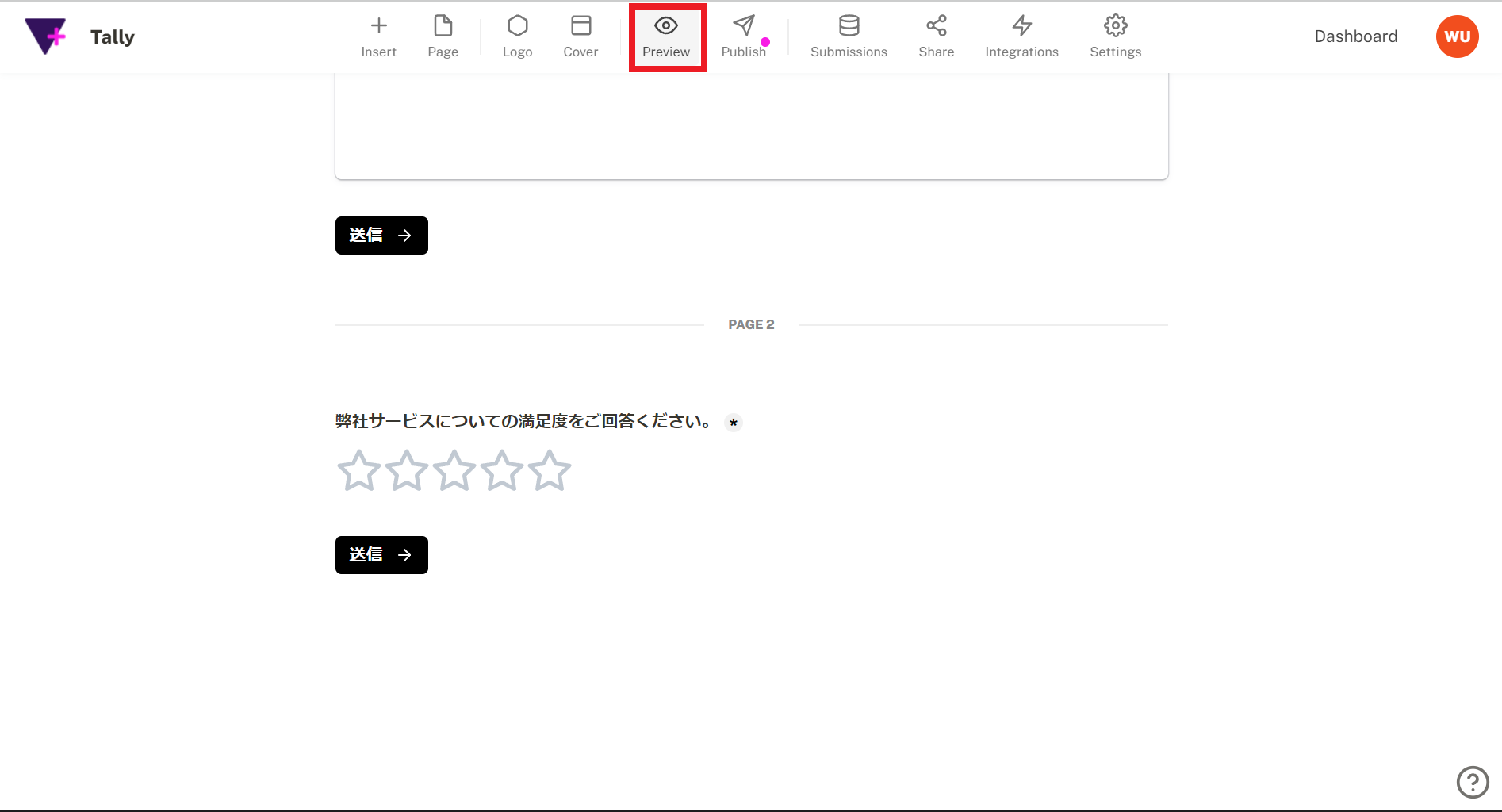
項目を追加・編集したら「Preview」で確認してみましょう。
プレビューにて1ページ目に仮入力をし「送信」をクリックします。
2ページ目が表示されるようになります。確認したら「Back to editor」をクリックして戻りましょう。
上部の「Publish」をクリックすることでフォームの変更が保存されます。
条件付き設定をする
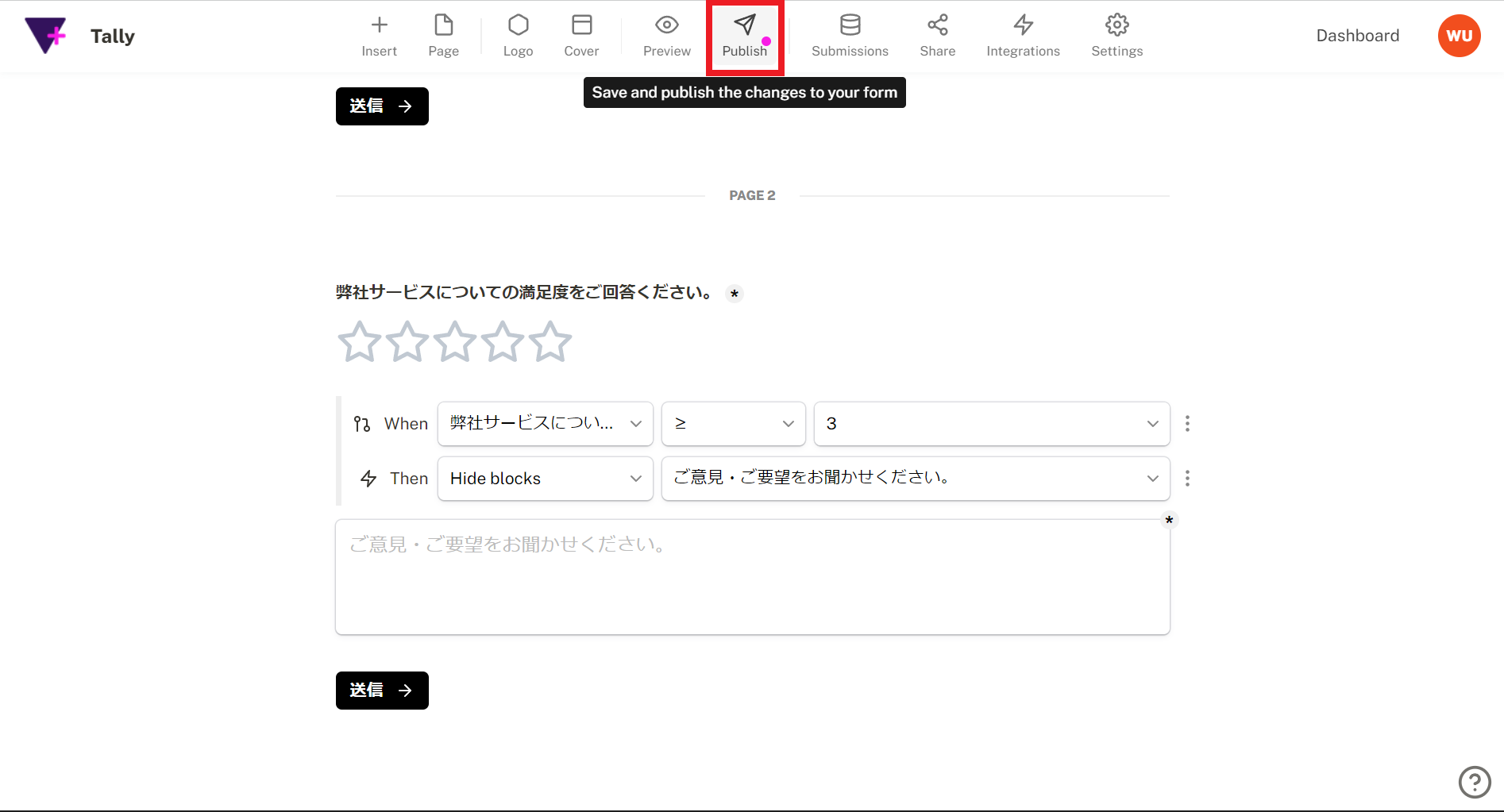
フォーム内の項目に条件を設定し、表示/非表示等を操作することができます。条件を設定したいブロック横の「点」アイコンをクリックします。
オプションメニューが開きます。最下にある「Add conditional logic」を選択してください。
条件の内容を入力します。「When」の欄には条件を、「Then」の欄には条件に当てはまった場合の処理を入力します。
設定したら上部の「Publish」をクリックして変更を保存します。今回は「満足度の星評価が3以上の場合は下の意見を記入するボックスを非表示にする(=星評価が2以下の場合は意見を記入してもらう)」という設定をしました。
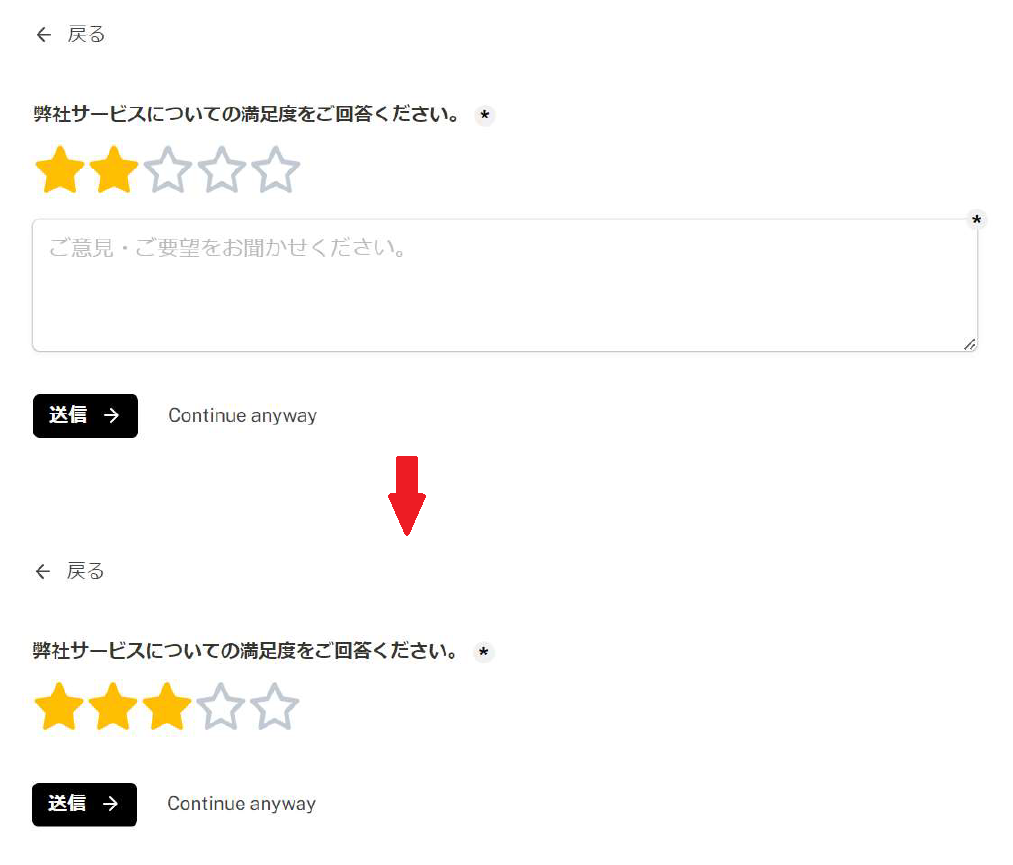
変更した内容はプレビューで確認できます。星評価が3以上になると記入欄が非表示になるよう設定できました。
Tallyの特徴
Tallyの特徴は編集画面がシンプルで使いやすいことです。入力項目や画像などのブロックを自由にレイアウトでき、独自のデザインを簡単に作ることができます。回答や評価の集計、支払い、メール問い合わせの受信などWeb上でのデータ収集に関する主要な機能が揃っています。テンプレートも豊富で、数分で目的に合ったフォームを作成することができます。
Tallyの価格
Tallyは無料でほとんどの機能を利用することができますが、上位のProプランがあります。Proプランでは、フォームの共有リンクを独自のものにできたり、複数人でフォームを共同編集・管理する際に権限分けができたりします。月額29ドルです。
Tallyのサイト情報
URL:https://tally.so/
開発:Tally Forms(Marie Martens & Filip Minev), Made in Belgium
Tallyの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?