ユーザーが自社サイト内でどのように行動しているか分析することで自社サイトのユーザビリティを改善することができます。今回はMicrosoftが無料で提供している高機能な分析ツール「Microsoft Clarity」をご紹介します。Microsoft Clarityはユーザーの行動やヒートマップ分析ができるWebサービスです。
Microsoft Clarityの使い方
サインイン
Microsoft Clarityを利用したい場合は、公式サイトよりサインインすることでご利用いただけます。
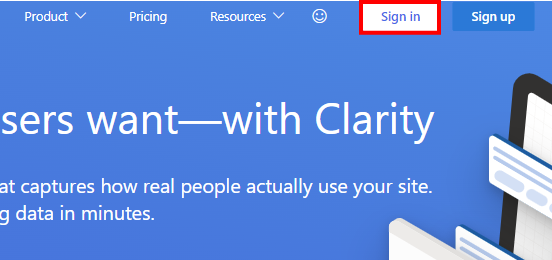
サイトの右上にあります「Sign in」をクリックします。
サインインするアカウントの種類を選択します。Microsoftアカウントの他、Facebookアカウント、Googleアカウントでログインできます。(いずれのアカウントもお持ちでない場合は、MirosoftアカウントのページよりMicrosoftアカウントを新規作成してください。)今回はMicrosoftのアカウントでサインインします。
サインイン画面が表示されますので、Microsoftのアカウントでサインインしましょう。
初めてMicrosoft Clarityにサインインする場合は以下の確認画面が表示されますので、「はい」をクリックします。
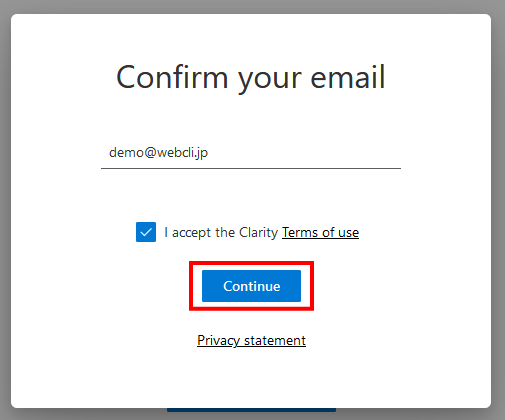
また、メールアドレスの確認画面が表示されますので、自身のメールアドレスを入力します。あわせて利用規約に同意するかのチェックボックスがありますので、内容を確認の上ONにしてください。ONにした後は「Continue」ボタンをクリックします。
以上でサインインは完了です。
初期設定
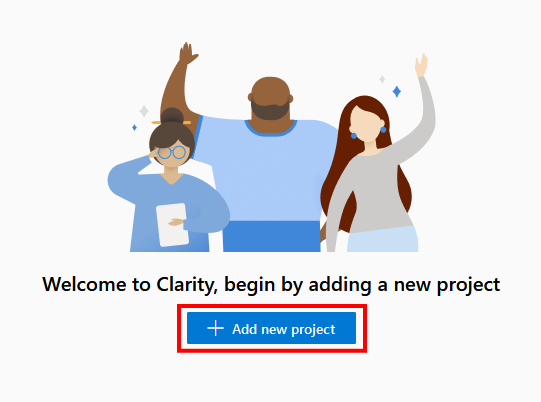
サインイン完了後は以下の画面が表示されます。Microsoft Clarityではプロジェクトという単位でサイトの分析状況を管理することができますが、はじめはプロジェクトが1つも作成されていないため「+Add new project」ボタンをクリックし新規作成します。
プロジェクト名、解析したいサイトのトップページURL、サイトのカテゴリを設定し、「Add new project」ボタンをクリックします。
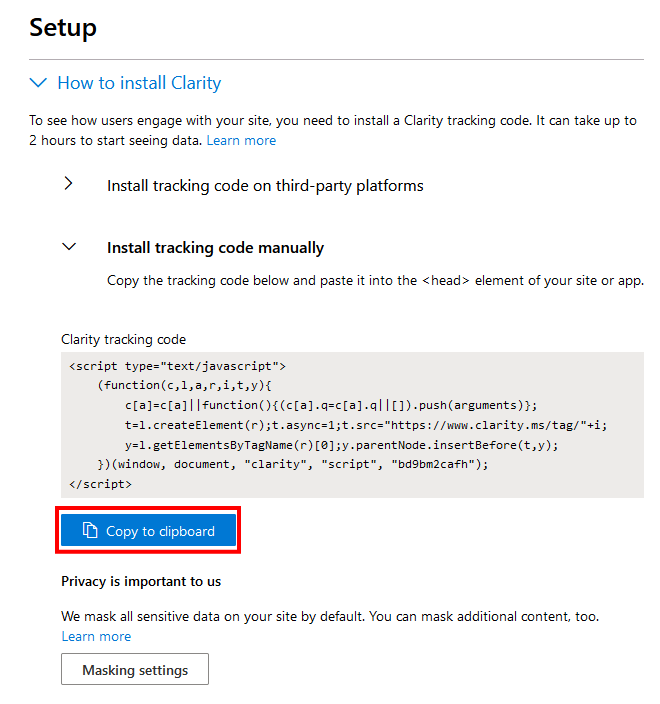
これでプロジェクトが作成され、サイトに埋め込み用のコードが表示されます。「Copy to clipboard」ボタンでコピー後、このコードを解析したいサイト内のheadタグ内に貼り付けてください。(サイト内の全ページを解析対象としたい場合は、全てのページのheadタグ内に貼り付ける必要があります。)
WordPressの場合は上記コードを埋め込むための専用プラグインも提供されています。多くのWordPressテーマでは、ヘッダー共通コードを埋めこむ機能が提供されていますが、お使いのテーマにそのような機能がない場合は以下のプラグインをインストールの上、設定いただければと思います。
ダッシュボードを確認する
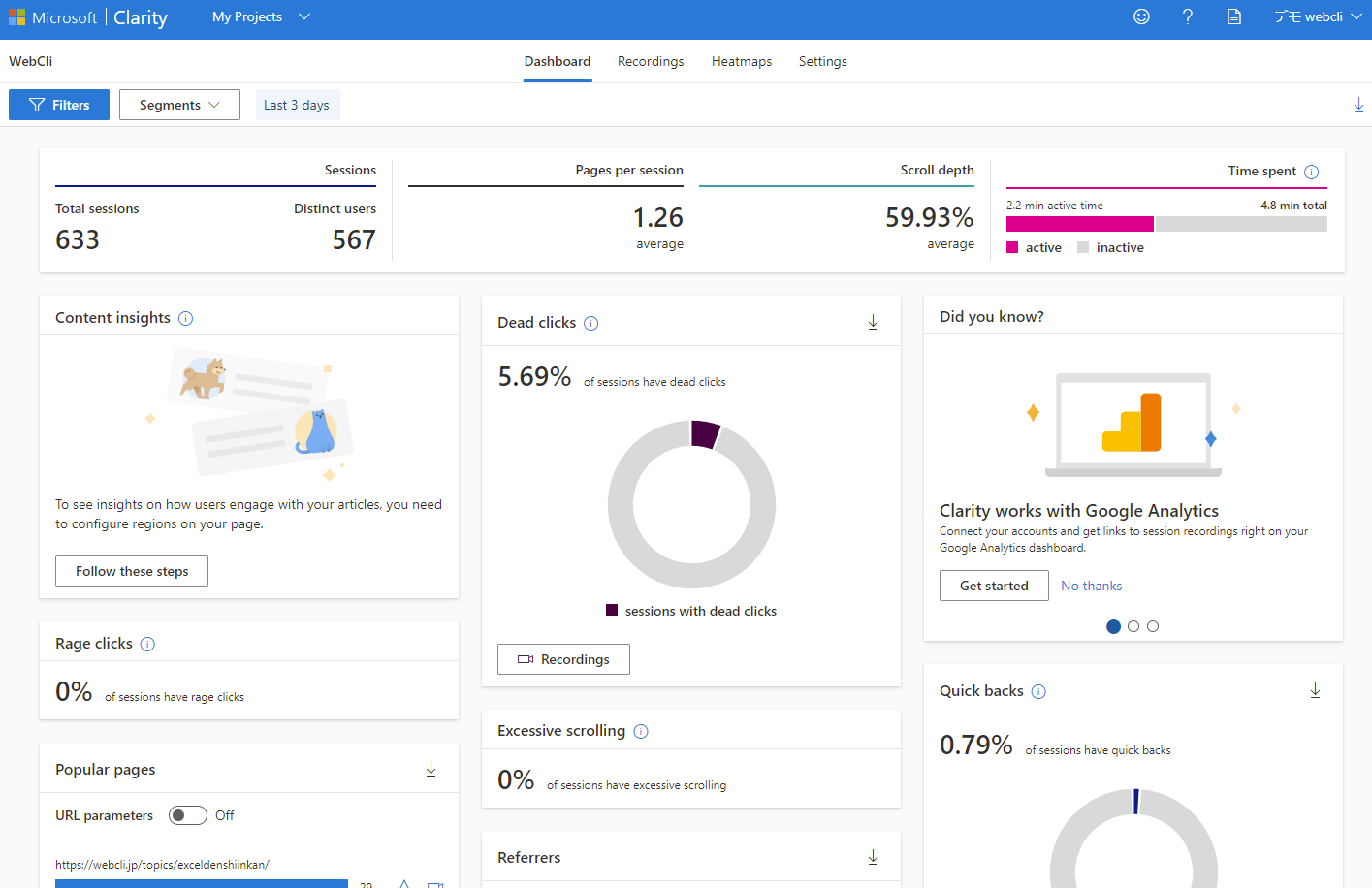
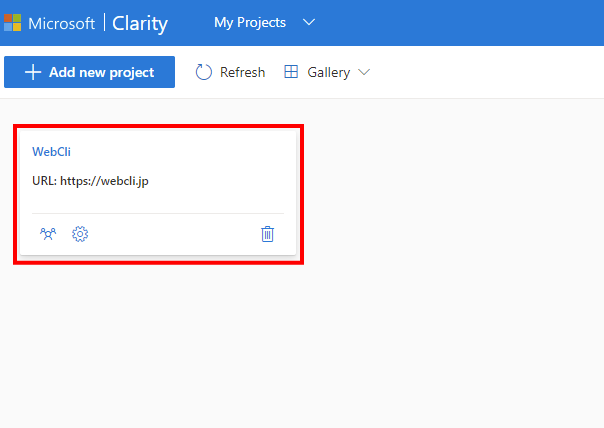
解析用コードを埋め込み後、反映までに時間がかかるため、いったんWebブラウザを終了しましょう。2時間ほど待つと解析結果を確認することができますので再度Microsoft Clarityのサイトよりサインインします。サインイン後はプロジェクト一覧が表示されますので、先ほど作成したプロジェクトをクリックします。
このダッシュボードで確認できる項目は以下のとおりです。
ヘッダー
セッション数や、平均スクロール率(平均してページ内のどのぐらい下までスクロールされているかを百分率で表したもの)、平均滞在時間が表示されています。
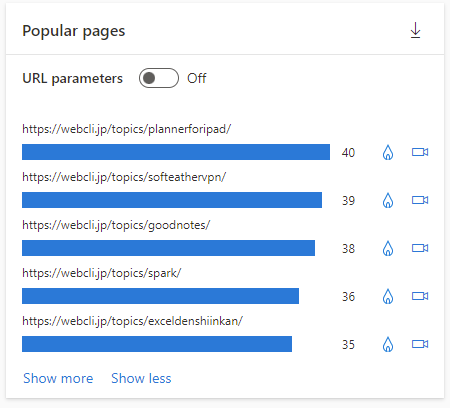
Popular pages
そのサイト内でアクセスの多かったページのランキングが表示されます。はじめは上位5ページが表示されていますが、左下にある「Show more」をクリックすることで表示件数を増やすことや、右上のダウンロードアイコンよりCSVやPNGに出力することが可能です。
Referrers
どのサイトから訪れたかのランキングとなります。以下の例ではGoogleやBingとなっているから、検索エンジンからのオーガニック検索からの流入が多いことがわかります。
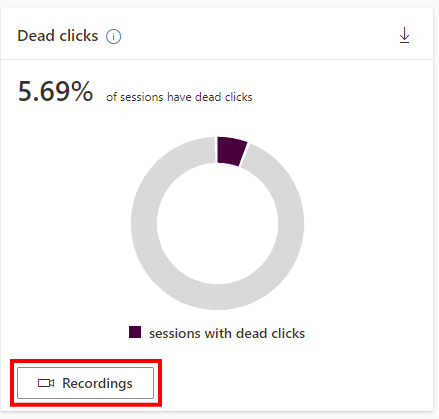
Dead clicks
ユーザーがクリックして何も起きなかった割合となります。この割合が高い場合は、ユーザーがボタンや他のページへのリンクと勘違いしてクリックしている可能性が高いため、サイト内容を改善したほうが良いでしょう。詳細を確認するには左下にある「Recording」というボタンをクリックします。
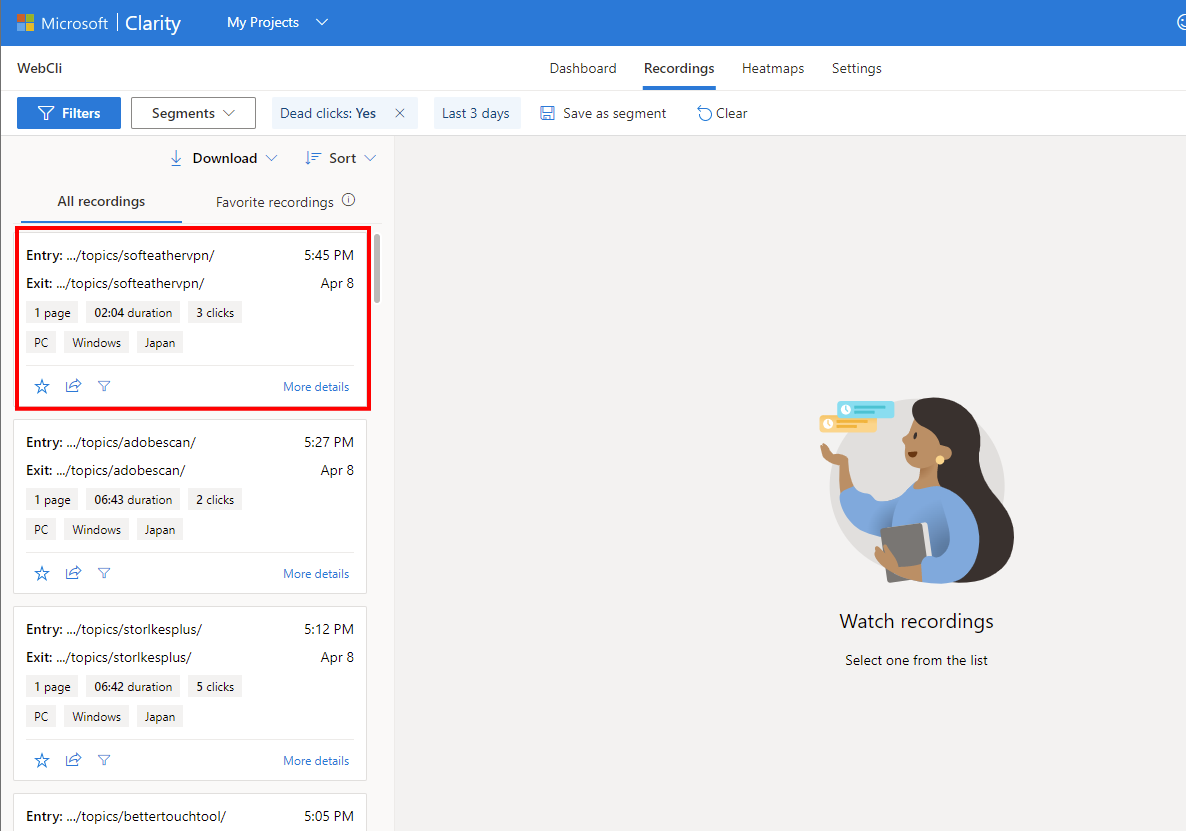
対象のページ一覧が表示されますので、続けて一覧の項目をクリックします。
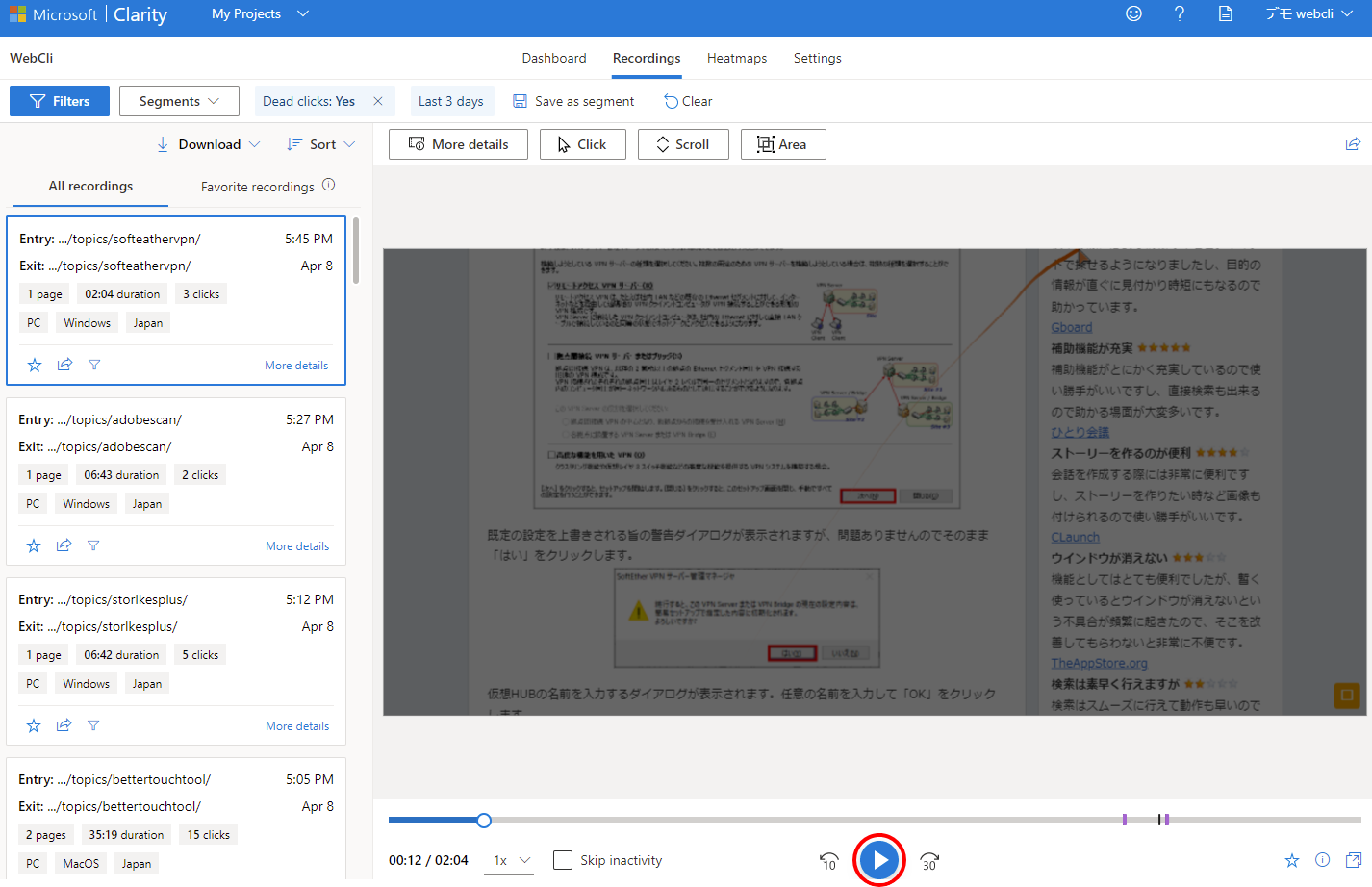
右側に対象ページが表示されます。続けて再生ボタンを押すと、ユーザーの行動アニメーションが表示されます。ユーザーが実際にどのページでどこでクリックしたかや、どこの部分をよく読んでいるのかなどがわかりますので、改善するべきポイントに調べるのに役立つようになっています。
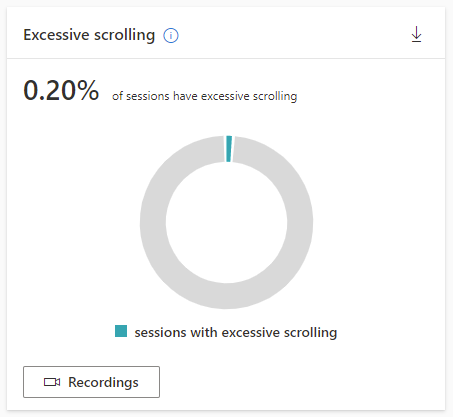
Excessive scrolling
ユーザーがページ内で過度にスクロールした割合です。この割合が高い場合は、ページ内に欲しい情報がなかなか見つからないために過度にスクロールされている可能性が高いため、ページの記述内容や構成を改善したほう良いものとなっています。さきほどのDead clicksと同じく、「Racording」ボタンより対象のページやユーザーの詳細な行動を調査することができます。
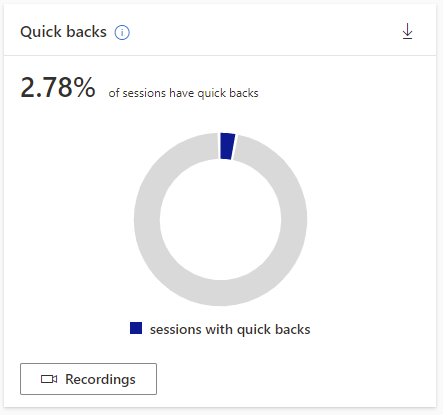
Quick backs
ページを開いた後、すぐにブラウザバックをした割合になります。この割合が高い場合は、ユーザーが間違えてリンクを押したか、ユーザーの期待しているページではなかったという可能性が高いです。
JavaScript errors
JavaScriptのエラーが起きている割合となります。0%でない場合は、正常にページが閲覧できていない可能性があるため、解消した方がよいでしょう。
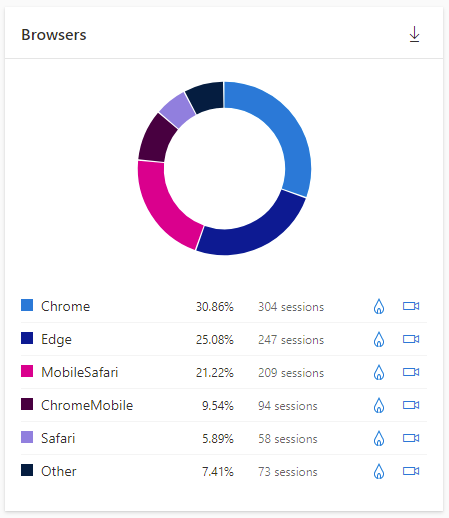
Browsers
サイトに訪れた人の利用しているWebブラウザの割合が表示されます。
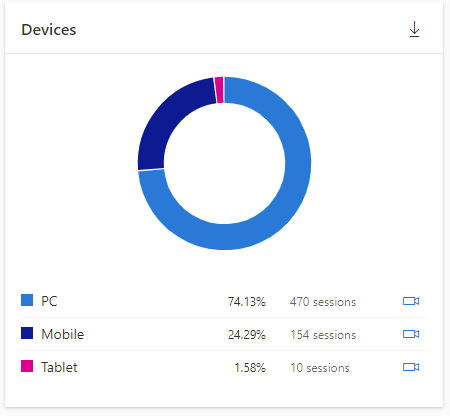
Devices
サイトに訪れた人の利用デバイスの割合がわかります。以下は当サイトで実際に計測したグラフですが、PCユーザーが多いことがわかります。
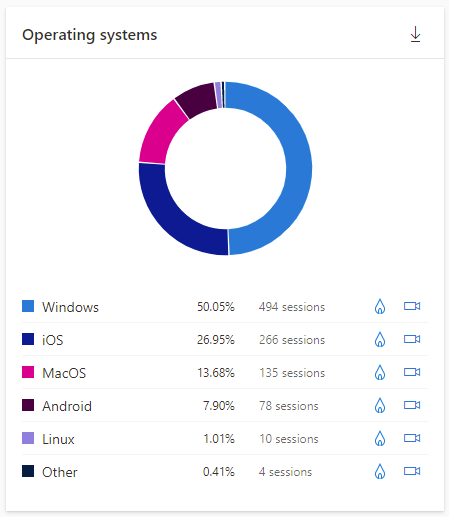
Operating Systems
サイトに訪れた人の利用OSの割合がわかります。当サイトにおいてはWindowsユーザーが多いことがわかります。
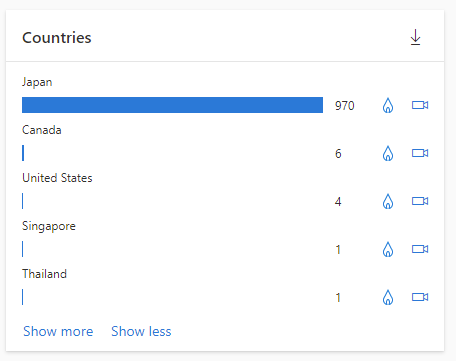
Countries
サイトに訪れる人がどの国からアクセスしているかがわかります。当サイトにおいてはほとんど日本からのアクセスであることがわかります。
ヒートマップを確認する
また、Mircosoft Clarityでは各ページのクリック箇所やどこまでスクロールしたか等の統計情報をヒートマップで確認することができます。
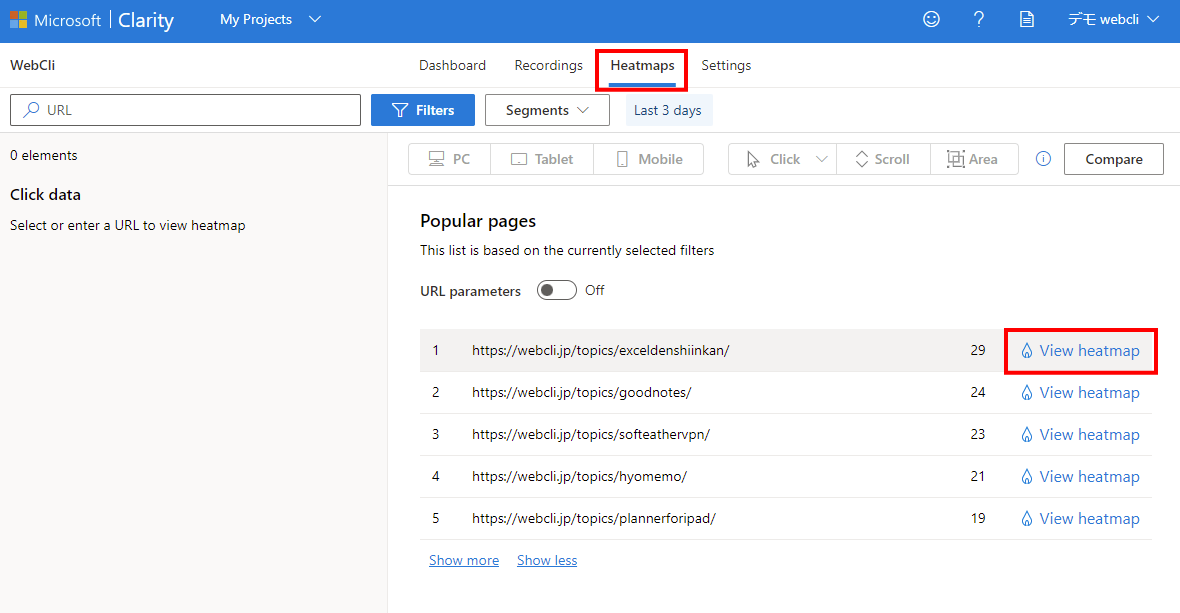
上部メニュー内にある「Heatmaps」をクリックすると、ページ一覧がアクセス数が多い順に並んでいます。この中からヒートマップを閲覧したいページを選び、「View heatmap」をクリックします。
クリックヒートマップが表示されます。divブロックなどの要素ごとに青丸でクリック数が表示される他、具体的なクリック箇所がページ内で図示されています。
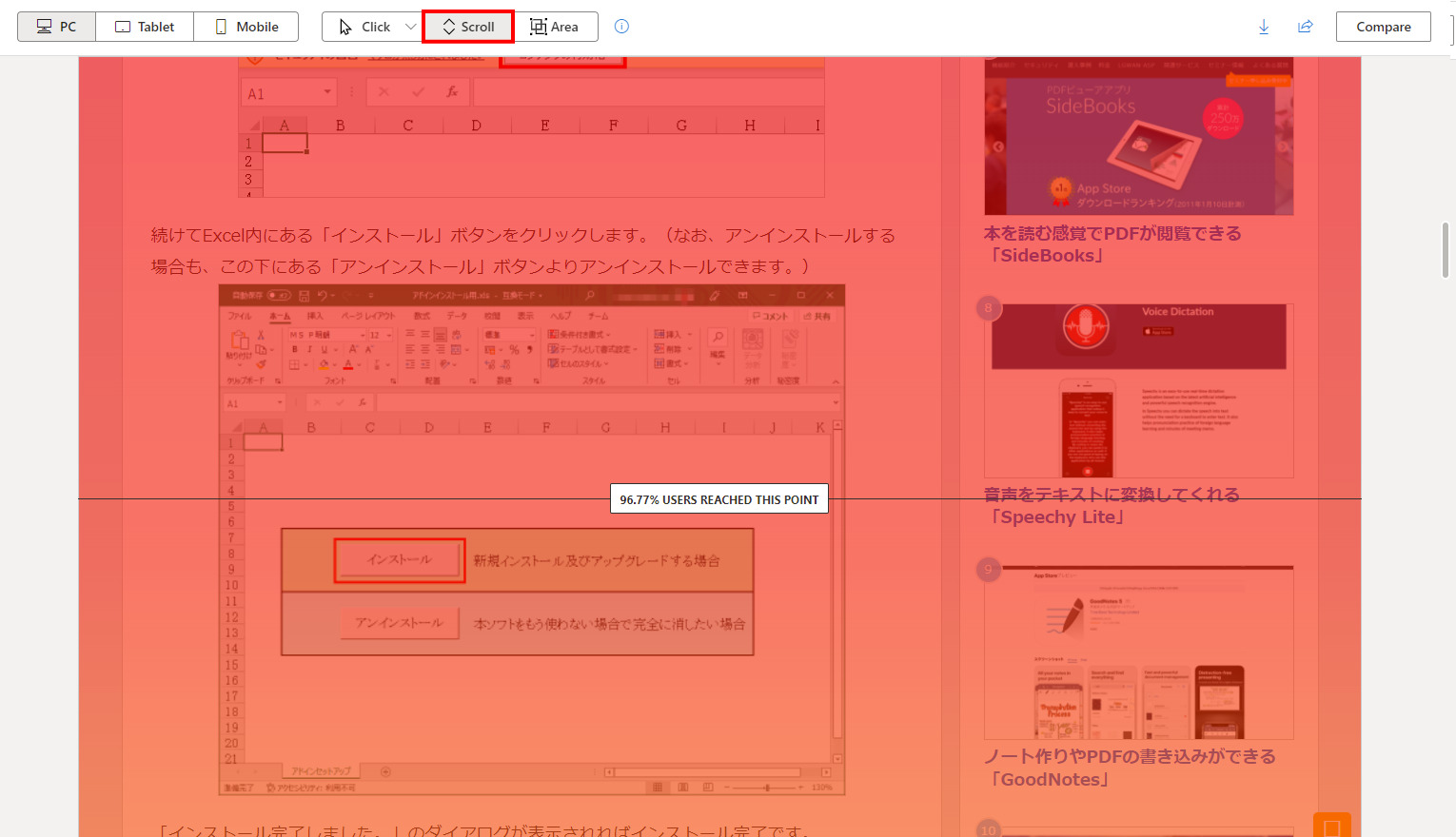
また、「Scroll」ボタンをクリックするとスクロールヒートマップが表示されます。スクロールヒートマップでは割合が高い順に赤>黄>緑>青で色分けの上表示されますので、視覚的にユーザーがどの部分までスクロールしているのかかがわかります。
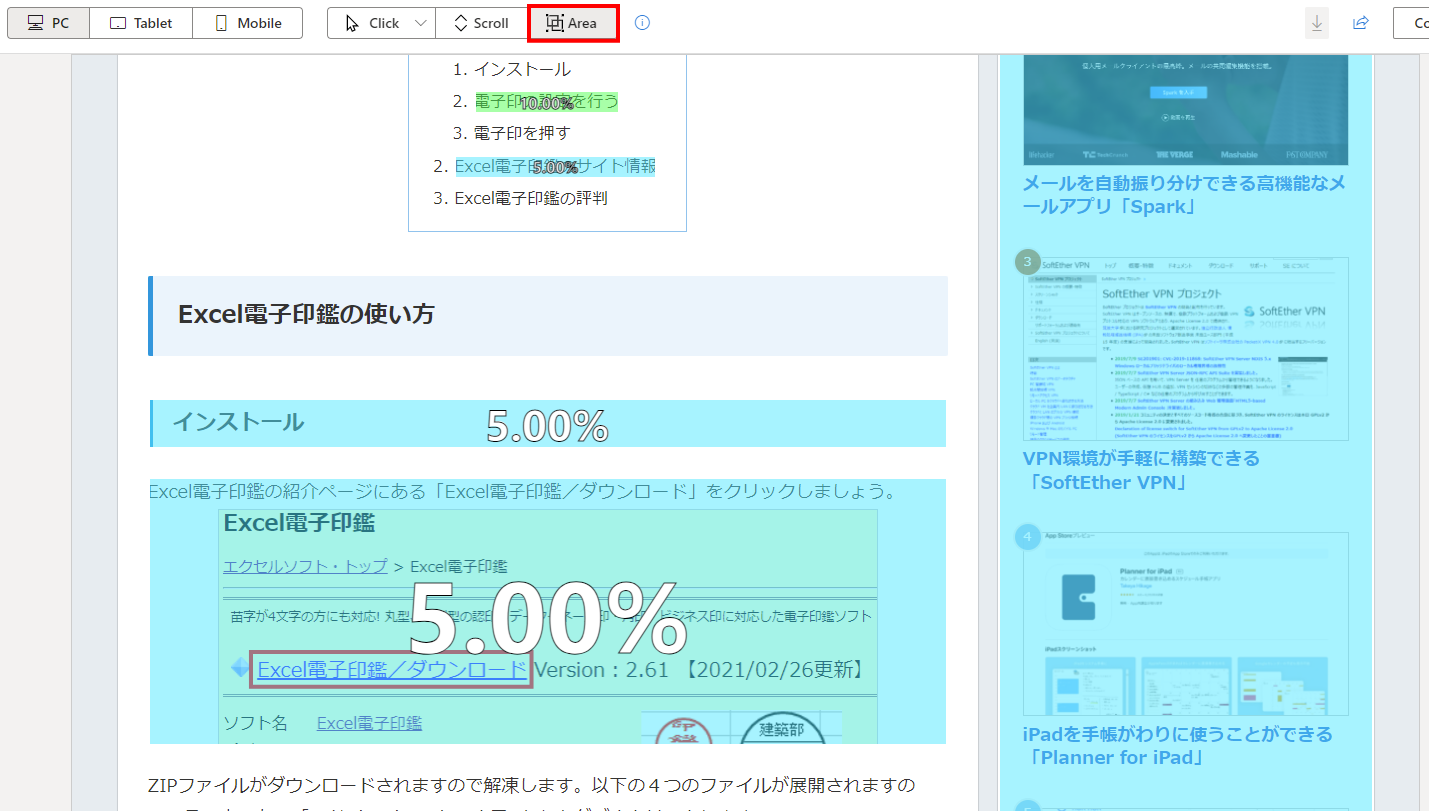
また、「Area」ボタンをクリックするとエリアヒートマップが表示されます。エリアヒートマップではdivブロックなどの要素ごとのクリック率を確認することができます。
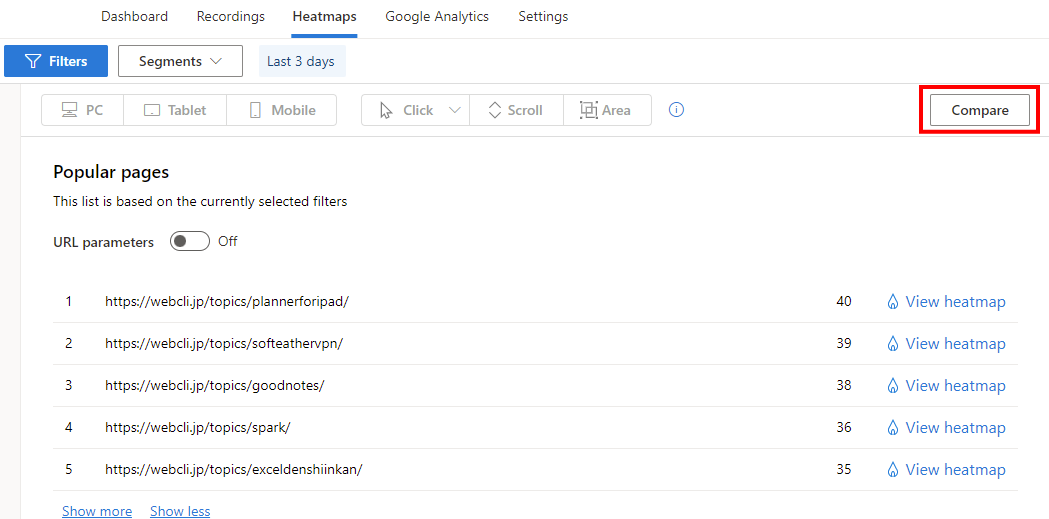
また、2つのページのヒートマップの比較もできます。「Heatmap」タブの右上にある「Compare」ボタンをクリックします。
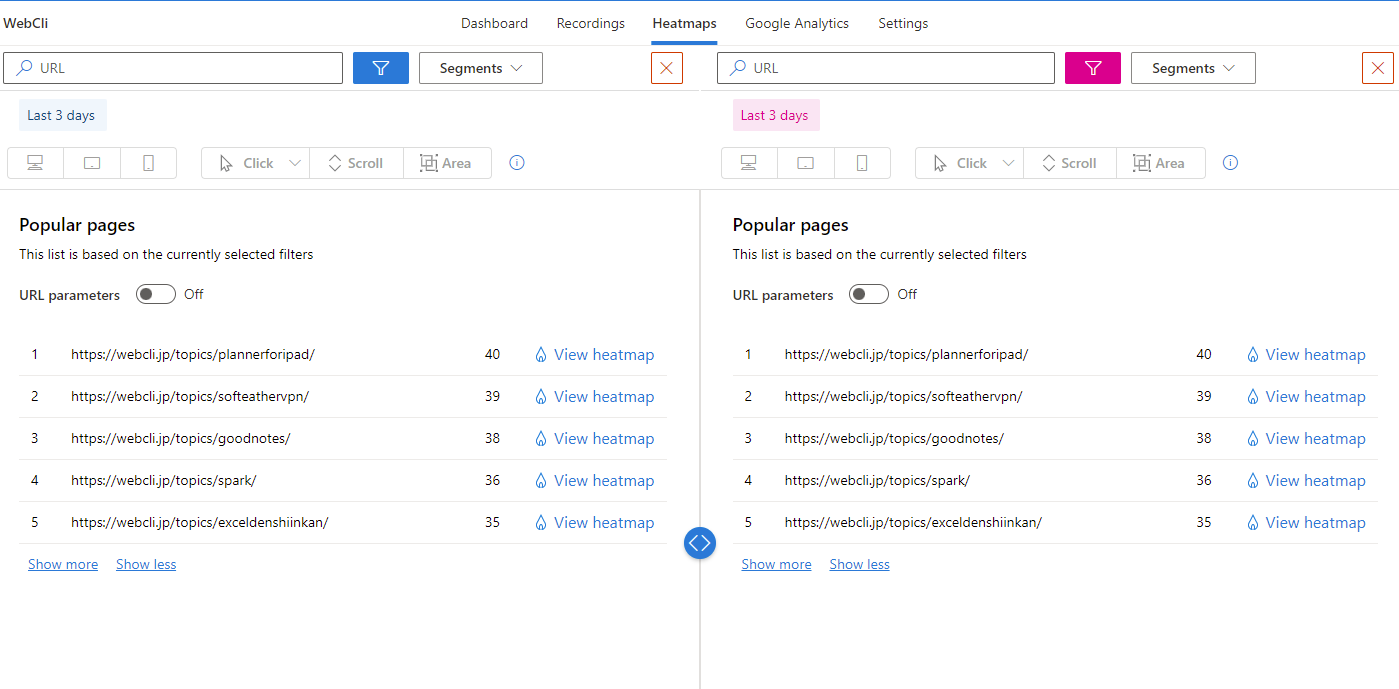
左右2画面表示となりますので、それぞれの画面より任意のページの横にある「View heatmap」をクリックします。
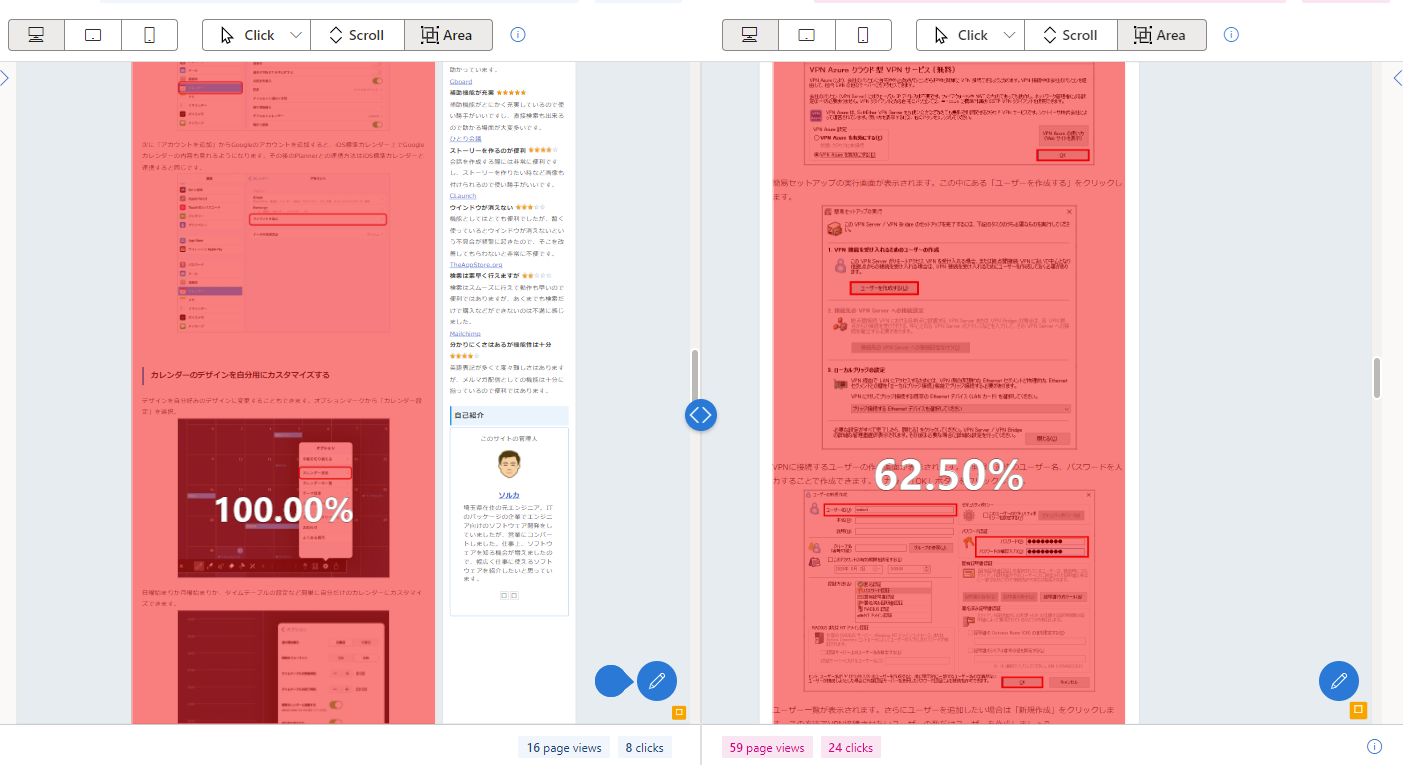
それぞれのページのヒートマップを横並びで比較することができます。
以上がMircosoft Clarityの主な使い方でした。その他、Mircosoft ClarityではGoogleアナリティクスと連携してGoogleアナリティクスの情報を表示することが可能です。
Microsoft Clarityの価格
完全無料でご利用いただけます。これだけ高機能ながら無料でご利用できますので、ぜひ自社サイトのユーザビリティ改善のため導入いただいてはいかがでしょうか。
Microsoft Clarityのサイト情報
URL:https://clarity.microsoft.com/
運営会社:Microsoft
Microsoft Clarityの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?