
Flat UI Colorsの使い方
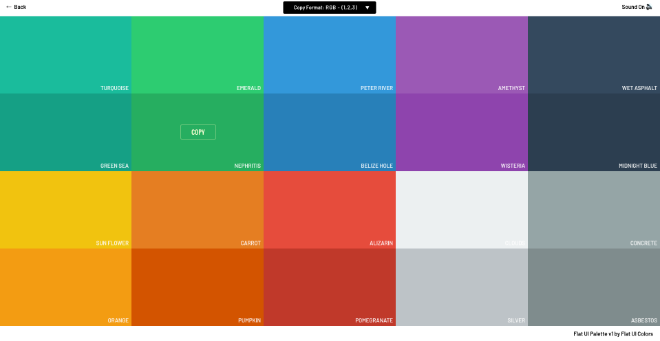
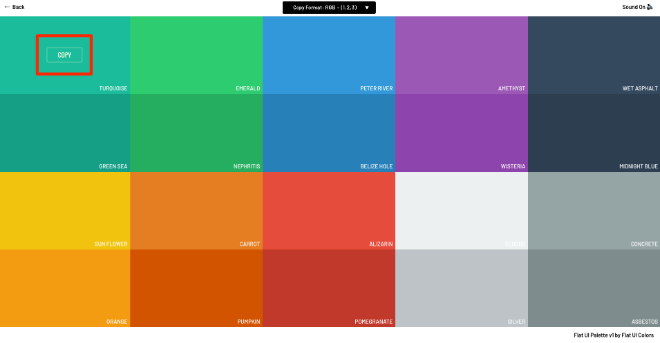
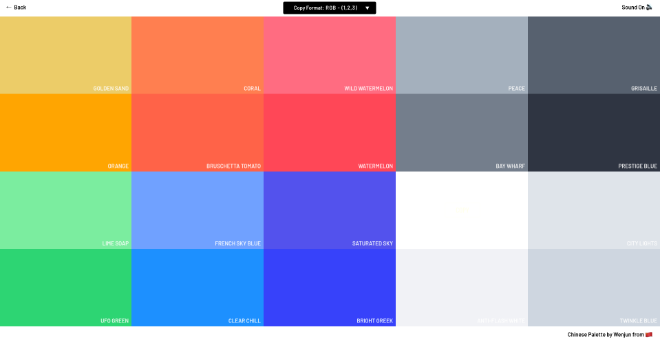
パレットをクリックするとカラーコードをコピーすることができます。
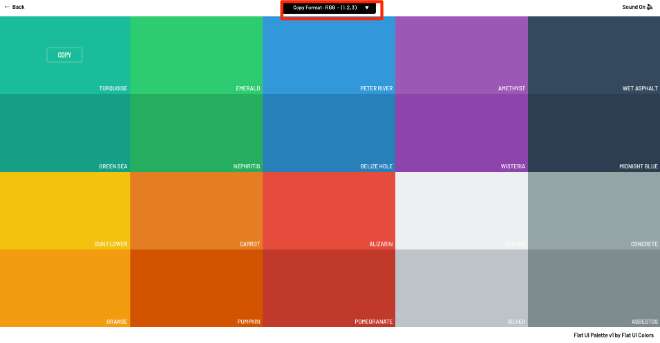
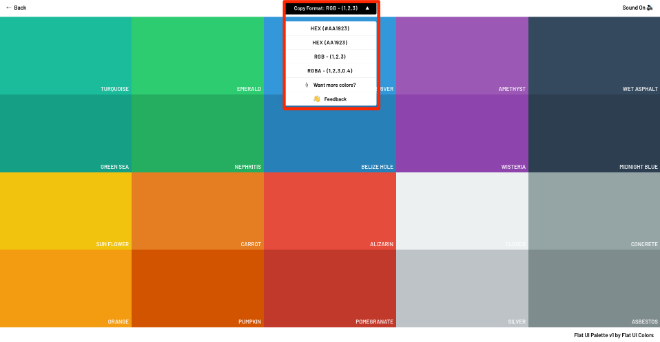
カラーコードのフォーマットを変更するには画面上部の「Copy Format」をクリックします。
フォーマットは「HEX(#AA1923)」「HEX(AA1923)」「RGB(1,2,3)」「RGBA(1,2,3,0.4」)から選択することができます。
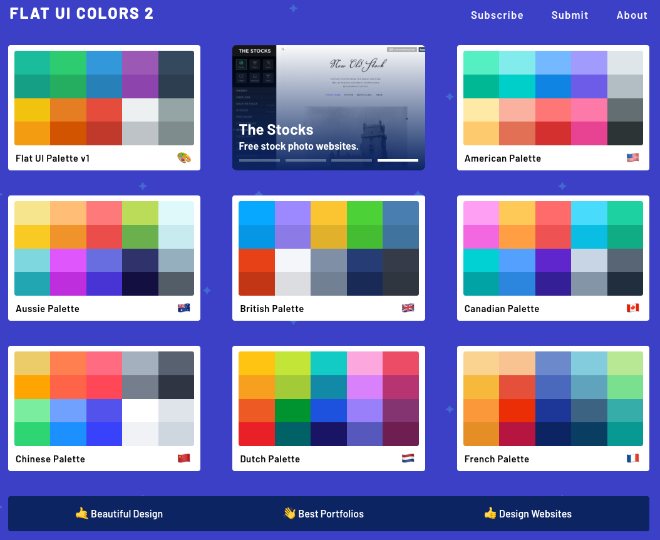
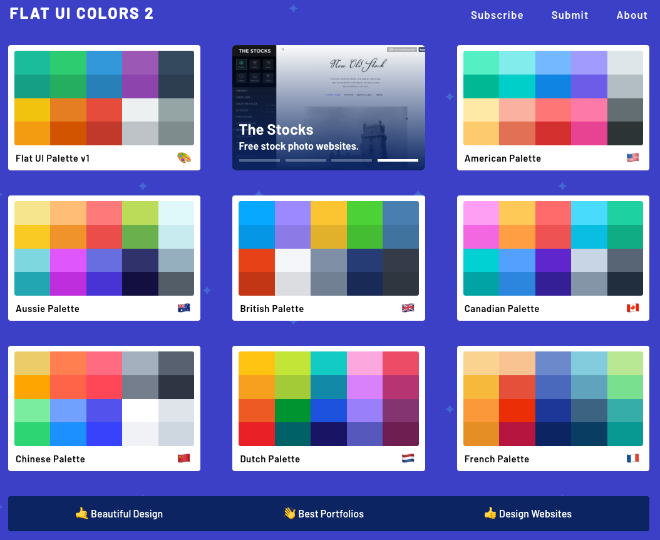
パレットは運営元と世界各国のデザイナーが協力して作成されており、全部で14種類用意されています。
日本のパレットはありませんが、アジアでは「Chinese Palette」があります。
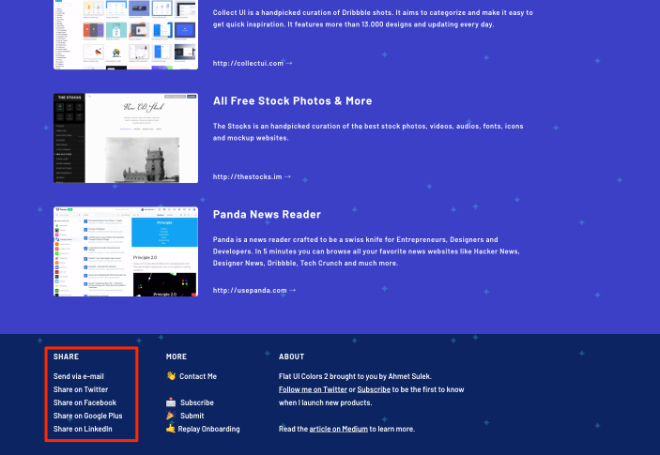
ページの下部には各種SNSとの連携も用意されており、友人や同僚とシェアすることもできます。
以上、「Flat UI Colors」のご紹介でした。色数は多くはありませんが、フラットデザインの基本パターンは網羅されているので配色に困ることなくプレゼンやプロジェクトに利用できるかと思います。また、デザインのヒントとしても有効なものですので、ぜひ活用されてみてはいかがでしょうか。
Flat UI Colorsの特徴
類似のカラーコードを集めたサイトとして、「Flat UI Color Picker」があります。こちらは選択できる色数が101色と多く、赤・青・緑等の色味で絞り込む機能も搭載されています。
しかし、「Flat UI Colors」のようにワンクリックで数値をコピーする機能がなく、また数値の形式も2種類となっています。用途に応じて使い分けると良いでしょう。
Flat UI Colorsのサイト情報
Flat UI Colorsの評判
レビューを書く | |
まだレビューはありません。最初のレビューを書いてみませんか?