ColorZillaの使い方
インストールと設定
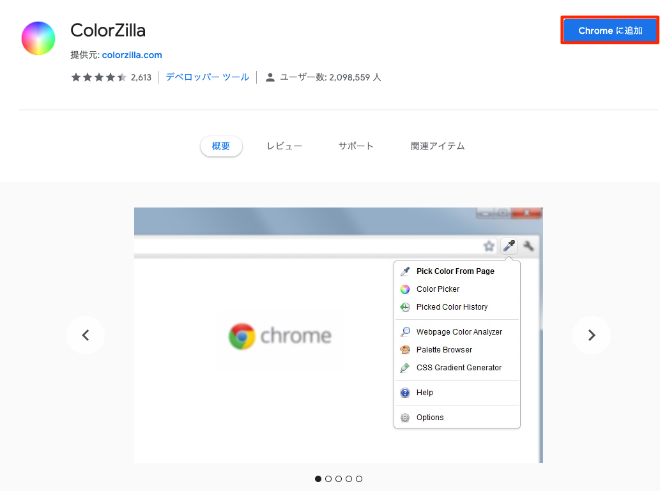
サイトのアクセスして「ColorZilla」を有効化します。有効化するには「Chromeに追加」をクリックします。
確認画面が表示されますので、「拡張機能を追加」をクリックします。
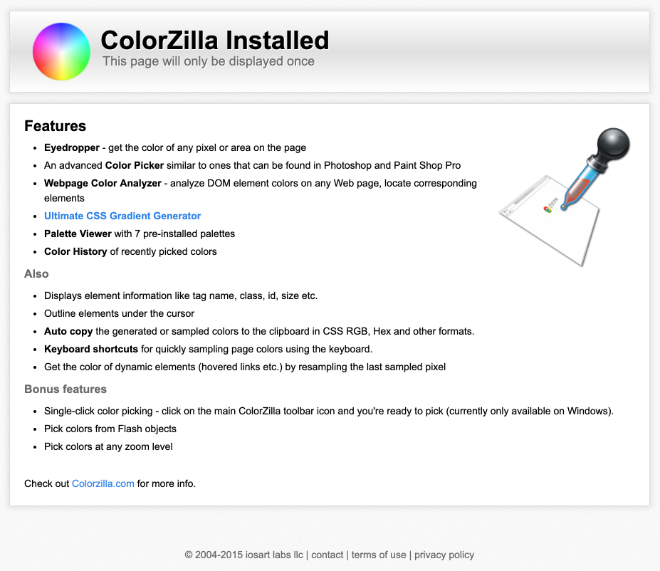
有効化が完了すると、完了画面が表示されます。
Chromeのツールバーに以下のようなアイコンが表示されています。
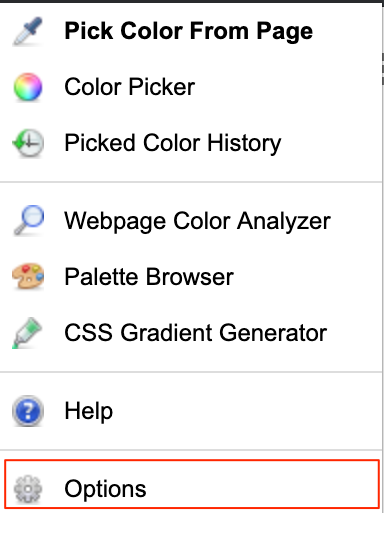
アプリの設定を行うには、ツールバーのアイコンをクリックして「Options」をクリックします。
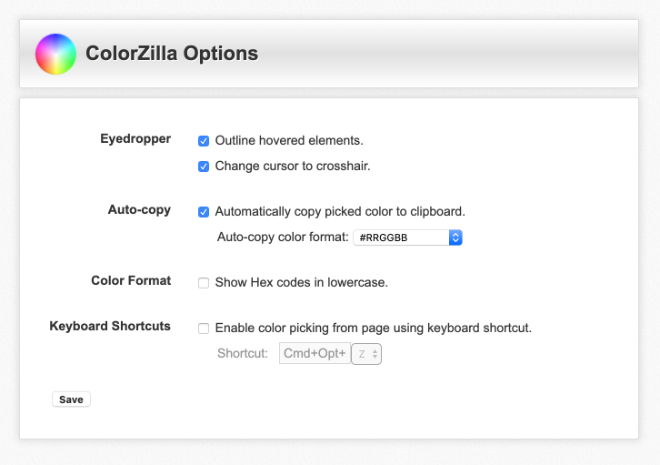
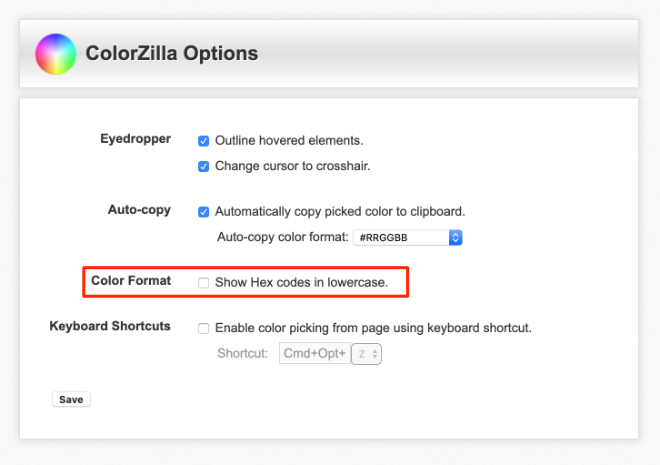
設定画面が表示されます。
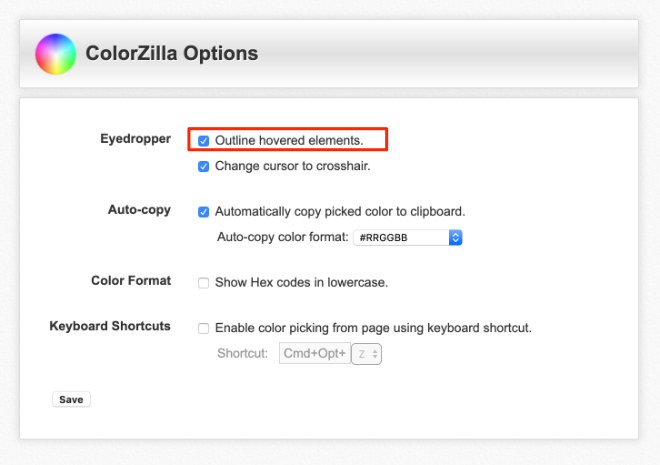
「Eyedropper」ではスポイトの設定を行います。「Outline hovered elements.」にチェックを入れることでマウスカーソルを当てた箇所の色を採取することができます。
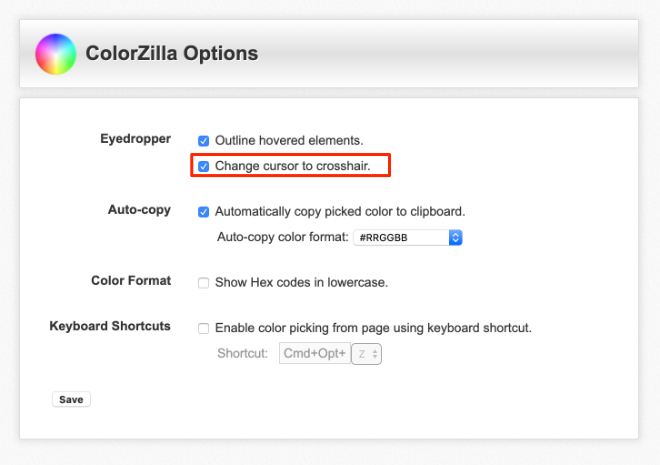
「Change cursor to crosshair.」にチェックを入れることでマウスカーソルの形式を十字の形に変更することができます。
「Auto-copy」にチェックを入れることでカラーコードをクリップボードに貼り付けることができます。
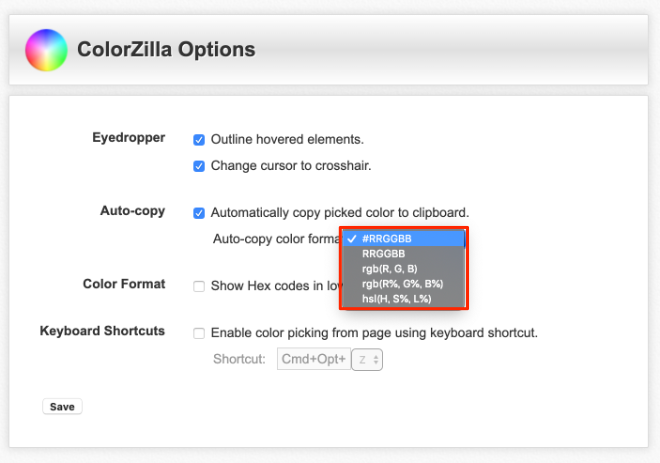
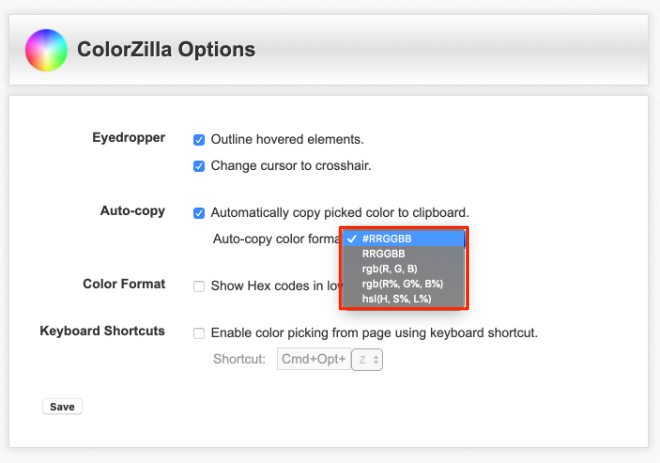
カラーコードのフォーマットはドロップリストの中から任意のものを選択することができます。
「Color Format」にチェックを入れることで、カラーコードの表記を小文字にすることができます。
「Keyboard Shortcuts」にチェックを入れることで、キーボードショートカットを有効にすることができます。
カラーコードを抽出する
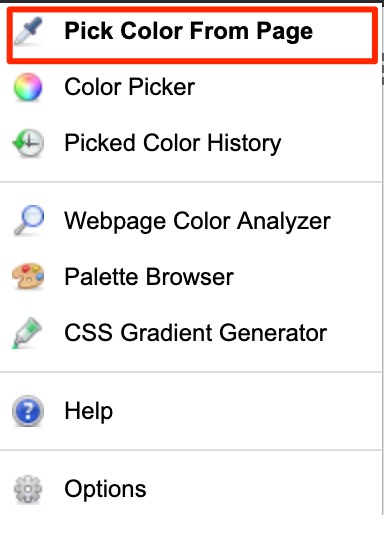
Webサイトからカラーコードを採取するにはアイコンを選択して、「Pick Color From Page」をクリックすることでクリップボードにコピーされます。
Webサイトの配色パターンを取得する
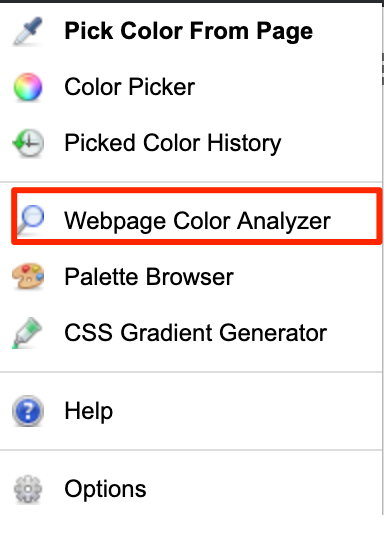
Webサイトの配色パターンを取得するには、アイコンをクリックして「WebPage Color Analyzer」をクリックします。
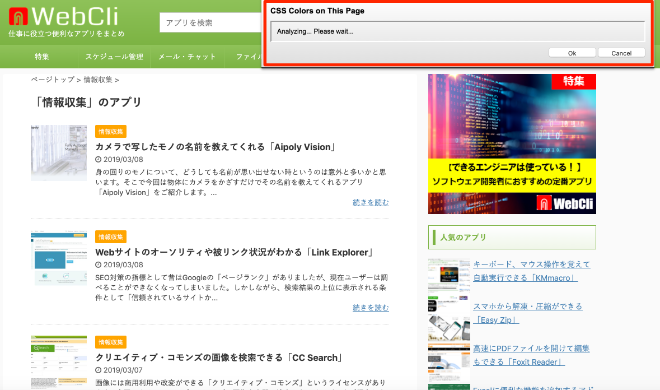
配色パターンの解析が行われます。
解析が完了するとカラーコードが表示されます。
CSSのグラデーションコードを抽出する
「ColorZilla」にはCSSでグラデーションを表現するためのツールもあります。アイコンから「CSS Gradient Generator」をクリックします。
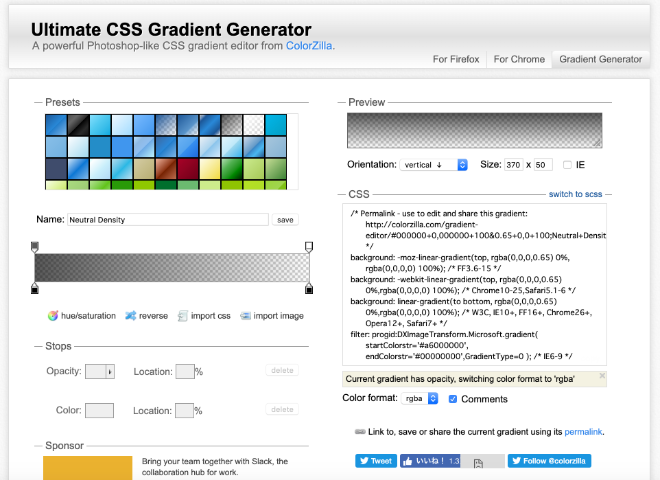
グラデーションのエディター画面が表示されます。
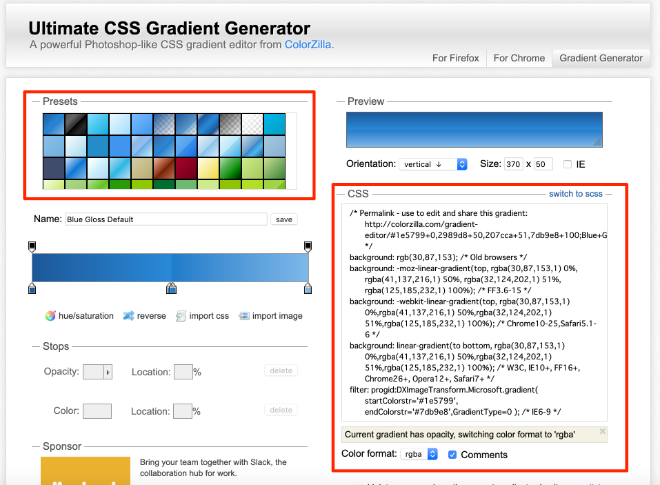
カラーパレットから任意の配色を選択すると、右側にCSSのコードが表示されます。
ColorZillaの特徴
他にものブラウザからカラーコードを抽出するツールとして「Color Picker」があります。「ColorZilla」と同様にChromeの拡張アドオンとなりますが、こちらはカーソルを合わせた箇所が虫眼鏡で拡大されますので細かな部分のカラーコードを採取するには便利です。一方、Webサイトの配色パターンを取得するような機能は「ColorZilla」にしかありませんので、状況に応じて使い分けると良いでしょう。
ColorZillaのサイト情報
URL:https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
ColorZillaの評判
レビューを書く | |
私はWeb関連の仕事をしていますが、バナーの作成や他のサイトの色味を参考にする際にも重宝しています。
Chrome拡張なのでインストール不要でブラウザから簡単に作業できることもポイントが高いです!